
こんにちは!クリエイターのMです。
以前、LPのメインビジュアルのデザインを担当しており、スライドのデザインにしようとしていたところ、当時の先輩に「スライドはあんまり意味ないから今回は静止画にした方が良い」とアドバイスをいただきやめたことがあるのですが、その理由について深く追及していなかったので、少し調べてみることにしました。
実際に調べてみて驚いたのですが、デザイナー界隈ではスライダーにすることについて賛否両論あるようですね。今回はそこを深堀りしてみようと思います。
スライダーとは
スライダーとは、複数枚の画像や情報をスライドショーのように見せることができる機能のことです。
以下のようなものですね。

スライダーのデメリット
まずはデメリットから見ていきます。
・スライダーは広告と同じように見なされやすく、ユーザーがスキップしてしまう
・スライダーはページの速度を低下させることが多く、SEOやコンバージョン率に影響がでる
・モバイルにうまく変換できないスライダーがある
・最初はスライダーで見えていない部分が隠れているため、情報が伝わりきらずに2枚目以降のクリック率が下がることがある
・スライダーを使うと情報が並列になるので、強調したいポイントとして情報の優先順位がなくなる
私が作成していたメインビジュアルデザインでは、伝えたいことが多かったのでスライドを実装し、情報を分散させようとしていたのですが、上記のデメリットの「最初はスライダーで見えていない部分が隠れているため、情報が伝わりきらずに2枚目以降のクリック率が下がることがある」という影響を強く受けるため、スライダーは使用しない方が良いという判断に至ったのだと考えられます。
スライダーのメリット
スライダーに賛成の人の意見は以下のようです。
・省スペースで多くの情報を載せることができる
・動きがあることで、ユーザーの目を引くことができる
・コンテンツがスライダーに集まり、1つのスクリーン内で表示できるようになる
・コンテンツを見ようと、ユーザーが1か所に長く留まる
・ユーザーが自分のペースでスライダーを進めたり、ユーザー自身で必要ない情報と判断したときはスキップすることができる
目的によってはスライダーを使用したほうが最適な部分もあるようですね。
Apple社はスライダーを廃止しているらしい
Apple社では、一時期スライダーが採用されていたようですが、すぐにやめた経緯があるようです。
ユーザーがページ最上部に長時間留まる事はまれで、かつ、スライダ―をクリックするのは、サイト訪問者の僅か1%だけ。
さらに、1番最初のスライド以外をクリックするのは、更にその1%の中の約20%だけと言われているそうです。
(要は、スライドの2枚目以降のクリック率が1%以下しかないよ、ということです)
引用元
https://erikrunyon.com/2013/07/carousel-interaction-stats/
Apple社がすぐにスライダーを廃止したのも、2枚目以降のクリック率が下がったからではないでしょうか。
スライダーを有効に使用するために
スライダーをデザインする際に私が一番大切にしていることは、使い方がすぐに分かるUIにすることです。
例えば、
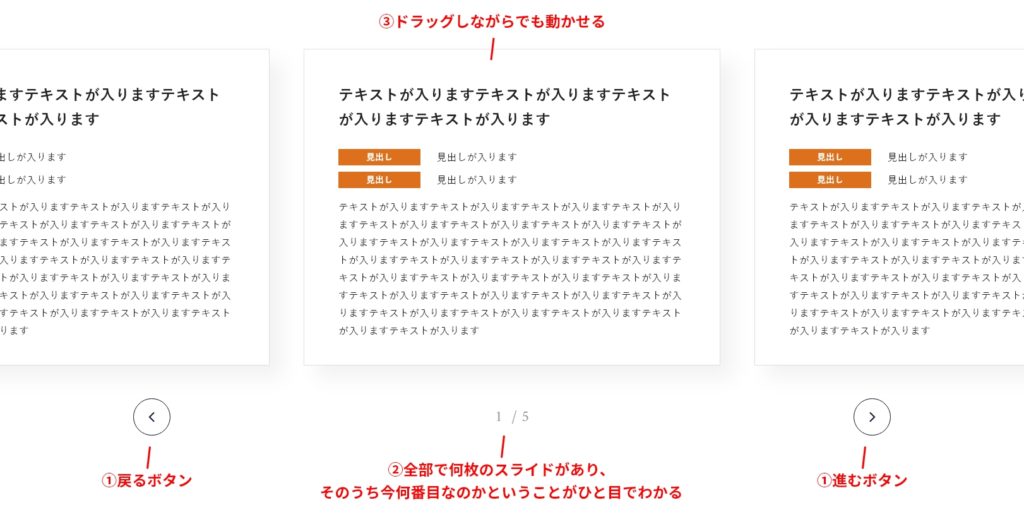
①「戻る」と「進む」の動作ができることを分かりやすく表示する(矢印ボタンで表現)
②「今どの画像が表示されているのか」が確認できるようにする(1/5など、全部で何枚のスライドがあり、そのうち今何番目なのかということがひと目でわかる)
③スライダーの再生中にもユーザーが別のスライドに任意で切り替えができる(戻りたければ戻るボタンを、進みたければ進むボタンを、ドラッグで好きな方向にスライドすることも可能)
など。

ふわっとしたエフェクトをかけたりすることでより柔らかく使いやすいものになると思います。
コーダーさんと相談しながら、どうしたらユーザーの使いやすいスライドができるかを考えていきたいなと思いました。
まとめ
今回色々と調べてみて、スライダーにすることが一概に悪いということではなく、目的によってうまく使い分ければ有効な機能であることが分かりました。
ユーザーが求めている事や、サイトを作る目的をしっかり理解して、何が最も最適なのかを考える必要がありますね。
もっとデザインについて勉強していきたいなと思います。






