
こんにちは!クリエイターのMです。
Webデザイナーなら一度は、Webサイトに手書き文字を使いたいという要望をいただいたことがあるのではないでしょうか。
Webフォントの手書き文字ではバリエーションが少ないし、できればフォントの購入もしたくない、、、
無料の手書きフォントもたくさんありますが、サイトのテイストにマッチしない。
そんな時、自分で書いたり、お客様に書いていただいた手書きの文字を、パス化させてデザインに反映できれば最高ですよね!
やり方はいろいろありますが、今回はPhotoshopでパス化する方法をお伝えできればと思います。
目次
手書き文字をPhotoshopでパス化する方法
①白い紙に手書きで文字を書き、スマホで写真を撮る

まずは手書き文字を作ります。
紙に書くときは、無地の白い用紙に黒などのはっきりした色で文字を書いてください。
(今回は黒いペンがなかったので、青で書いていますがこれくらいはっきりした色であればOKです。)
また、鉛筆やボールペンなどの細いものではなく、ある程度太さのあるペンを使った方がPhotoshopで選択範囲を作成しやすく、きれいな手書き文字を作成することができます。
写真を撮るときは、なるべく紙に近づいて大きく撮影してください。
ななめにならないよう、真正面から撮影することを心がけましょう。
影が入っても、いったんはOKです!
②Photoshopに取り込み、コントラストをつける
撮影した画像をPhotoshopに取り込んで、手書き文字と紙のコントラストをくっきりさせます。
やり方はなんでも良いのですが、私は[レベル補正]で調整しました。
[色調補正]パネルから[レベル補正]を選択し、画像のようにつまみを内側へ調整してコントラストをつけてください。

白い部分は明るくなり、文字がくっきりしました。

③選択範囲を設定して、削除する
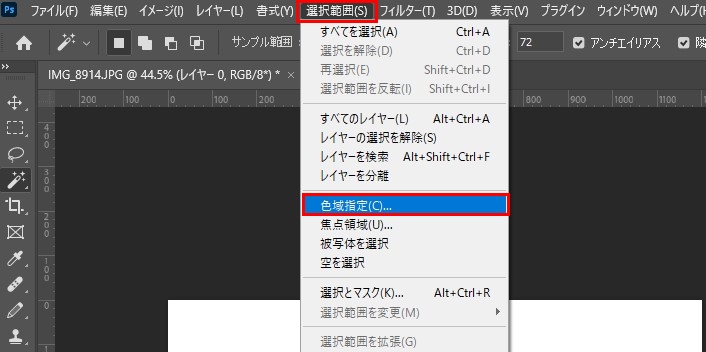
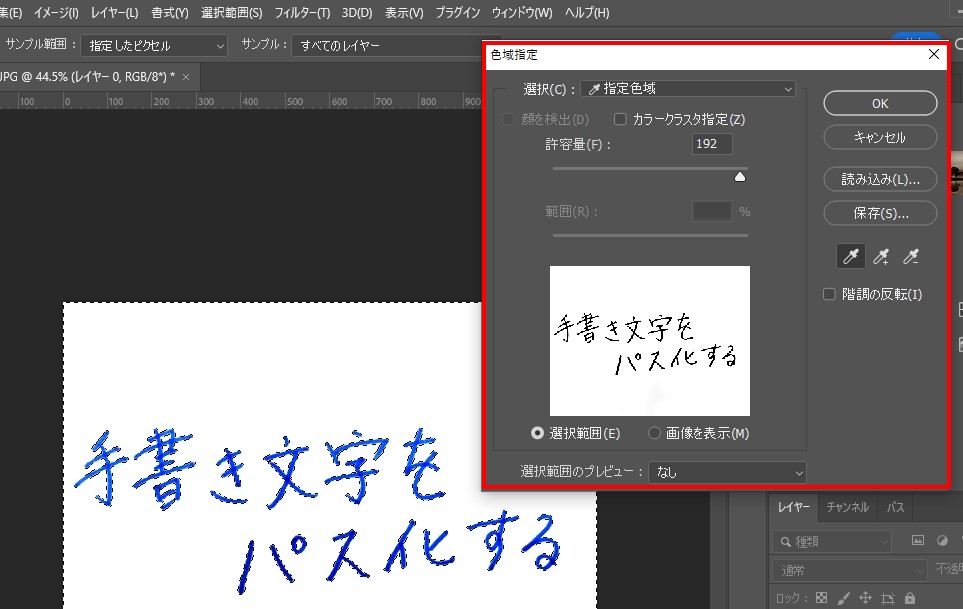
[選択範囲]-[色域指定]を選択します。

OKで選択範囲を確定し、deleteで白背景を削除してください。

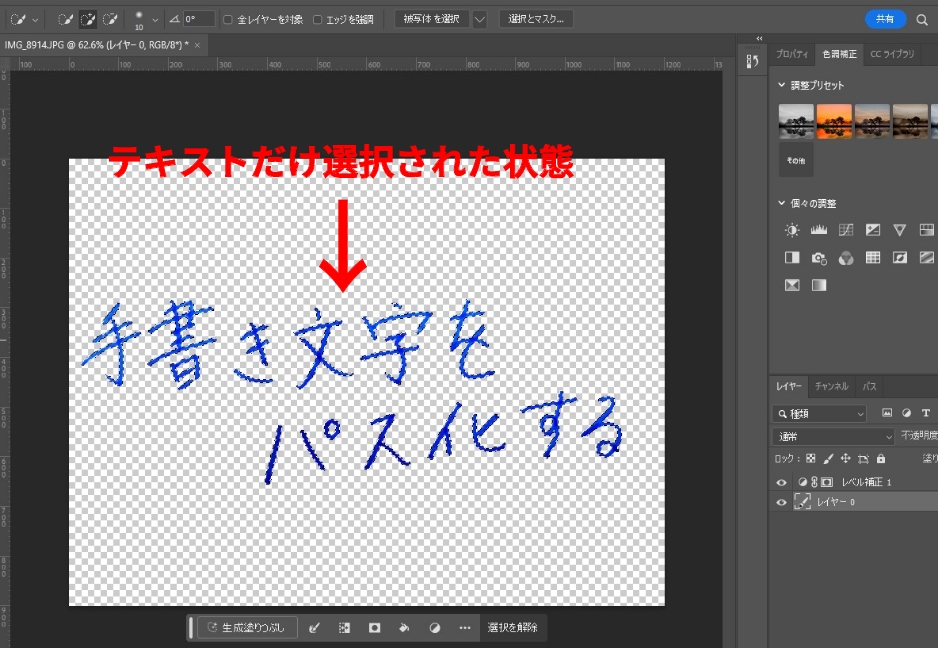
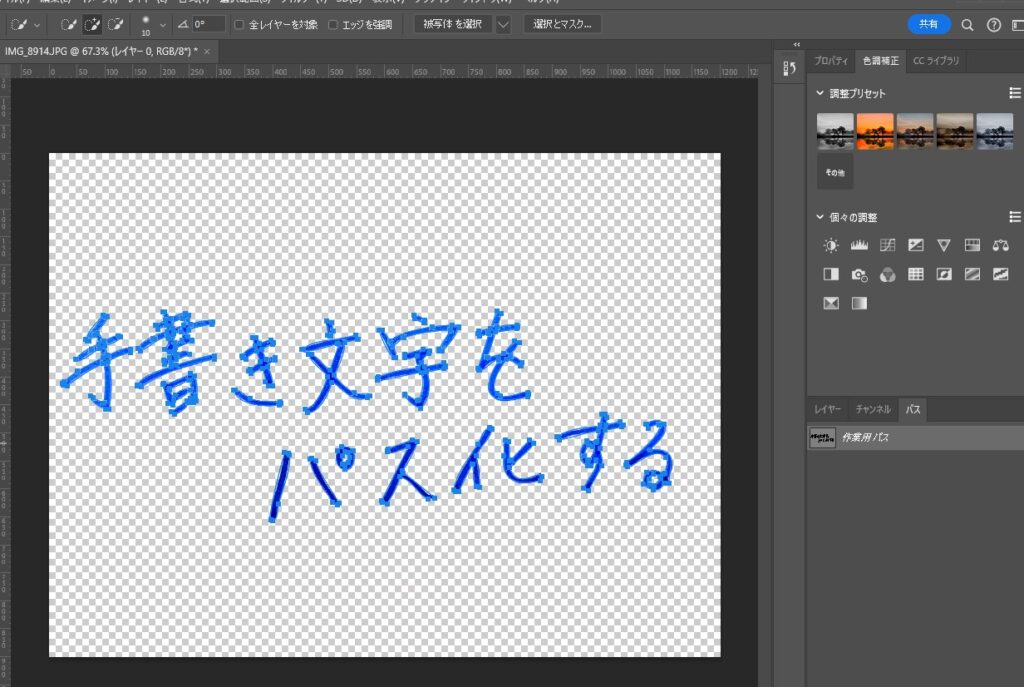
その後、選択範囲を反転[Ctrl+Shift+O]してテキスト部分を選択します。

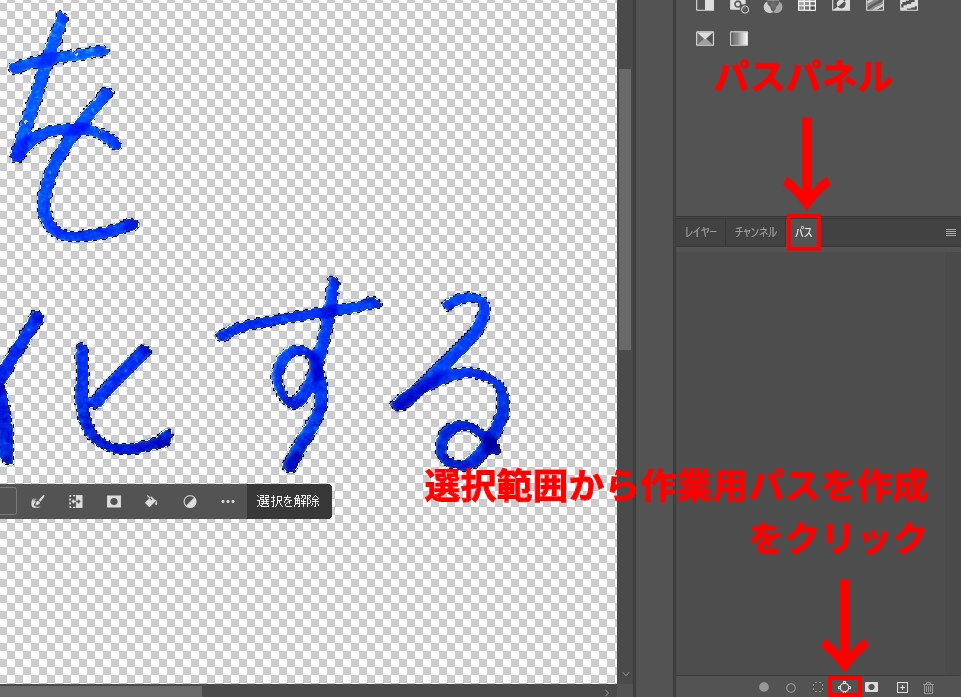
「パス」パネルの[選択範囲から作業用パスを作成]をクリックします。

これでパス化が完了しました。

④パス化したテキストに色をつける
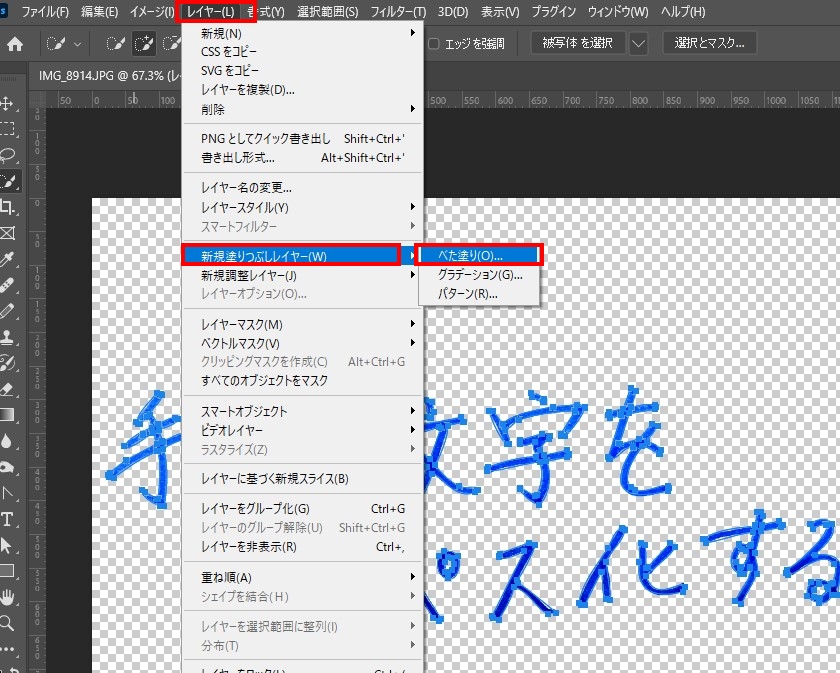
[レイヤー]-[新規塗りつぶしレイヤー]-[べた塗り]をクリックします。

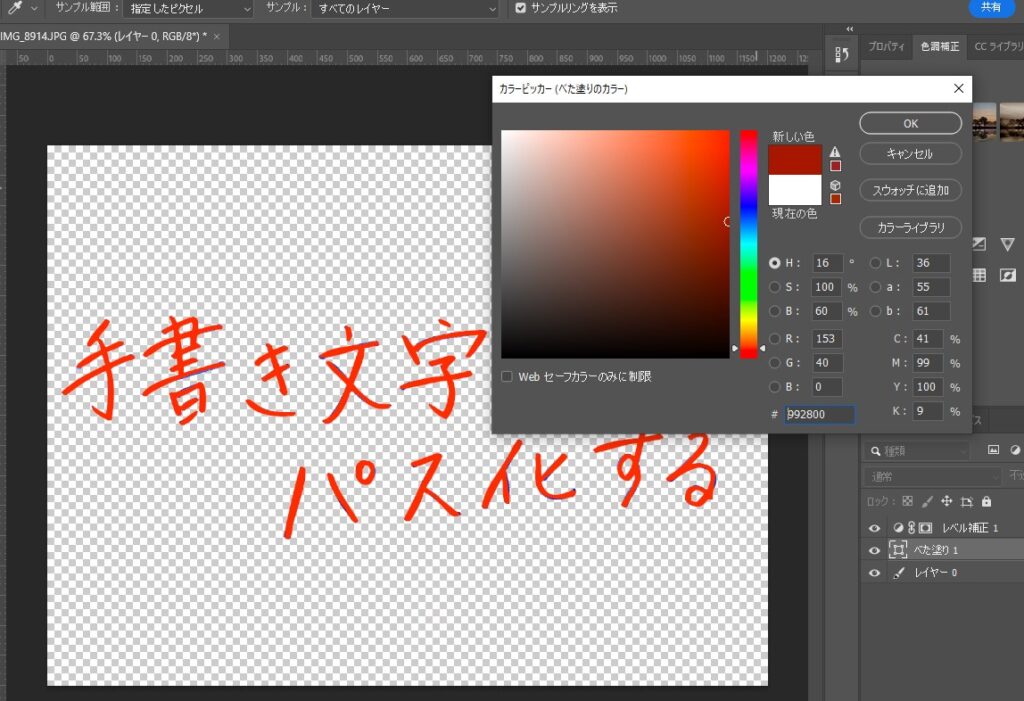
レイヤー名をつけて、任意の色を選択すれば完了です!

完成図はこちら!

パスなので拡大縮小させたり、色々と便利に使用することができます。
まとめ
いかがでしたでしょうか。
今回はスマホで手書き文字を撮影し、それをPhotoshopでパス化する様子をご紹介してみました。
思っているより簡単にできるのでぜひチャレンジしていただけたらなと思います。






