#Webデザイン
【Photoshop】写真で足りない背景を引き延ばす
Photoshop

こんにちは!クリエイターのMです。
Webサイトのデザインをしていると、写真の背景がちょっとだけ足りないとき、ありませんか?
レスポンシブ対応の場合、フルサイズのときは横長の写真を使っていたけど、スマホ対応にするときは写真を縦長にしたくて背景が足りない・・・など、よくあります。
今回はそのようなときに使える、Photoshopの「コンテンツに応じた塗りつぶし」機能の使い方をお伝えしていきたいと思います。
目次
写真で足りない背景を引き延ばす方法
今回は以下の写真を縦に引き延ばしていきます。

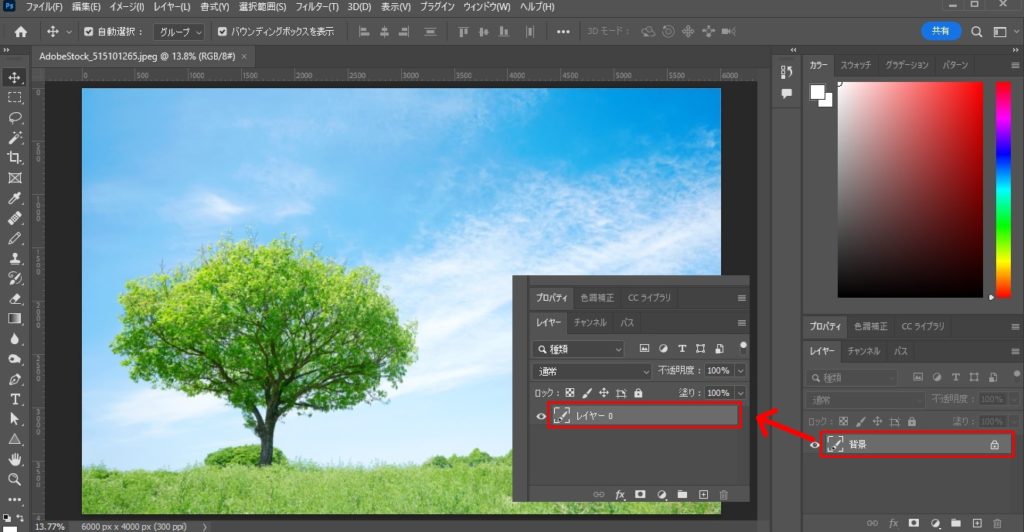
Photoshopに写真を取り込み、「背景」→「レイヤー」に変更する
レイヤーパネルの「背景」の上でダブルクリックし、「レイヤー0」などに変更しておきましょう。(名前はなんでも大丈夫です)

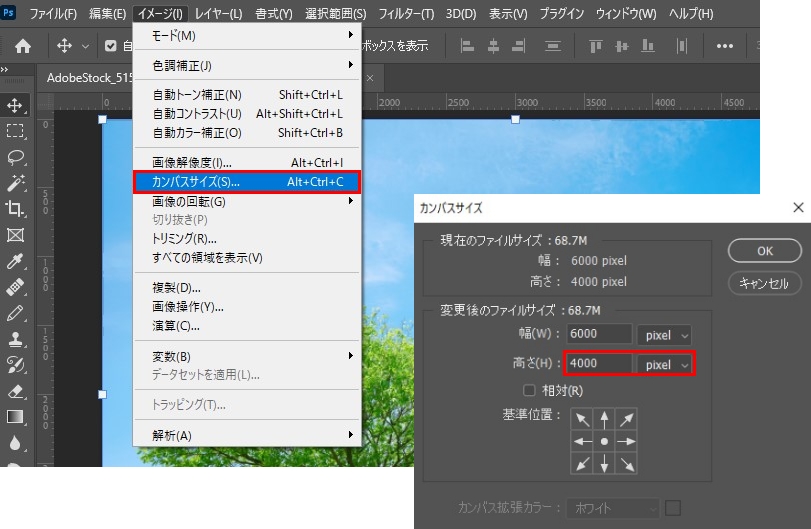
イメージ > カンバスサイズでファイルサイズを変更する
今回は縦に引き伸ばしたいので、カンバスサイズの「高さ」の値を4000px→6000pxに変更します。(自身の好きなサイズに変更してください)
横に引き伸ばしたい場合は、「幅」のサイズを変更してください。

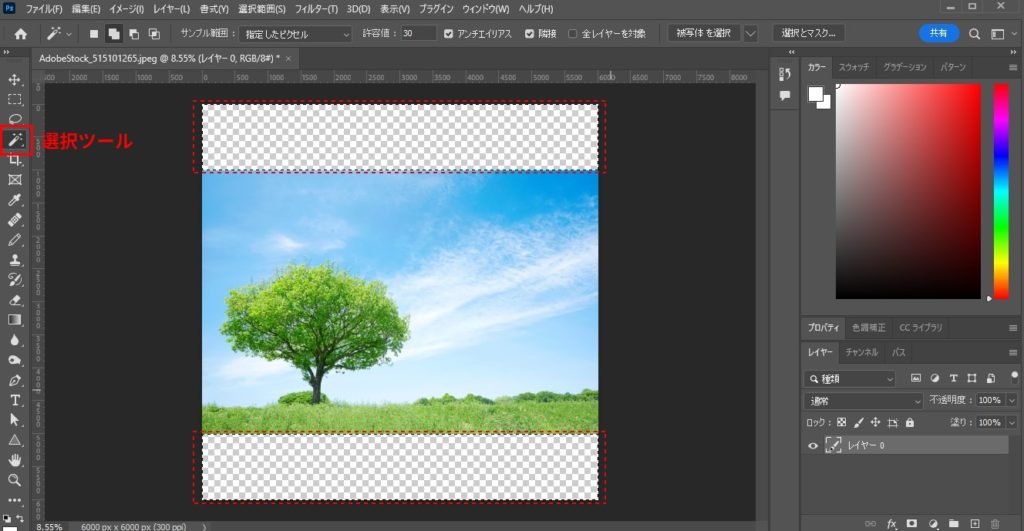
選択ツールで、広げたい範囲を選択
画像の位置は変更できるので、任意の位置に配置します。
選択する方法は、選択ツールであれば何でも良いですが、広げたい部分を選択してください。

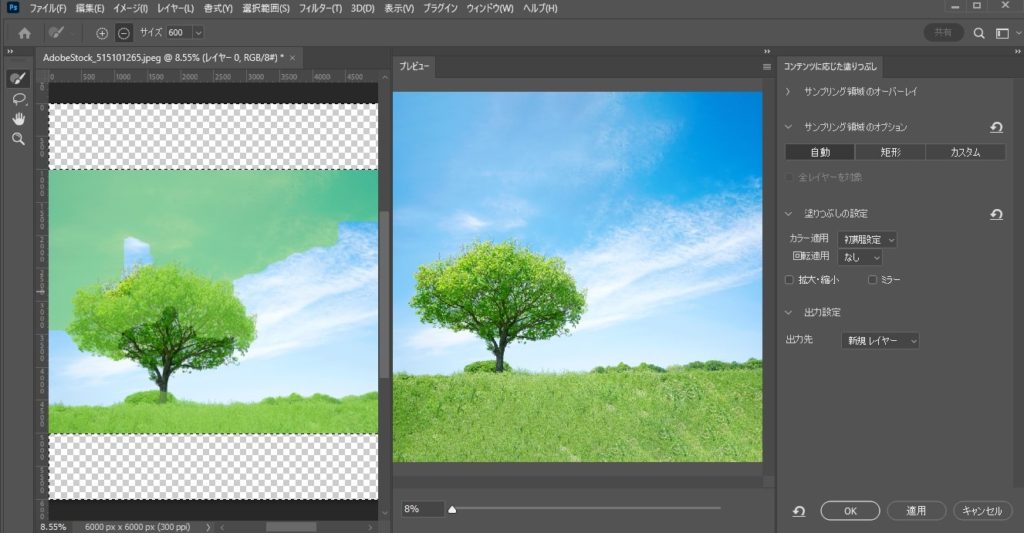
編集 > コンテンツに応じた塗りつぶしを選択

プレビューを確認
「コンテンツに応じた塗りつぶし」の設定画面になるので、ここで仕上がりを確認します。
大丈夫そうだったら、OKを押してください。

完成
完成です!
切れ目などなく綺麗に引き伸ばせた写真になっているはず。

まとめ
以上、Photoshopの背景を引き延ばす方法を解説しました。
この方法だと綺麗に引き延ばしてくれるので、本当に便利!
皆さんもぜひ使用してみてくださいね。
CATEGORY
TAG
htaccess
補助金
助成金
Webブラウザ
キックオフミーティング
サブディレクトリ
サブドメイン
SSL化
広告審査
TikTok広告
審査落ち
広告ポリシー
CMS
Webサイト制作
プラグイン
ECサイト制作
採用活動
ツール
Google広告
SNS広告
Web広告
セキュリティ
XD
SNS運用
アニメーション
採用サイト
Webデザイナー
Webディレクター
SEO対策
ドメイン
Instagram
YouTube
ECサイト
Wordpress
Webディレクション
Googleアナリティクス
EFO
Illustrator
LPO
Facebook
リスティング広告
コンテンツSEO
Webマーケティング
ライティング
Webデザイン
Photoshop
GoogleAnalytics
アクセス解析






