#Webデザイン
【Illustrator】3Dとマテリアルの使い方

こんにちは!クリエイターのMです。
今回は、Illustratorの「3Dとマテリアル」の機能を使って、立体的な文字を作ってみたいと思います。
この機能は、イラストなどのオブジェクトやテキストに対して立体的な3D感を簡単に反映することができる機能です。
テキストは、アウトライン化することなく効果を付与することができるため、文字修正などに対応しやすい点も良いですね。
それでは実際に作成していきます。
ぷっくりした文字の作り方
テキストを用意する
まずはテキストを用意します。
ぷっくり感を出すために、文字の太さが太めのフォントを使うのがおすすめです。

マテリアルの設定について
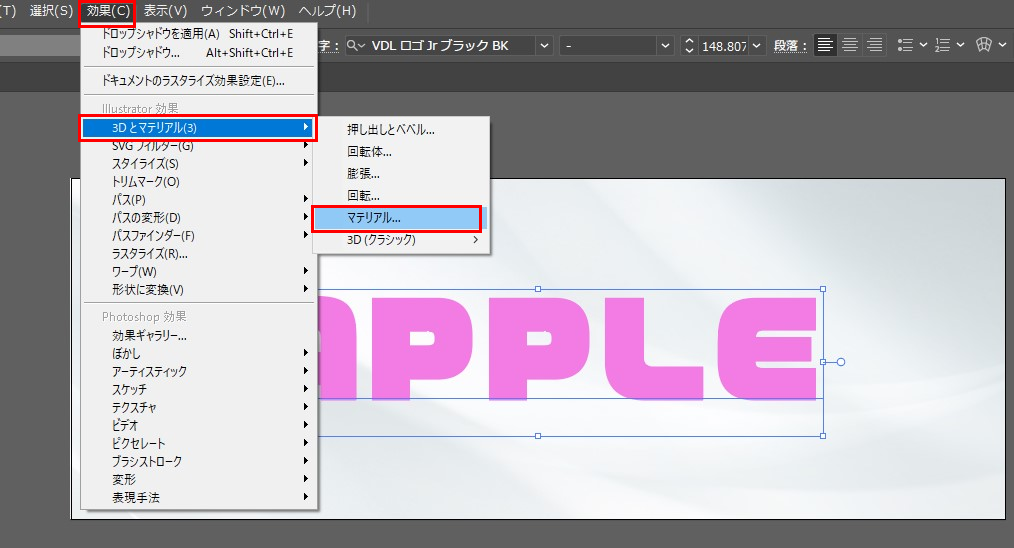
テキストを選択した状態で、[効果]-[3Dとマテリアル]-[マテリアル]を選択します。

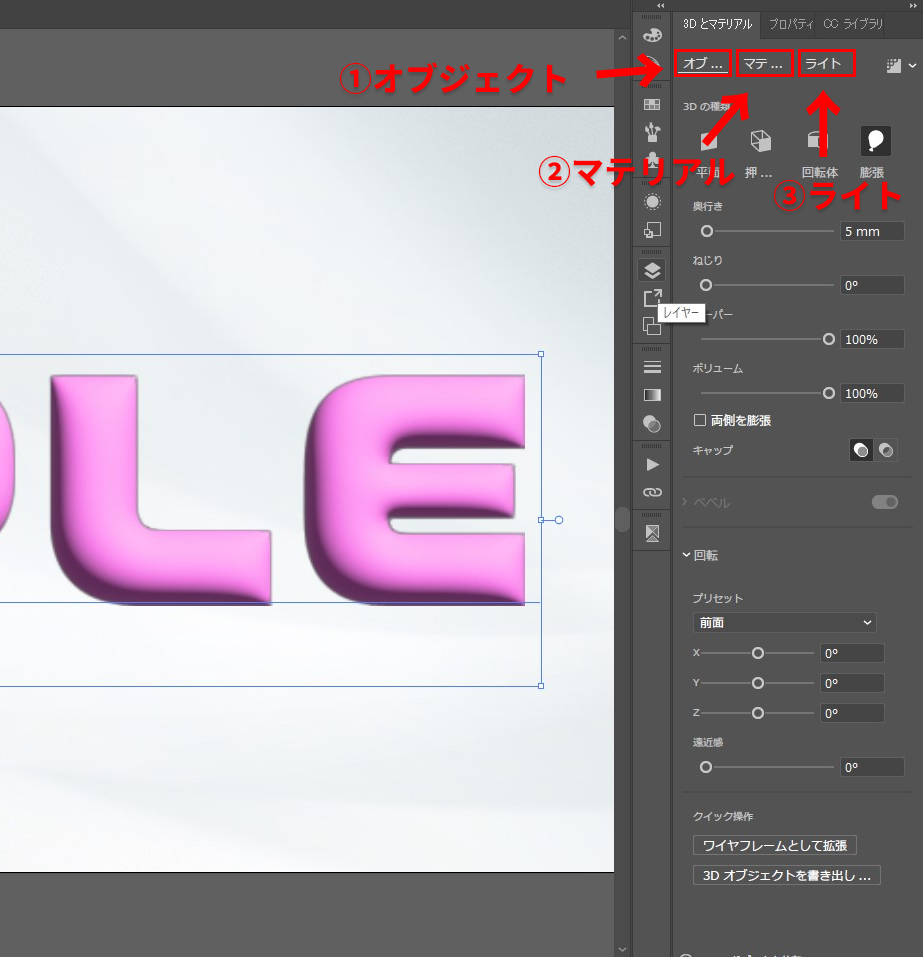
「3Dとマテリアル」パネルが開くので、詳細な設定はここで行っていきましょう。
①のオブジェクトタブ、②のマテリアルタブ、③のライトタブがあります。

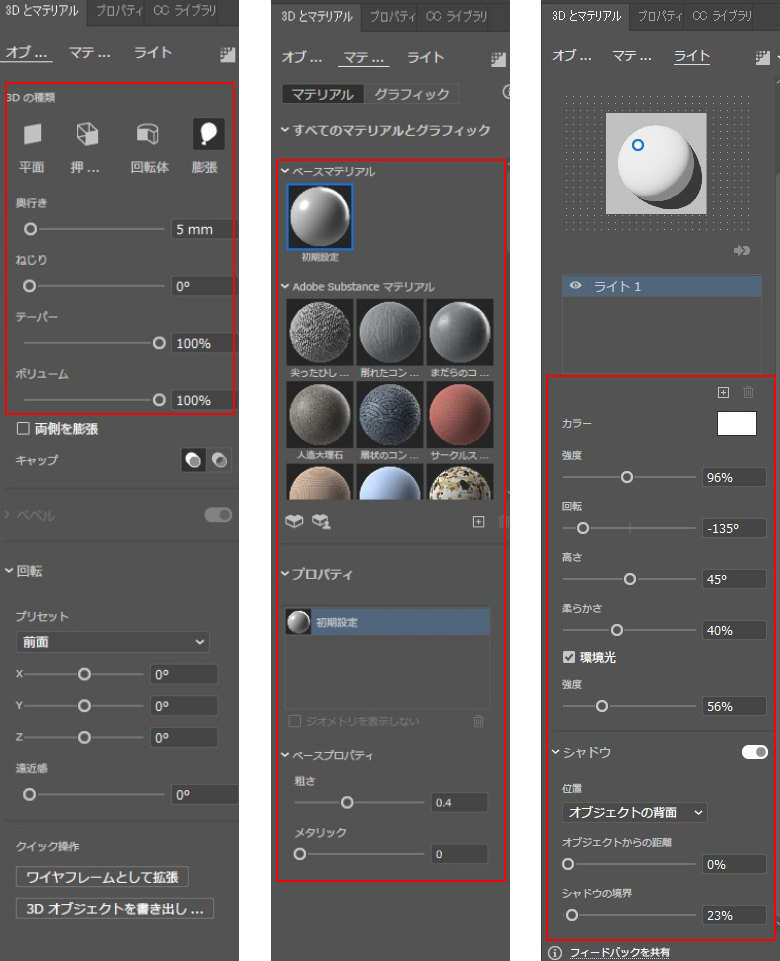
私は、それぞれ以下のように設定してみました。

①オブジェクトタブ内
- 3Dの種類:膨張
- 奥行き:5mm(フォントサイズによって調整してください)
- ボリューム:100%
②マテリアルタブ内
- ベースマテリアル:初期設定
- ベースのプロパティ(粗さ):0.4
③ライトタブ内
- 強度:96%
- 回転:-135°
- 高さ:45°
- 柔らかさ:40%
- 環境光(強度):56%
- シャドウの境界:23%
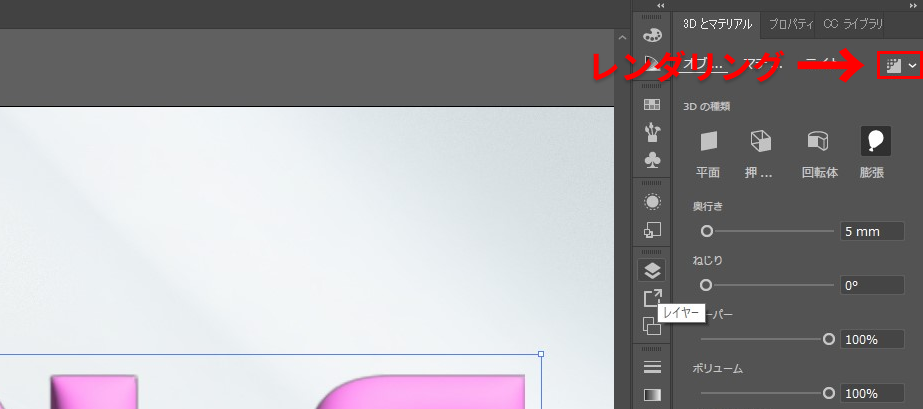
レンダリングする
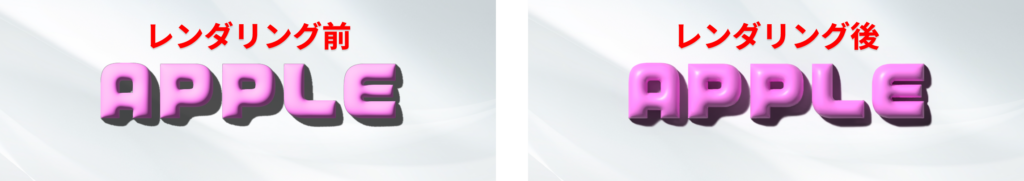
「3Dとマテリアル」パネル内のレンダリングをクリックすると、設定した情報が反映され、立体的なテキストになります。

レンダリング前後の状態です。
こんな感じで立体感が付与されます。

レンダリングを適用した状態で、設定を変更することもできるので、設定を変えてみると理解が深まっておすすめです!
ただレンダリングすると重くなるようなので、実際にこの効果を使用して制作を進める際は、最後にレンダリングするのが良いかもと思いました。
完成

良い感じにできました^^
まとめ
いかがでしたでしょうか。
ぷっくりした可愛い文字を作成できていれば嬉しいです!
またIllustratorを使った加工の方法を書いていけたらと思います!
CATEGORY
TAG
htaccess
補助金
助成金
Webブラウザ
キックオフミーティング
サブディレクトリ
サブドメイン
SSL化
広告審査
TikTok広告
審査落ち
広告ポリシー
CMS
Webサイト制作
プラグイン
ECサイト制作
採用活動
ツール
Google広告
SNS広告
Web広告
セキュリティ
XD
SNS運用
アニメーション
採用サイト
Webデザイナー
Webディレクター
SEO対策
ドメイン
Instagram
YouTube
ECサイト
Wordpress
Webディレクション
Googleアナリティクス
EFO
Illustrator
LPO
Facebook
リスティング広告
コンテンツSEO
Webマーケティング
ライティング
Webデザイン
Photoshop
GoogleAnalytics
アクセス解析






