
こんにちは。
ディレクターのMです。
Webサイトには様々な種類のアニメーション効果があります。
ユーザーエクスペリエンス(UX)を高めるためにも、アニメーションは非常に重要な要素です。また、アニメーションは、視覚的な魅力を高めるだけでなく、ユーザーの興味を引きつけ、サイトの世界観に入り込むような体験を提供することができます。今回は、Webサイトでのアニメーションの種類と効果的な活用法についてご紹介できればと思います!
目次
アニメーションの種類と効果的な活用法について解説
冒頭でもお伝えした通り、Webサイトには様々な種類のアニメーションがあります。
トランジション効果やホバーアニメーション、スクロールアニメーションなど、それぞれのアニメーションには異なる効果があります。それでは早速、よく使われているアニメーションの一部をご紹介いたします。
トランジション効果
トランジション効果は、要素の表示や非表示、位置の変更などをスムーズに行うアニメーションです。要素の位置やサイズ、色、透明度などがアニメーションしながら変化することが特徴で、これらの効果を使用することで、コンテンツの切り替わりやページ遷移がより魅力的になります。
効果
視覚的な要素の変化を滑らかにして、ユーザーに変化が起きていることをわかりやすく伝えることができます。
参考イメージ

ホバーアニメーション
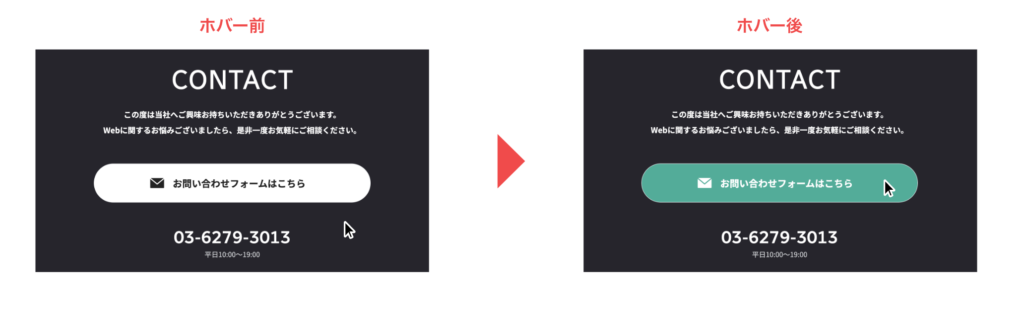
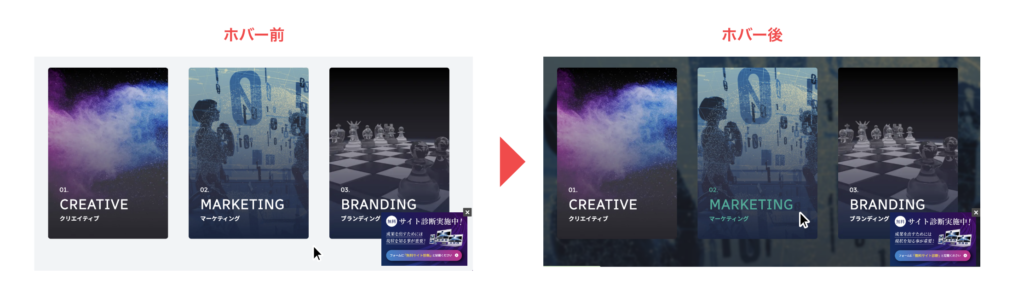
ホバーアニメーションは、マウスカーソルが要素に重なった時に起こるアニメーションです。例えば、ボタンの色や形状の変化、画像の拡大縮小、テキストのアンダーライン表示などがあります。
効果
ユーザーがマウスを要素に合わせることで、「クリックができる」と直感的にわかり、操作性を高めたり、要素への関心を高めることができます。
参考イメージ


スクロールアニメーション
スクロールアニメーションは、ユーザーがページをスクロールすることで起こるアニメーションです。例えば、要素のフェードインやスライド、パララックス効果(背景と前景の異なるスクロール速度)などがあります。
効果
視覚的な興味を引き、ユーザーがコンテンツにより関心を持って閲覧することができます。
また、アニメーションを使ってサイトにストーリー性を持たせることで、ユーザーに魅力的な体験を提供することができます。このような体験はユーザーの興味を引きつけ、ブランドのメッセージをより効果的に伝えることができます。
参考イメージ
弊社サイトを例に挙げると、先進性ある印象を訴求するためにサイト全体のスクロールスピードが少しゆっくりになるよう設定しております。
また、スクロールごとに文字や画像が下から浮かび上がるようなアニメーションを加えております。
株式会社SPC
https://spc-jpn.co.jp/
ローディングアニメーション
ローディングアニメーションは、コンテンツが読み込まれる間に表示されるアニメーションです。例えば、回転するローディングアイコンや進捗バーがあります。
効果
ユーザーに待ち時間を感じさせず、視覚的なフィードバックを提供することができます。
参考イメージ
株式会社ジービーエス様
https://www.gbs-net.jp/
※一番初めにサイトを開いた時のみ、オープニングアニメーションが流れます
ドロップダウンメニューやアコーディオンパネルのアニメーション
ドロップダウンメニューは、一つのメニューアイテムをクリックすると、サブメニューが垂直方向に表示される形式です
アコーディオンパネルは、コンテンツを折りたたんで表示し、必要な時に展開することができる要素です。
どちらもWebサイトのナビゲーションやコンテンツの表示に広く使用される便利な要素です。
効果
これらの要素にアニメーションを追加することで、ユーザーの操作やコンテンツの表示がスムーズに行われるだけでなく、使いやすさや視覚的な魅力を向上させることができます。
参考イメージ
株式会社ビジネスパートナー様
https://www.b-partner.co.jp/recruitment/faq/
※ヘッダーメニューにドロップダウンメニュー、よくある質問項目にアコーディオンパネルが使用されています。
まとめ
いかがでしたでしょうか。
Webサイトでのアニメーションの効果的な活用法は、ユーザーエクスペリエンスを向上させるための重要な要素です。
重要なのは、これらのアニメーションを適切に組み合わせることです。適切なアニメーションの種類と組み合わせ、情報伝達やナビゲーションの改善を意識することで、魅力的で使いやすいWebサイトを作り上げることができます。ユーザーにとって魅力的な体験を提供するために、ぜひアニメーションを有効活用してみましょう。






