
こんにちは。今回は第一弾に引き続き、「パララックス効果」に着目してサイトを見ていきたいと思います。
それでは早速ご紹介します!
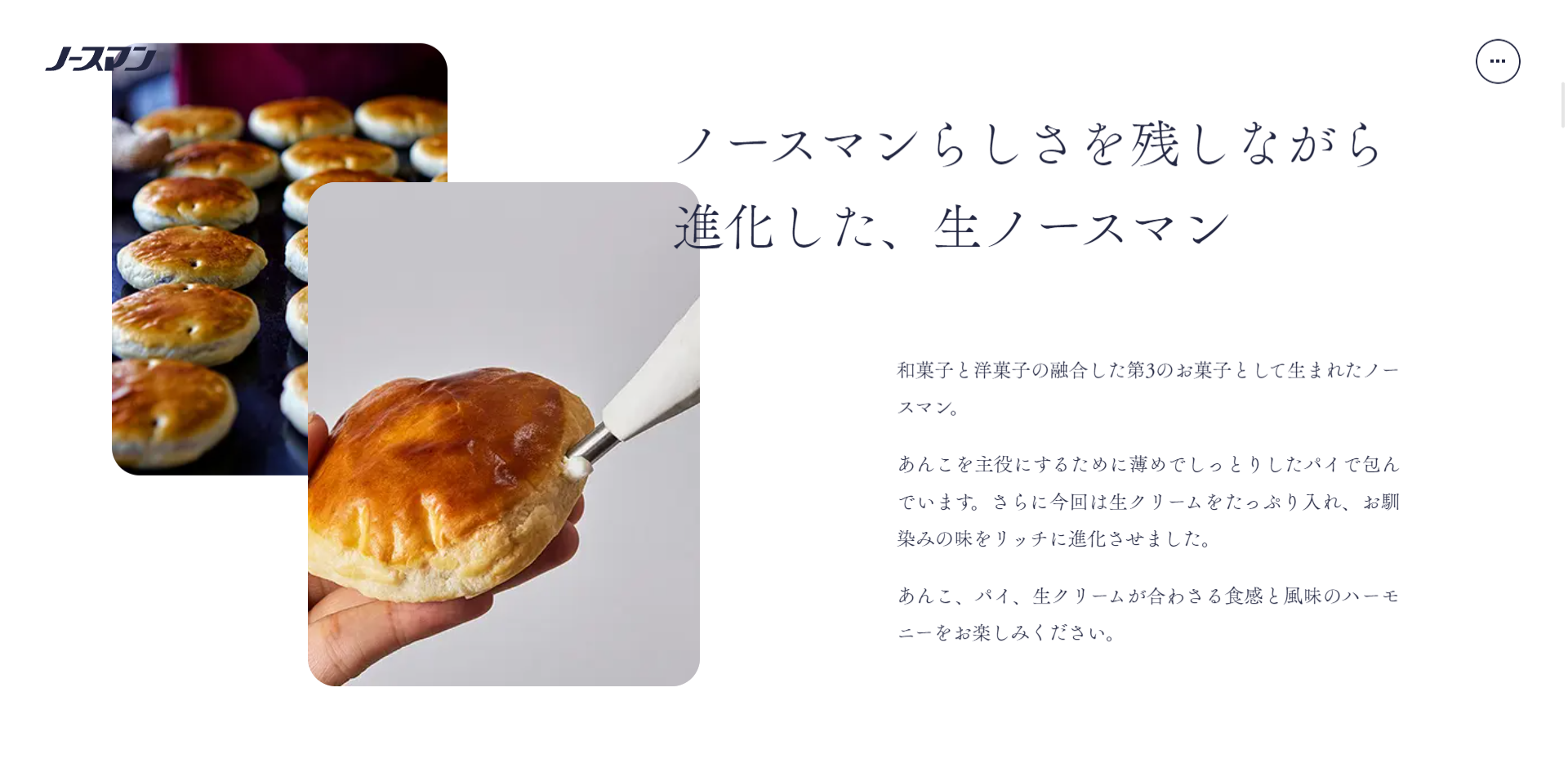
ノースマン公式サイト

https://northman-hokkaido.com/
こちらのサイトは全体を通してスクロールすると画像の中身が少し拡大するような動きがあります。これもパララックスの一種かと思いますが、こういった視差の出し方は目からウロコでした。
そんな中、上記画像のセクションだけは重なった2枚の画像のうち手前だけスクロールスピードが違う動きをするように仕掛けられています。
全体に同じ動きを使わずにあえて使用ポイントを絞ることで、いい意味での「違和感」が出て印象に残るように思います。
このサイト、とっても可愛いな~という気持ちで最初は見ていたのですが、掘り下げるほどに作り手のこだわりがたくさん込められていることに気付かされました!
株式会社風工学研究所

こちらのサイトはアイソメトリックなイラストにもパララックスを使用しているところが最大のポイントです。
アイソメトリックとパララックスはとても相性がいいですね。より奥行きを感じられて、没入感が高まります。
こちらのサイトは色数も最低限に絞って全体的に簡潔にまとめている印象がありますが、イラストやアイソメトリックを使いスタイリッシュな雰囲気に仕上がっています。
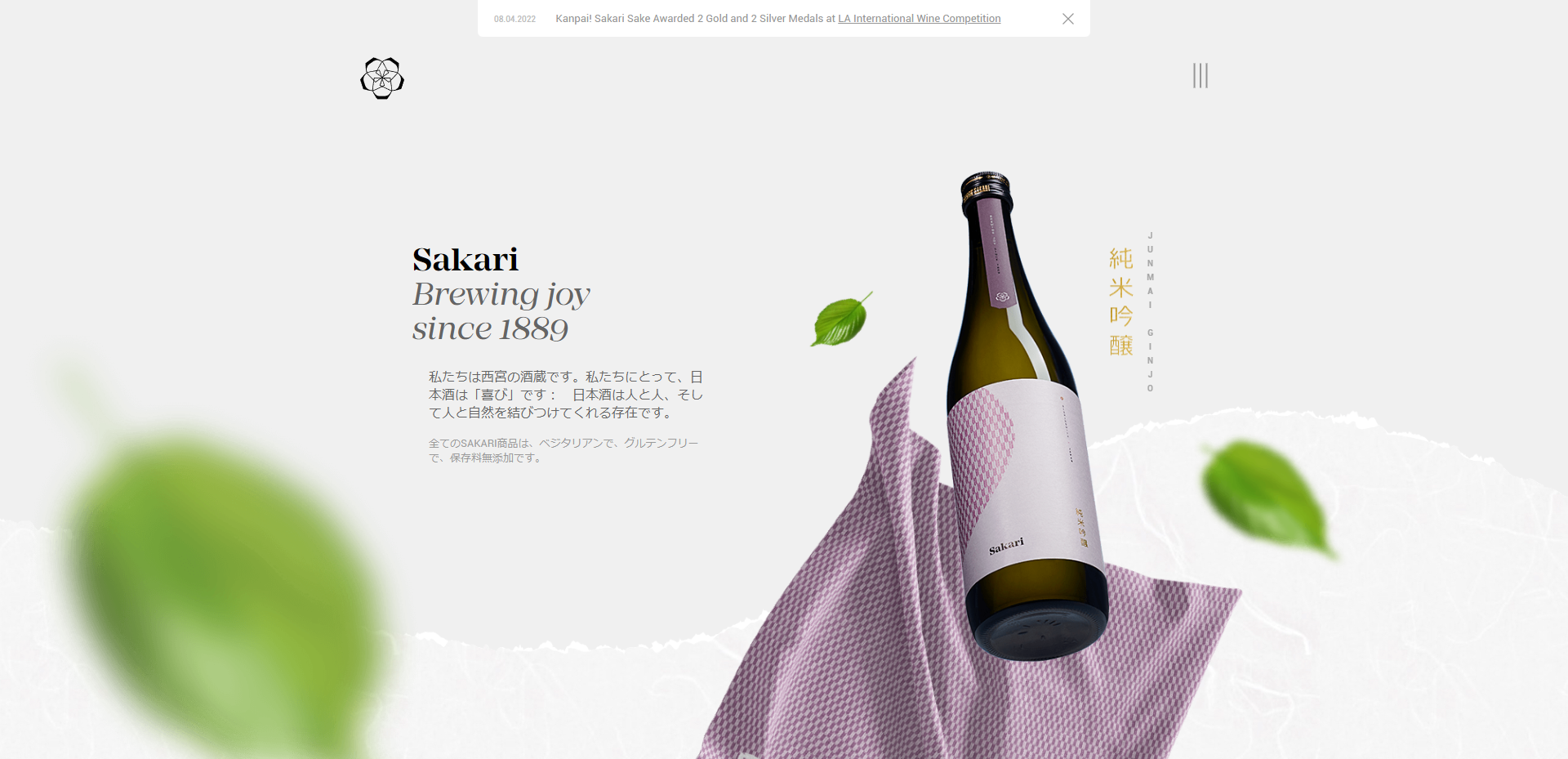
Sakari — Brewing joy since 1889

なんとなくなイメージですが、パララックスは飲み物のサイトと相性がいい気がしませんか…?パララックスはなにか商品を目立たせたい時にパワーを発揮するように思います。
というわけで最後にご紹介するのは日本酒のサイトです。パララックスによってお酒の瓶が手に取れるようかのように錯覚してしまいます!
このサイトではパララックスに加えて、より前後感を付けるためにわざとボケた素材も配置しているのが特徴です。
もちろんパララックスの動きだけでも奥行きは出せるのですが、ピントの表現もプラスすることによってさらに画面に深みを持たせています。
特にファーストビューの左下の大きな葉、これが手前にある感じを巧妙に表現していて、ページを開いた時にゆとりのある空間が広がっているかのように見せてくれていますね。
一気に世界観に引き込まれます!
まとめ
いかがでしたか?前編後編に分けて様々なサイトをご紹介しました。
ひとくちにパララックスと言っても使い方によって様々な効果をもたらしてくれることが分かりました。
パララックス、想像以上に奥が深い…!
最後までお読みいただき、ありがとうございました。






