こんにちは、クリエイターのTです。
昨今のWEBデザインでは、アニメーションがデザイン要素のひとつとしてより一層注目されてきている傾向があるように感じます。
まずは動きがなくても成立するデザインを念頭におくことがマストだと思っておりますが、視線誘導のフックになるような役割としてアニメーション表現をつけることは、サイト訪問者により強い印象を残し、ひいてはコンバージョンへと繋げる効果を発揮することもあると考えており、このあたりのバランスを見極めて作っていけるようになりたい所存です!
アニメーションはデザインフェーズにおいて、XDやfigmaといったWEBデザインツールの「プロトタイプ」機能を活用してある程度、実際の動きを形にしていくことが可能です。
予め検証してみることで、実際のアニメーションに近いイメージを視覚的に共有することができます。
修正の際に多少の工数がかかる場合があるものの、クライアントがフィードバックの際に具体的なサイトイメージを掴みやすくなるほか、構築フェーズに入ってから「なんか想定してた印象と違った」などと認識の齟齬が発生してしまうのを防ぐことができるなど、メリットも多いのではないでしょうか?
今回はfigmaのプロトタイプ機能「スマートアニメート」を使って作成したアニメーション付きパーツを3つご紹介していきます!
なお、今回スマートアニメート機能についての詳しい解説は割愛させていただいていますが、下記のfigma公式資料できちんと理解することができるかと思います!
フレーム間のスマートアニメートレイヤー(←外部リンクが別タブで開きます)
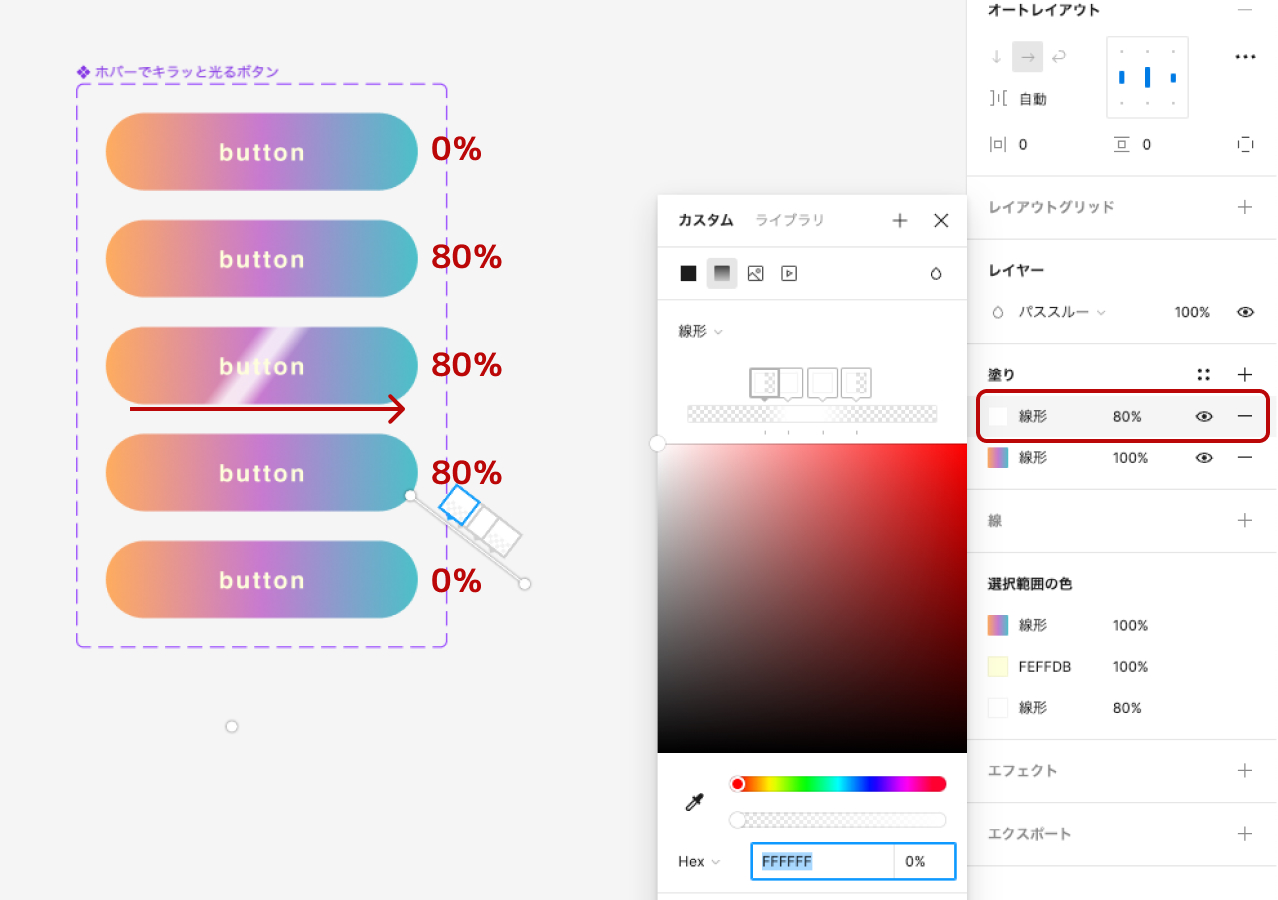
ホバーでキラッと光るボタン
WEBサイトのボタンには何かしらのエフェクトが付いていることが多いかと思いますが、今回は「キラッと光る」ボタンを作成しました。
プレビューモードでマウスホバーさせるとアニメーションが実行されます。

figmaは一つのフレームに塗りのプロパティをいくつも重ねることができるので、光る部分は塗りに白色の線形グラデーションを重ねて使って表現しました。
コンポーネントのバリアントで光部分のグラデーションの位置を左から右へずらしたものを用意し、プロトタイプのスマートアニメーション設定で繋いでいきます。
この時、最初と最後のグラデーションは不透明度を0%に変更し、最後から最初のボタンへ繋いでおくことで何度も繰り返し実行することができます。
今回はこの方法を取りましたが、コンポーネントのフレーム内に白色の斜めラインを配置して、そのX軸を移動させたバリアントをアニメーションさせる方法でも作れると思います!
ちなみに、アニメーションが適用されるプロパティは以下の5つに限定されています。
- 大きさ
- 位置
- 不透明度
- 回転
- 塗り
シャドウやぼかしなどの「エフェクト」や「パス」をアニメーション設定することはできず、また、レイヤー名とレイヤー階層が変わってしまうとスマートアニメート機能が実行されなくなってしまうので、注意が必要です。
自動でスクロールするギャラリー
アニメーションの1コマ目から「アフターディレイ」という設定で繋いでいくことによって、ホバーやクリックといった動作を必要としない「自動カルーセル」にすることも可能です。

imgコンポーネントを子要素としてカルーセルの親コンポーネント内に収めたら、子要素X軸を一定の間隔でずらしていきながらバリアントを増やします。
上から下までプロトタイプはすべてアフターディレイで繋ぎますが、X軸の位置がお尻までいったら次はX=0とし、この間のプロトタイプは「スマートアニメート」ではなく「即時」設定にします。
また、最初と最後はX軸が同じ位置になるようにし、最後→最初の実行時間を最短の1msに設定して自動ループに入るようにしています。
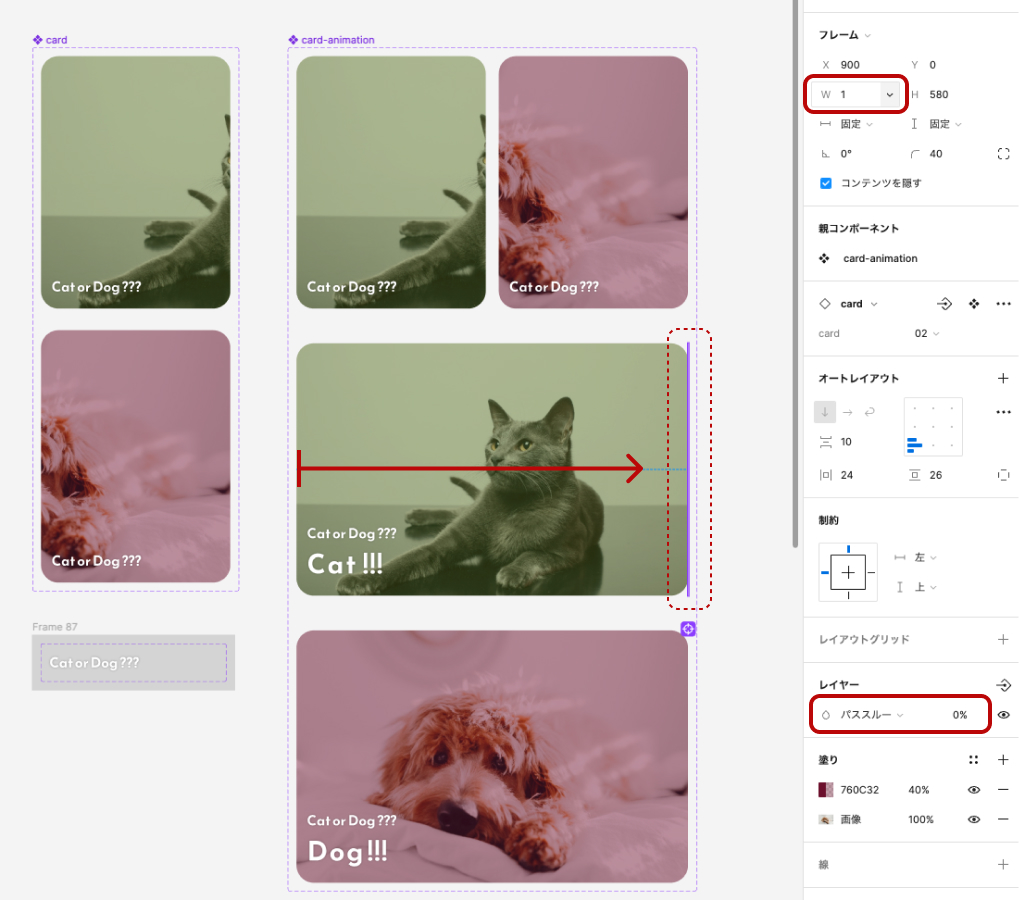
ホバーで伸縮するカード
最後は、横並びになっているカードのW幅をホバーによって伸縮させるアニメーションを作成しました。

まずはデフォルトのカードをそれぞれ作成しておき、それを横並びにしたものを一つのフレームに収めてコンポーネント化します。
バリアントで左右のカードそれぞれ幅2つ分になるように引きのばし、隠すほうのカードはW幅を1px(最小値です)・不透明度を0%に変更します。
プロトタイプは最初のコンポーネントの子要素である各カード(猫カードと犬カードですね笑)を、2つ目&3つ目の「ホバーで拡大するほうのバリアント」にそれぞれ繋ぎ、最後に「ホバー」でスマートアニメートを設定していったら、完成です!
おわりに
いかがでしたでしょうか?
スマートアニメート機能はアイデア次第で様々なアニメーション表現ができるので、これから色々と試行錯誤してみたいと思っています!
最後までご覧いただきありがとうございました!