
こんにちは!クリエイターのMです!
デザイン制作において、デザインをパッと見た時に「美しい」と思ってもらうことは大切だと考えます。
デザインを進めてみるも、「なんだかしっくりこない・・・」みたいなことはたくさんあるのですが、その理由ってなかなか見えないことが多いのではないでしょうか。
今回は、デザインをしていくにあたり、最初にぶち当たる難関「レイアウト」について、考えてみようと思います。
黄金比って何?
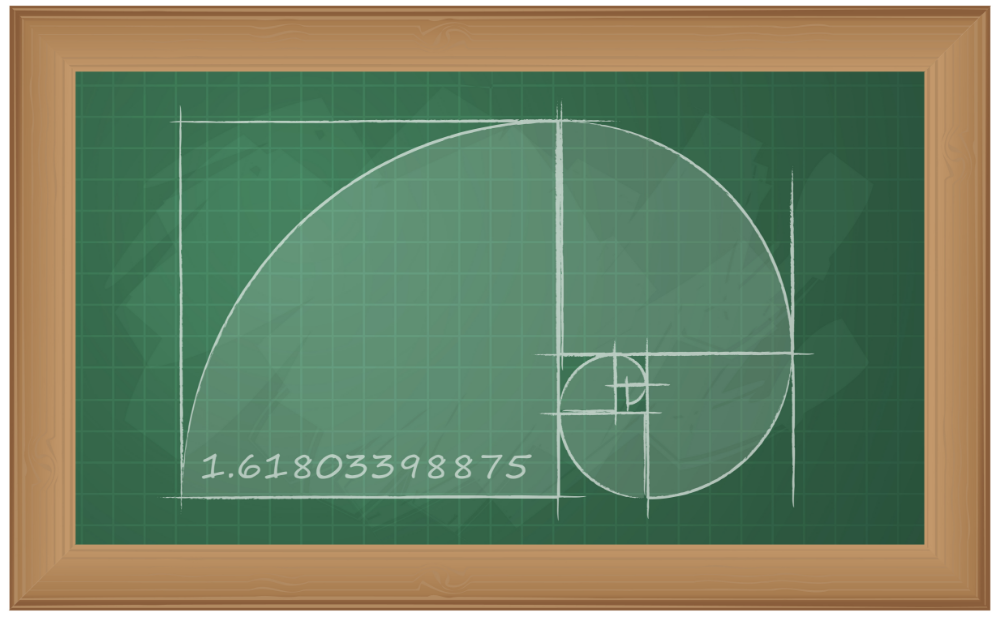
この世には、人間が最も美しいと感じる黄金比という比率があります。
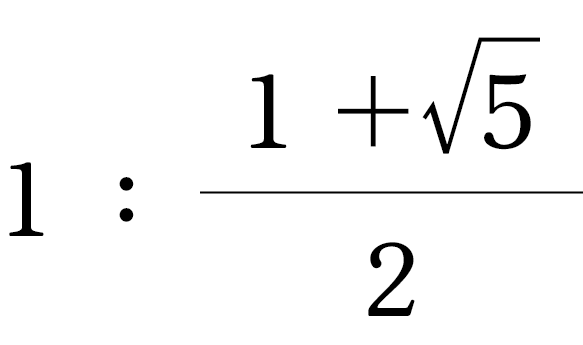
黄金比を数式で表すと以下のようになります。

著者は数学はそんなに好きではないので、なんのことかさっぱりです。
これは、だいたい「1:1.618」とか「5:8」という比率になるそうです。(これなら理解できます!)
この比率が黄金比と言われており、歴史的な建物のパリの凱旋門やレオナルド・ダ・ヴィンチのモナリザ、皆が知る有名企業のappleのロゴなど多くのものが、この黄金比で構成されていると言われています。
となると、この比率をデザインに生かさない手はありません。
黄金螺旋とは?
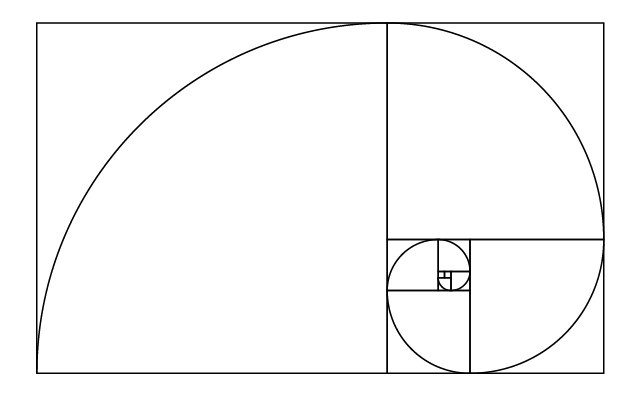
黄金比を使用する際に用いられる図形があり、それが以下の「黄金螺旋」です。

この螺旋は自然界のあらゆるところに存在していると言われており、オウムガイの殻、ひまわりの種、台風などの雲の渦、植物の葉などがそれにあたります。
さらには、人のDNAの二重螺旋構造や銀河の渦巻きにもみられるそうです。
この図形はデザイン作成時の構図を作る時に活用することができます。
黄金比をデザインに使ってみる
黄金比を実際にデザインに生かしてみましょう。
以下の画像を黄金比の図形に照らし合わせて、レイアウトを考えてみます。

黄金螺旋の図形に当てはめてトリミングすると、こんな感じになるでしょうか。

こちらに装飾や、適当なテキストを入れてみます。

うん、良さげですね。
黄金螺旋の図形を外すとこんな感じです。

バランスよく見えますかね?
完成です!
まとめ
黄金螺旋の図形は、構図を考える際に使用できるのでレイアウトで悩んだ際は使ってみると良いと思います!
ですが、実際にはこの図形に当てはめるのって結構難しい気もしています。
迷った時の1つの引き出しとして持っておくのがよさそうですね!





