
ざつマジックzipこんにちは、デザイナーのMです。
常々自分の字でフォントを作ってみたいと考えていた私ですが
ついに発見した!フォントがカンタンに作れるサイトを!
というわけでpaintfont.comを利用して手書きフォントを作った時のチュートリアルです!!

さて、今回は誰でも!簡単に!それはそれは!簡単にフォントが作成できるWEBサイトpaintfont.com
で手書きフォントを作ってみましたよ!!
こちらのサイトpaintfont.comでは、
ブラウザで任意の文字を選んで独自のテンプレートを作成し、
そのテンプレートデータに自分の書いた文字をのせてデータを完成させ、アップロードすることで
フォントデータにして返してくれるというすばらしいすさまじいサービスを無料で提供しています。すげえや!
なんとも簡単にフォントが作れそうなので早速試してみることにします。
目次
paintfont.comでテンプレートを作成する
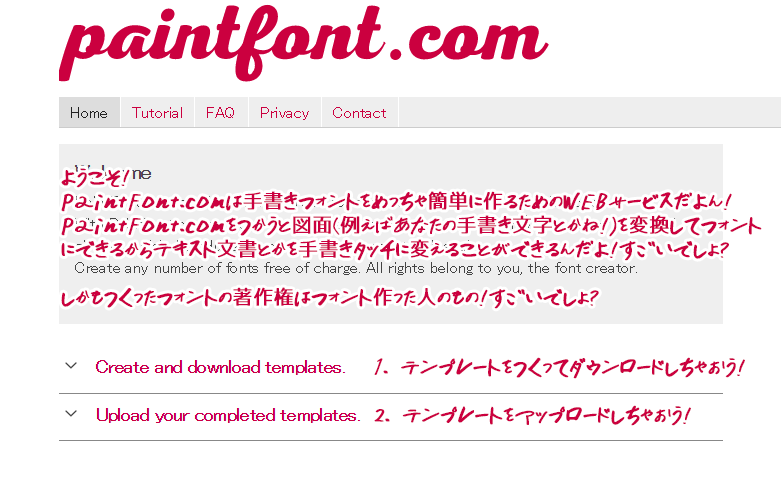
まずはpaintfont.comにアクセスしましょう。
最初の画面はこんな感じ!

なんか適当に訳しましたがこんな感じ。
まずは「1.」の項目をクリックしてテンプレートを作成しましょう。

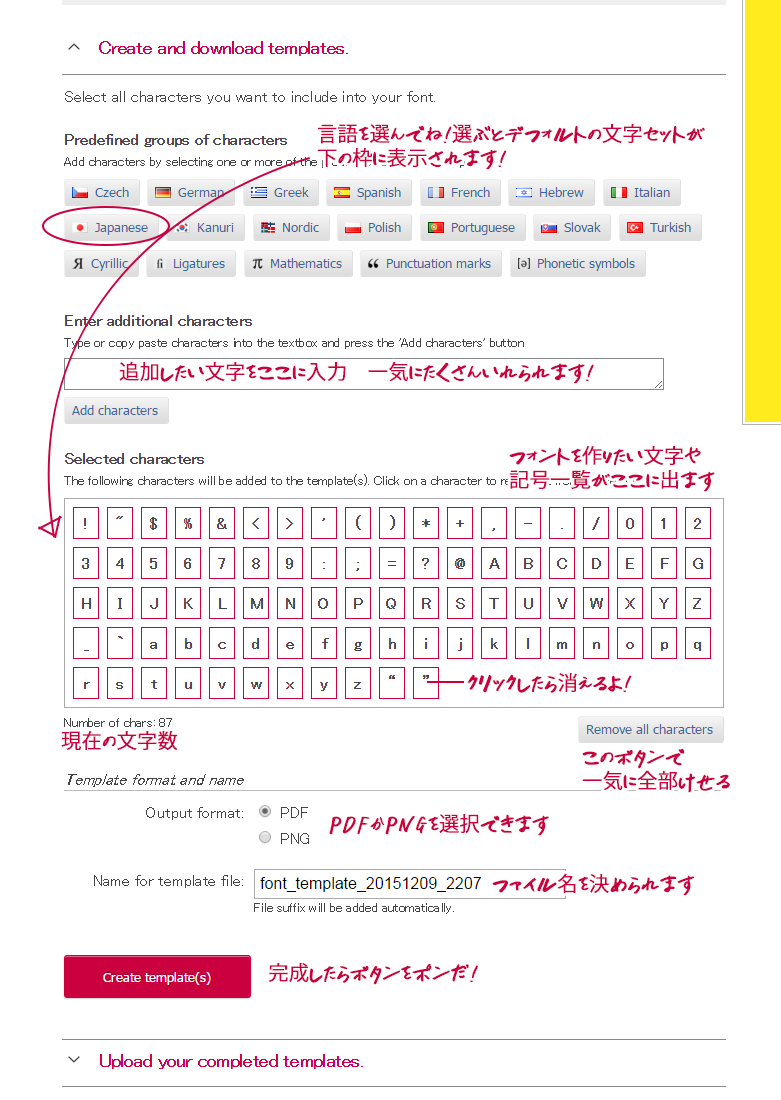
テンプレートの作成画面はこんな感じ。
まず言語を選択すると下の「Selected Characters」の欄に言語セットが表示されます。
日本語だったら日本語フォントむけの文字セット。
でもこれを全部つくらなきゃいけないわけじゃありません!
必要ないなと思った文字はクリックすると消すことが出来ます。
また、右下の「Remove all characters」で一気に消すことも!
逆に追加したい項目があったら
「Enter additional characters」に入力すると下の一覧に反映されます!
一気に複数の文字を追加することができますよ!
ちなみにテンプレートは1文字から作ることが出来るので
1文字だけのフォントを作成することも可能!!!
とりあえず今回は
- ひらがな(濁音半濁音含む)
- カタカナ(濁音半濁音含む)
- 半角英語大文字
- 半角英語小文字
- 半角数字
- 記号ちょこっと
を作ることにしました。
テンプレートができたら
pdfかpngのフォーマットを選んで「create template(s)」ボタンを押すと
作成したテンプレートがダウンロードできます。
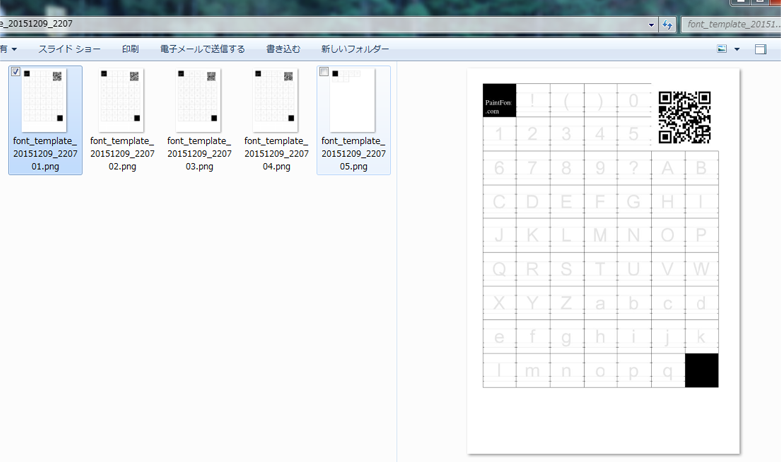
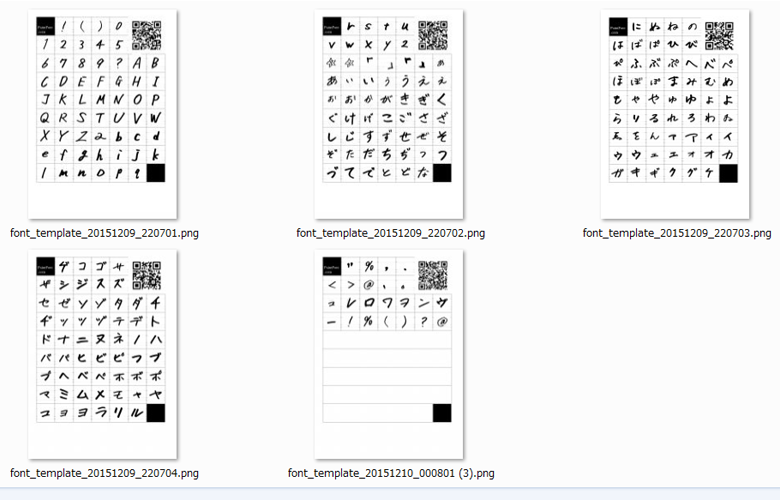
今回ダウンロードしたテンプレートはこういう感じだ!

ご、5枚もアルウーッ!!!!!!
1枚に57文字分枠があるから…えーとえーと…
もう考えたくありません。考えたく…ありません。
これから自分がどんな作業をしなければならないかと思うとゾッとしました。
さておき、とりあえずテンプレートをみてもらえればわかるのですが
あらかじめ用意されたマスに該当する文字を入れていくという感じですね。
小学校のころにやった漢字ドリルやひらがなドリルを彷彿とさせます。
スキャンデータを使わない場合は
マウスやペンタブで直接テンプレートに文字をかきこむことで
簡単にフォントの作成が出来ます。
今回それをやらずにスキャンデータからフォントを作成したので地球割れるくらい後悔しましたが。
大丈夫。今回の趣旨はアナログのぬくもりをデジタルにとりこむことだから。大丈夫。
そんなわけで引き続き「スキャンデータからフォントを作成する」チュートリアルを進めていきましょうね。
紙に文字を書いてスキャンする
今回はマジックで手書きした文字からフォントを作りたかったので
マジックでちゃちゃーーーっとかきました。
本気でちゃちゃーーーーっとかきました。
全部一発書きです。男は下書きしない。男はふりかえらない。(女です)
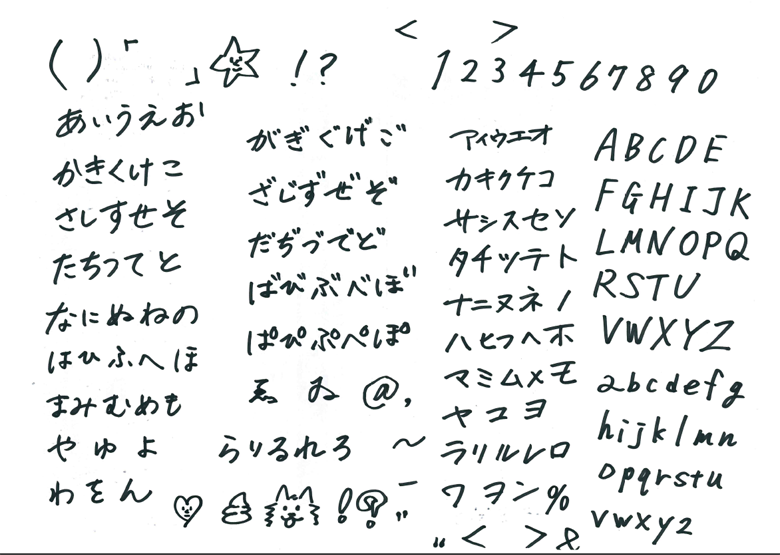
で、かいたものがこちら

べべん。きったねえ字!
スキャンし終わって気付いたのですが。
カタカナの濁音半濁音を忘れてた!!!!!!!!!!
くっそーーーと思いましたがもういい。なぜなら、男はふりかえらない。
そこはなんかphotoshopのテクニックで濁点と半濁点をはりつけてなんとかすることにします。
この時点で「めんどくさい」という感情が身体全体を包みこもうとしましたがはらいのけました。
そんなことない。ぜんぜんめんどくさくない。大丈夫…大丈夫…
スキャンデータを微調整
さてそしたらスキャンしたデータをテンプレートに貼り付けていくとするか!
と思いましたがスキャンしたらしっぱなし!じゃナンセンスなのでちょっとデータを微調整しましょう。
微調整といってもまじでめっちゃ簡単。
スキャンデータにはなんかシミとかゴミとかついてます。
あとなんかいろもぼんやりしてる。
それを真っ黒!はっきり!にするために一工夫です
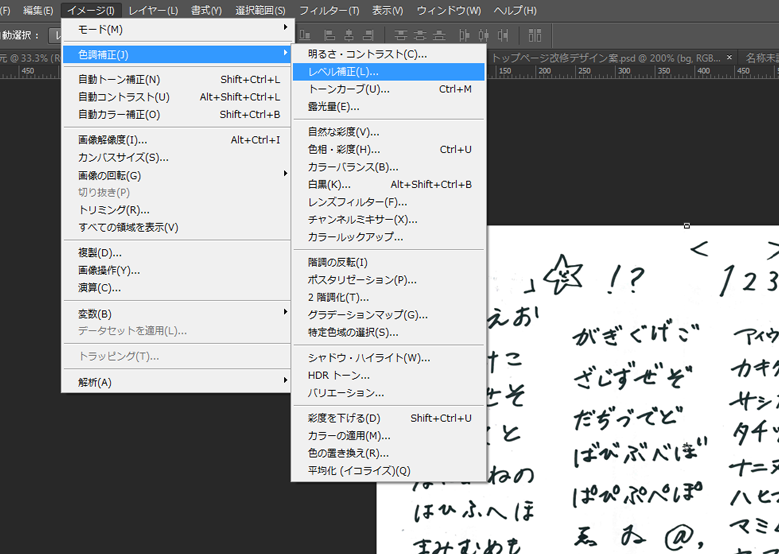
スキャンしたデータをまずphotoshopで開きます。
それからスキャンしたデータのレイヤーをクリックして
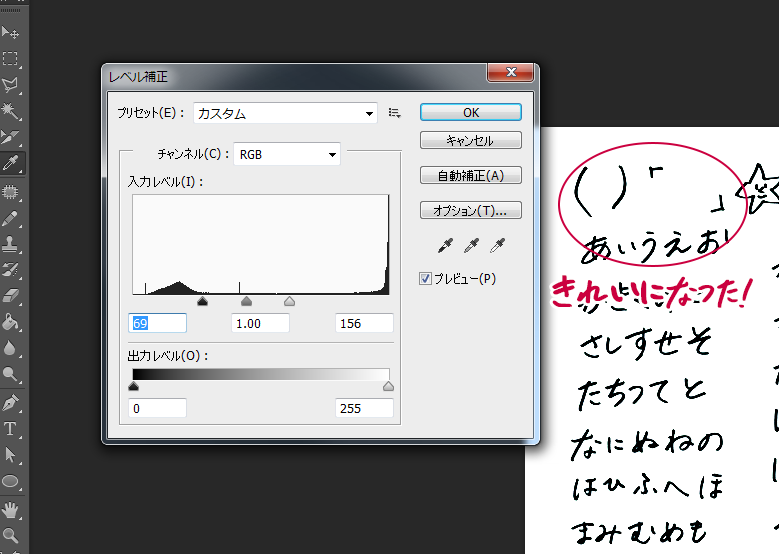
上部メニューから「レベル補正」を行います。

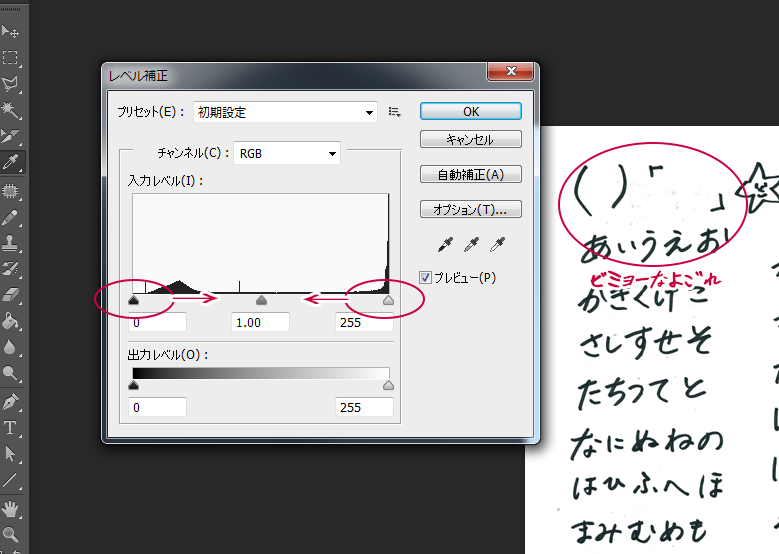
するとこんなよくわかんないグラフが出てきますので
よくわかんないまま黒い▲は右に、白い▲は左にうごかします。

するとどうでしょうほら!!!
汚れがきれいに!文字はくっきり!!すごいでしょ!!

そんなこんなでスキャンしたデータを綺麗にしたら、
やっとこさ、本題に入りますか!!!
スキャンした文字をテンプレートに貼って貼って貼って貼って…
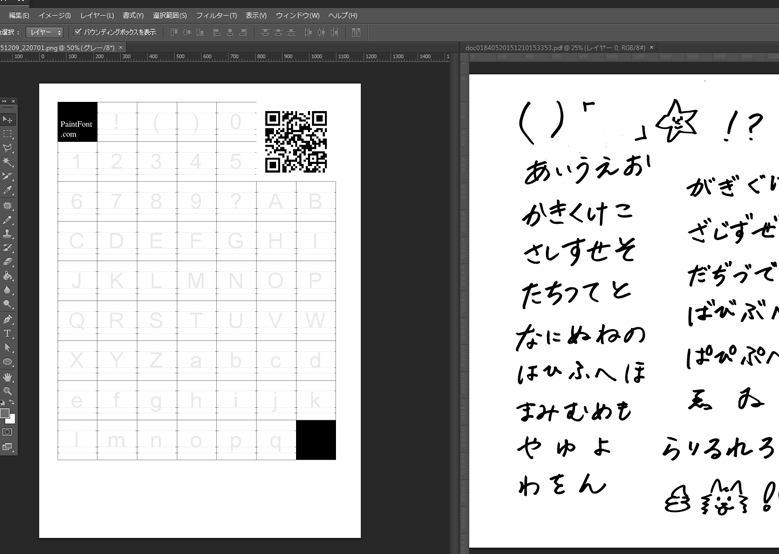
さて、そしたら今度はPhotoshopでテンプレートを開いて
スキャンデータと並べて表示させます。

こんなかんじにね!
それじゃあさっそくやっていこう。

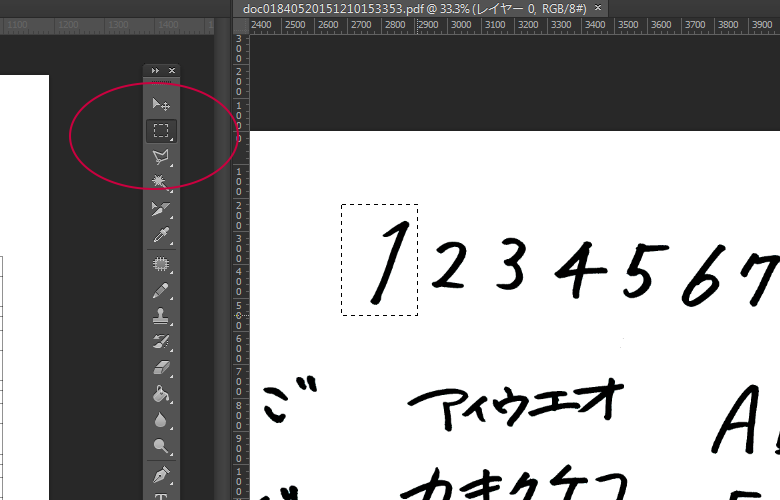
スキャンデータの方から貼り付けたい文字を「選択ツール」で選択して、Ctrl+c(コピー)

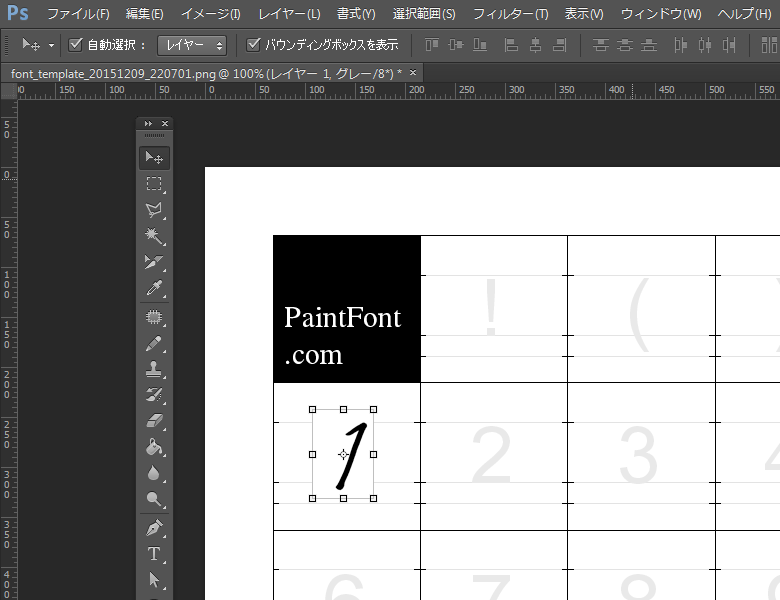
今度はテンプレートファイルの方にCtrl+v(貼り付け)。
それからサイズを調整して配置します。
ここでポイントなのが下にうっすらある文字になるべく位置をあわせること。
極端にはみ出したりするとフォント化したときに一部がきれてしまいます。最悪だね!
ちなみにこれをする前にスキャンデータの方の背景を消して透過させておくと便利です。
私は作業が全部おわりかけたころに透過しとけばよかった!ってなりました。
さあ、あとはこれを250回くらい繰り返すだけです!!!!!!!
ちまちまちまちまやりながら思った。
なぜ私はひらがなカタカナなどやろうとおもったんだ?
チュートリアルするならせいぜいアルファベットだけでええやろ!?
なぜ記号まで?なぜ濁音まで?頭おかしいんじゃない?そうやって何度も何度も後悔を繰り返しながら…
完成したテンプレートをアップロードしよう!
はい!できました!!

うわ~~~これだけみたら地味地ッ味!!!!!とても時間がかかったとはおもえない…
ちなみにこの作業たぶんペンタブでじかに書いたらまじで一瞬でおわる。一瞬で。そう、一瞬で…
まあいいや。そんなわけで完成したテンプレートをアップロードしましょう!!!!

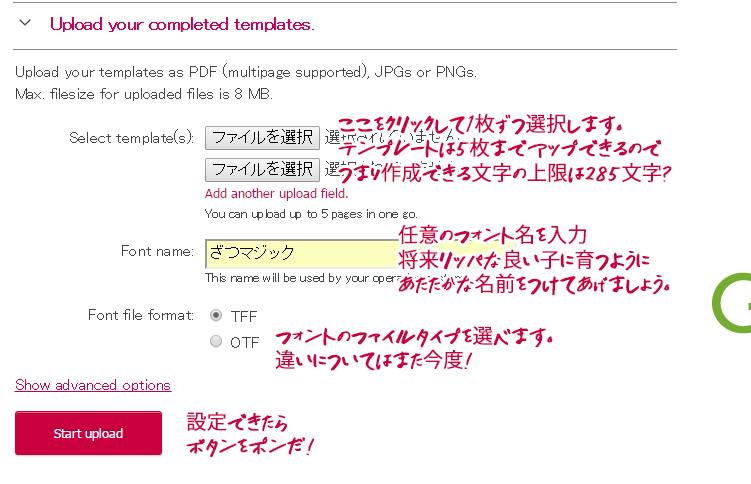
再びpaintfont.comにアクセスして
こんどは「Upload your complete templetes.」をクリック
図のとおりの手順でつくった5枚のテンプレートを選択し、「Start Upload」を押すと…

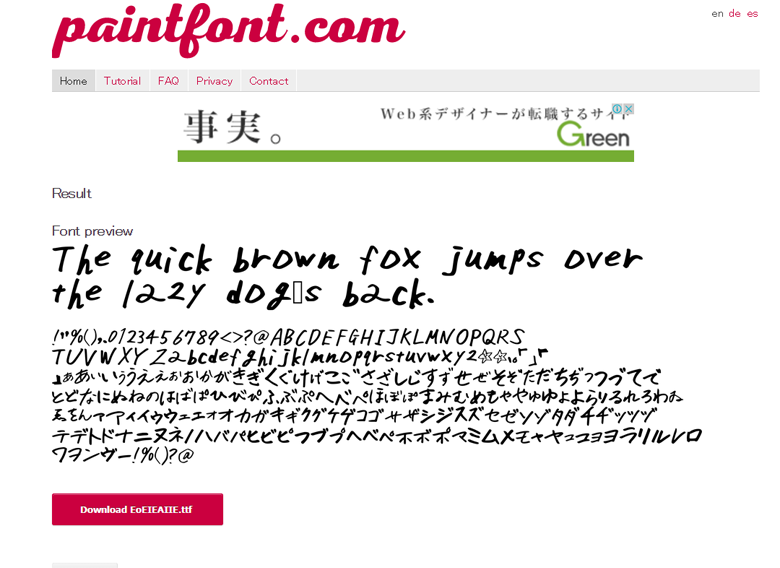
たいへんじょうずにできましたー!!!!!!!!!!!!!!!!!!!!!!!!!!
できたよできた!!!!下の「Download」ボタンをおすとフォントデータのダウンロードができます!!!
それをさっそくお使いのパソコンにインストールして…
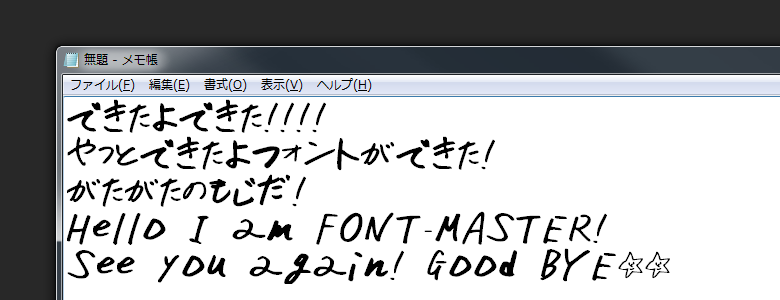
じゃじゃーーん!!!!!

ほら!!使えるようになりましたよ!!!感無量ですクウーッ!!!
文字の太さやサイズがバラッバラなとこももはや愛しい!愛しい我が子!
バランスもぐちゃぐちゃ!でもそれすら愛しい!!!!!!!
愛しい我が子には「ざつマジック」と名付けました。
思わずうれしくなったのでChromeにも適用させてみましたよ!!!!!

みづらい!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
ダウンロードはこちら!
さてはて、そんなこんなでいかがでしたか??
専門的な知識が無くても画像から簡単にフォントが作れる!そんな素晴らしいサービスでした。
なお、このサイトのいいところは、文字数が好きなだけ決められるところ。
自分がよくつかう文字だけで作成してもいいですし、
なんならWEBフォントとしての使い道もひろがりそうですよね!!!!
というわけで今回作ったフォントをどどんと無料配布。
太っ腹~!!!!!!!!!!我が子を無料配布!鬼か!
まったく使い道がみえませんが何かにお活かしいただければこれ幸い。
下の画像をクリックしてね。






