
こんにちは、クリエイターのTです。
クリエイターの仕事にはいわゆる“ググり力”…問題の解決に必要な答えを導き出すための知識を、正確に、そして素早く辿りつく力がとても重要だと思っています。
…どんな職種でもそうかもしれませんね!
先日AIツールを積極的に活用する弊社社長からもっとAIに向き合うべきという話があり(たしかに、まだまだ手探りでネット上を彷徨うことに時間を消費してしまってるかも…)と思ったので、試しに検索する際に同時並行でChat AIツールの「Gemini」に色々聞いていきました。
結果、たったその1日で「いや、ほんとそう…!!!」と首がもげそうなほど頷く体験になったのでした。
AIツールといっても今や様々なサービスで活用されていますね。
デザイン業務でも、すでにデザインツール上のAI機能を使って一瞬で画像の背景をごく自然に拡張したり、不要なものを消したり、人物の肌を綺麗に修復したり…と、作業の負担が減って効率化できることがとても増えています。
↓過去の関連記事はこちらからどうぞ
これまでも目についた機能は試してみるようにはしていましたが、これを機にデザイナーとしてのAI活用をもっと考えよう…ということで、今回はその第1弾として調べた活用法を試してみました!
AdobeのAI生成画像からベクターイラストを生成
今回はこちらをテーマにした活用法を試していきます。 まずは、先述の過去記事でご紹介しているAdobe Fireflyを使って商用可能なイラストを作成していきます。

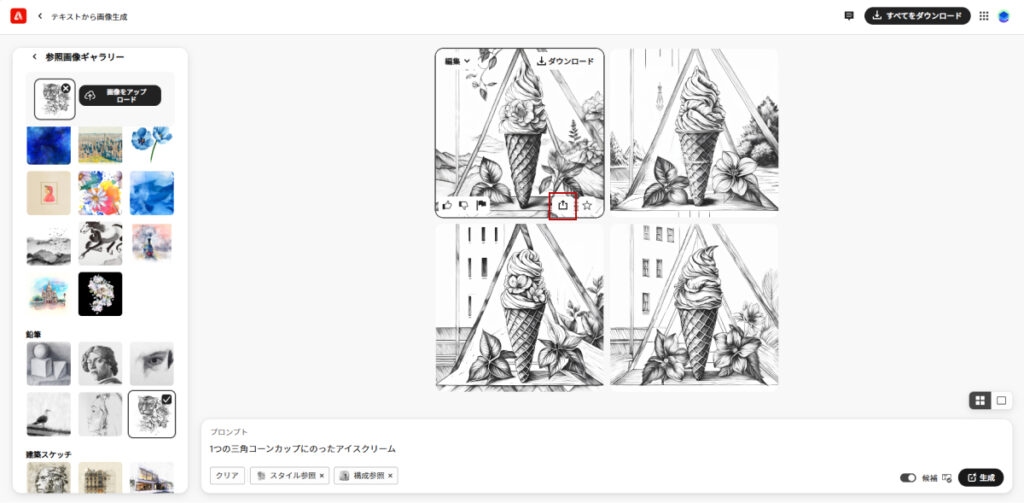
今回は「1つの三角コーンにのったアイスクリーム」で検索しました。
最初に出たイラスト候補から「構成」としての参照画像を選択、また左の参照画像から線画風を「スタイル」に選んだら、再度生成。
そうしてできた線画のイラストから、今回は左上のお花が乗ったアイスクリームを使うことにしました。

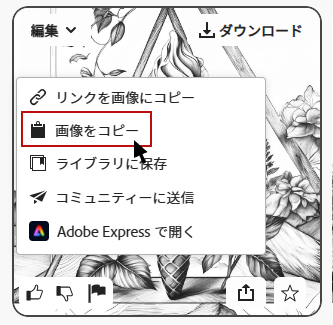
共有ボタンから「画像をコピー」でクリップボードにコピーし、Adobeアプリのアートボード上に直接貼り付けていくことができます。
Photoshopでのイラスト調整

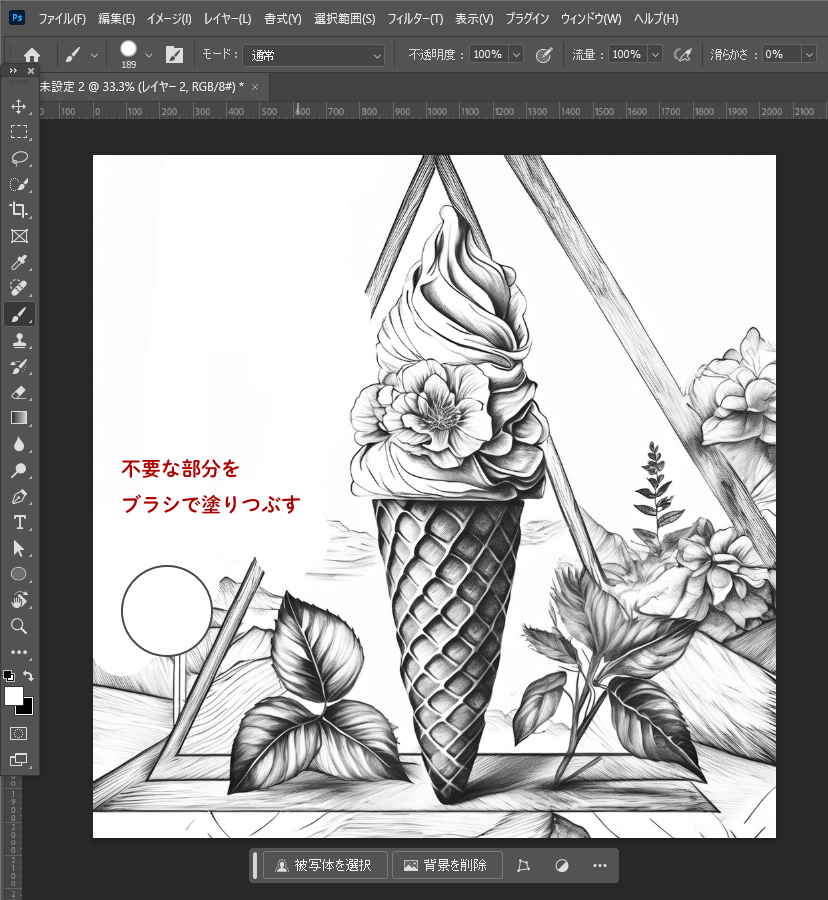
Photoshopに貼り付けたら、ベクター素材として使いたい部分以外の不要な背景を同色で塗りつぶしていきます。
ちなみに今回の作業だけならIllustratorで完結できそうです!
が、もし生成されたイラストの一部が見切れていたり不要なものが被写体に乗っていたりした場合、Photoshopに搭載されているAI機能の「生成塗りつぶし」を使って部分的にイラストを拡張・調整し補完することが素早くできるので便利です。
不要な部分が塗りつぶせたら、Adobeの「CCライブラリ」を使うなどしてさらにスムーズにIllustratorでの作業に移っていきます。
Illustratorでイラスト画像のパス化

このままだと正方形の白背景に描かれたイラストのままであり色も変更できず、素材として使うには不十分です。
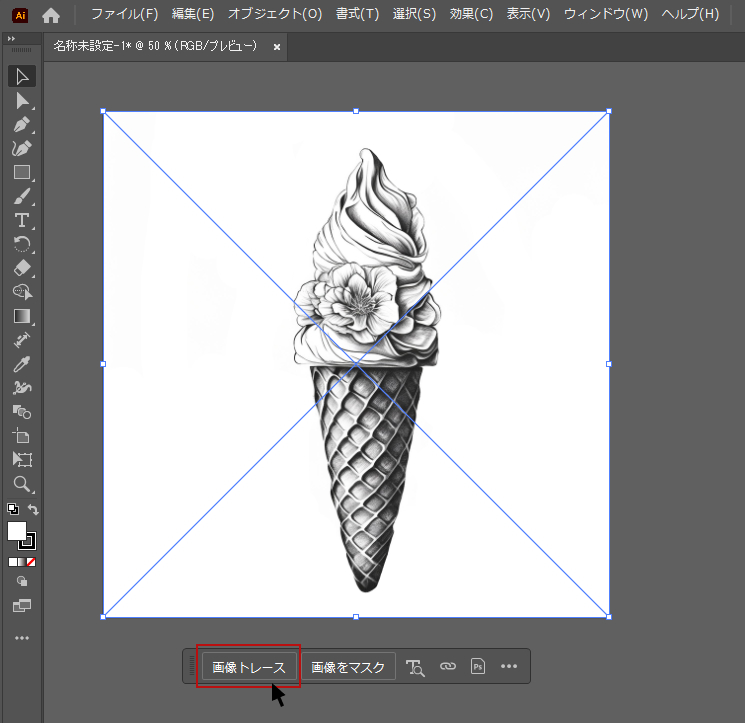
IllustratorのAI機能「画像トレース」を使って、イラストをベクター化します。

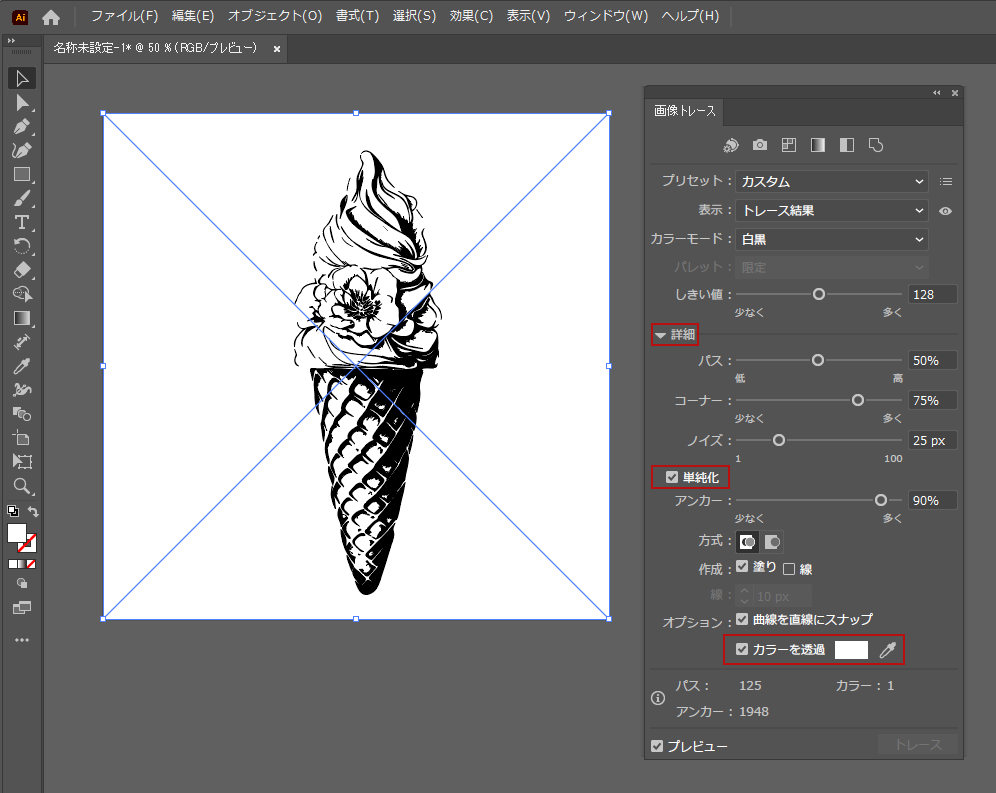
画像トレースのツールパネルから「詳細」トグルを開き「単純化」およびオプションの「カラーを透過」にチェック。
「単純化」ではイラストの状態を変えずにパスのアンカーポイントを減らしてデータを軽くすることができ、「カラーを透過」では背景色を選ぶことで一瞬で背景を削ることができるので、どちらも必須かと思います!

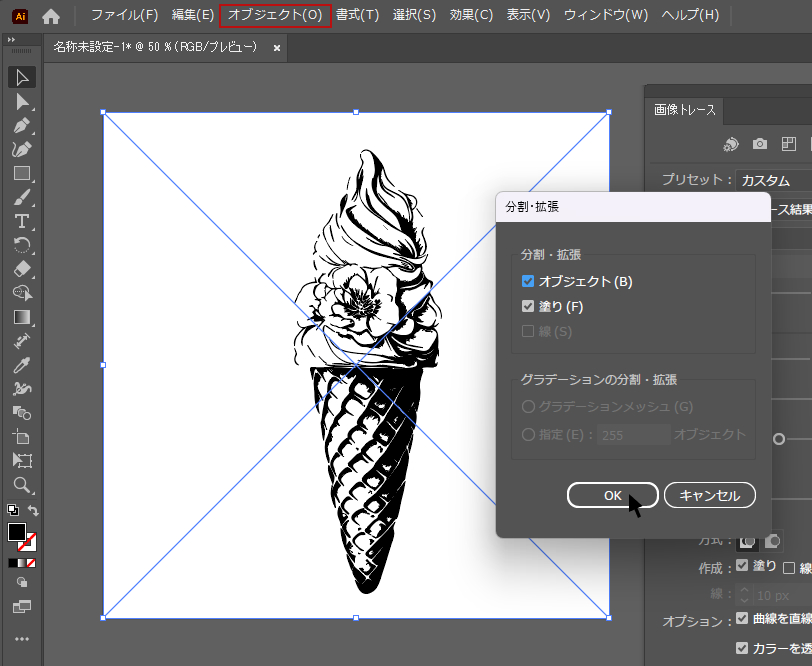
最後に「分割・拡張」機能を使ってパス化して…

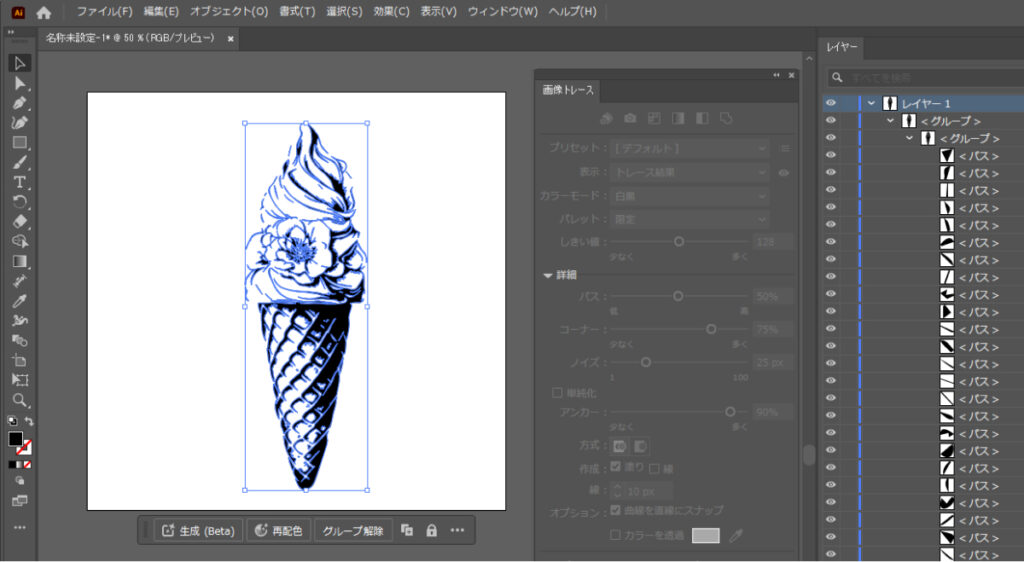
レイヤーを選択してみると、背景が削除され、イラストのパスがグループ化されていることがわかります。
とても簡単にイラストを編集可能データにすることができました!
おわりに
いかがでしたでしょうか?
今後も、よりクリエイティブにAI機能を活用していけるよう、常にアンテナを張って勉強していきたいと思います。
すでに読んでみたい「デザイン×AIツール」系の書籍も3つほどピックアップしているので、書籍紹介などもしていければと…!
最後までお読みいただき、ありがとうございました。