
こんにちは。ディレクターのTです。
ディレクターとして働く中で、勤務時間の半分は“確認”をしてるなぁと日々感じているのですが、
確認作業に伴って発生する“修正”をいかに効率的に出来るかで
ディレクターとしての力が試されるような気がします。
確認・修正作業の中で必ずと言っていいほど使うものが「Googlechrome検証ツール」です。
Googlechrome検証ツールはhtmlやcssをブラウザ上で確認し、
一時的に変更することで修正後のイメージを持つことが出来るツールです。
この検証ツール、コーディング知識がないとなかなか使いこなすのが難しいのですが、
今回は「ここだけは押さえたい」基礎的な使い方を紹介していきます。
目次
検証ツール画面の概要
まずは基本的な見方についてご紹介します。
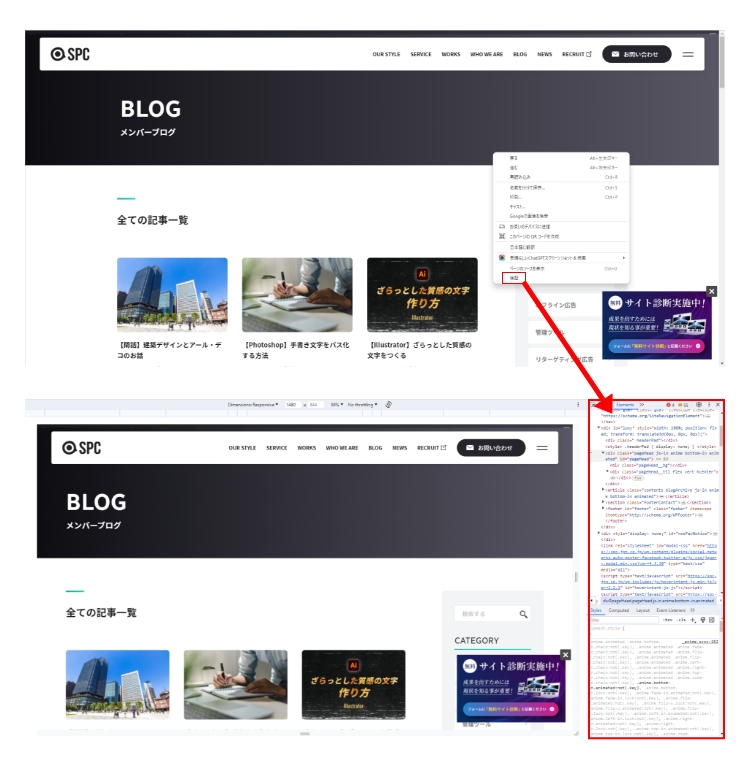
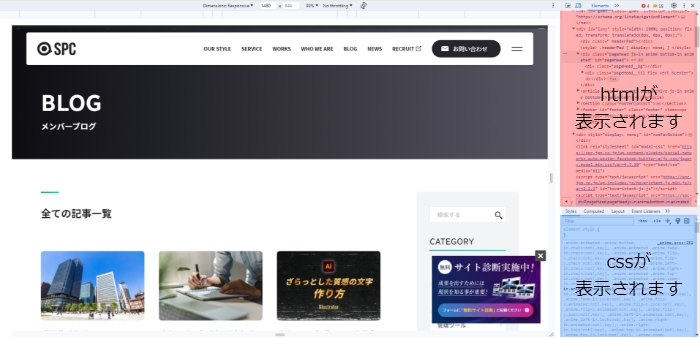
確認したいページを開いて「F12」を押すか、右クリックで開くメニューの「検証」を選択すると検証ツール画面が開きます。

検証ツールを開くことが出来たら、表示切替えをまずはマスターしましょう。
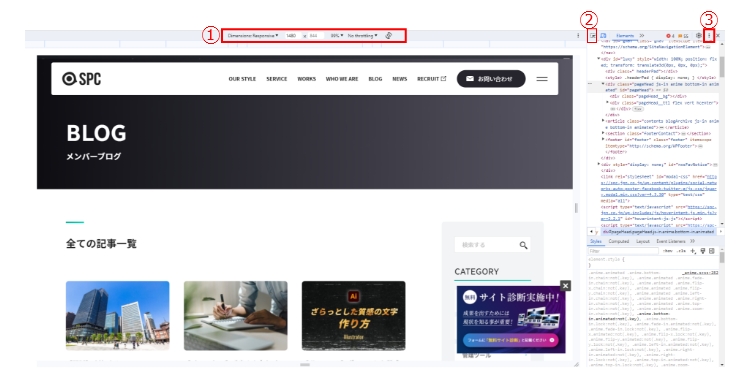
下の画像の①②③を抑えておえば表示切替えはOKです。
①:画面サイズの切り替えが出来ます。「Responsive」選択時は任意で画面幅の設定が出来、その他各デバイスごとの画面幅を選択・確認することが出来ます。
②:カーソルアイコンをクリックするとアイコンが青色に代わり、ホバーで画面上の各パーツを選択することが出来ます。パーツごとのhtml・cssの確認に便利なモードです。
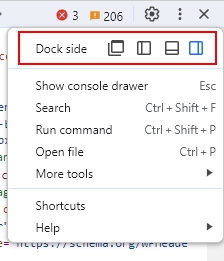
③:コードの表示形式を選択出来ます。ケバブボタンをクリックすると画面のどこに検証ツールを表示するか選択することが出来ます。※1

※1:別タブ・画面左・画面下・画面右から選択出来ます。

コードの設定の確認・簡易的な見た目の変更を検証する方法

検証ツールはデフォルトで2段に分かれており、
上段がhtml・下段の「style」タブにcssが表示されています。
ここを操作することで様々な検証を行うことが可能です。
htmlを操作してテキストの調整を検証する
htmlを変更することで、テキストの差し替えを簡易的に確かめることが出来ます。

検証ツール上の▼マークをクリックすると隠れているテキスト情報が表示されます。
カーソルを合わせ、ダブルクリックでテキスト情報の編集をすることが出来、エンターでフロントに反映されます。
テキスト内に<br>を組み込むことで改行位置の調整も簡単に行うことが出来ます。
cssから現在の設定の確認・簡易的な見た目の調整を検証する
cssを変更することで余白感やバランス・文字の見た目などの
デザインとフロントのズレを確認することが出来ます。
以下に知っておくと便利なコードを挙げてみます。
color
…色を指定するコードです。色の指定はカラーコードで記述します。
opacity
…不透明度を指定します。「0.5」でデザイン上の50%を指します。
line-height
…行間を指定します。キーワード値・数値(単位あり・なし)・%値など様々な記述方法があります。
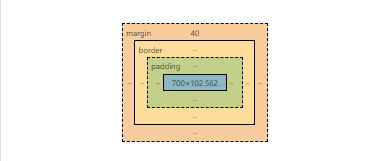
margin
…コンテンツの枠外の余白を指定します。 ※2
border
…枠の太さを指定します。 ※2
padding
…枠内の余白を指定します。 ※2
font-size
➡文字サイズを指定します。
font-weight
➡文字の太さを指定します。デザイン時に設定出来る文字の太さはコード上ではだいたい以下の値になります。
Regular:400 Medium:500 Semi bold:600 Bold:700 Extra bold:800
このへんを知っておくと、例えば文字の太さがデザインより太かったとき、
エンジニアさんに「font-weightが700になっているので400にしてください」と
具体的で分かりやすい修正指示を出すことが出来るようになります。
※2 styleタブをスクロールしていくとこのようなボックスが現れ、ここからmargin・border・paddingがビジュアルで確認出来ます。

最後に
もっと小さく、もう少し太くなどと抽象的な指示を出してしまうと
エンジニアさんもどの程度なのか分からず再修正が発生してしまうことがあります。
デザインやコーディングの知識を日々勉強することでディレクターとしてレベルアップし
効率的に案件を進行することが出来るようになると自信にも繋がりますよね!
私もまだまだ知識不足なのでこれからもたくさん知識を吸収していきたいと思っています。






