こんにちは、クリエイターのTです。
普段WEB上の制作物を手掛ける場合はRGBカラーの画像を使用しますが、同じ素材を印刷物にも使用する場合が少なからずありますので、その際は正しく変換していく必要があります。
と、いうことで今回はタイトルの通り、Photoshopでカラーモードを「RGB→CMYK」へと変換する際の手順や注意ポイントについて書いていこうと思います!
目次
【手順1】RGBモードで編集したpsdファイルを保存しておく

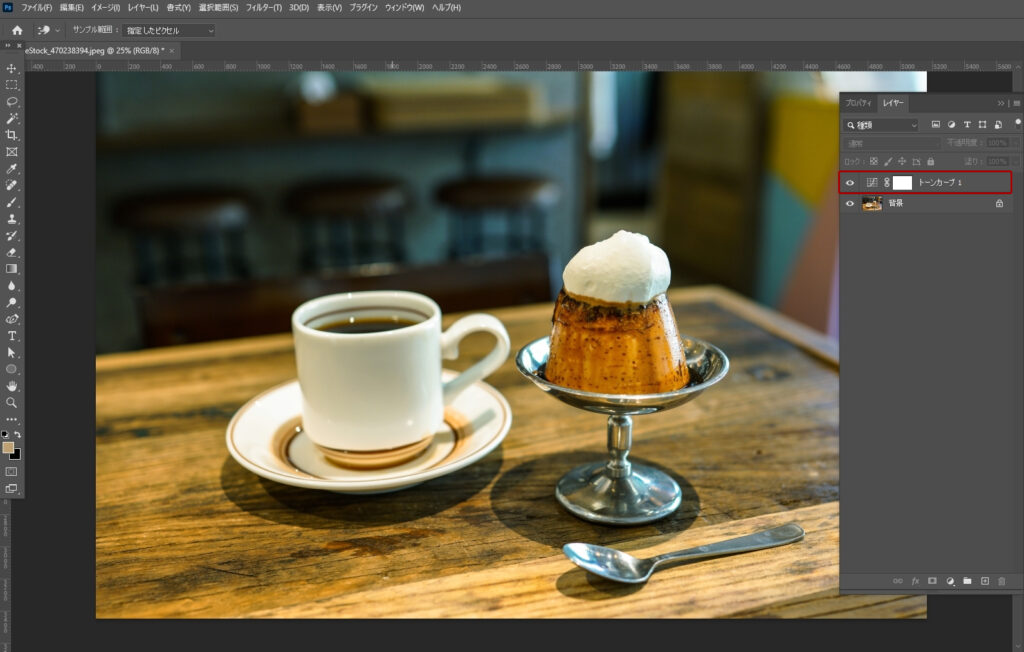
画像補正レイヤーを加えた編集中の画像を用意しました。
この後の作業で補正レイヤーが元画像と統合され編集不可になってしまうため、先ずはカラーモード変換前に必ず複製を保存し、RGBモードのpsdファイルを取っておきましょう。
【手順2】「編集」→「プロファイル変換」
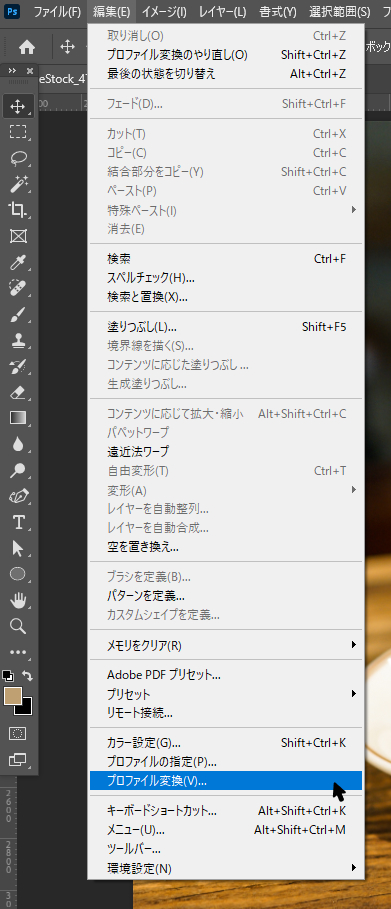
メニューバーの「編集」から「プロファイル変換」を選んでいきます。
【手順3】CMYKモードのプロファイルを選択
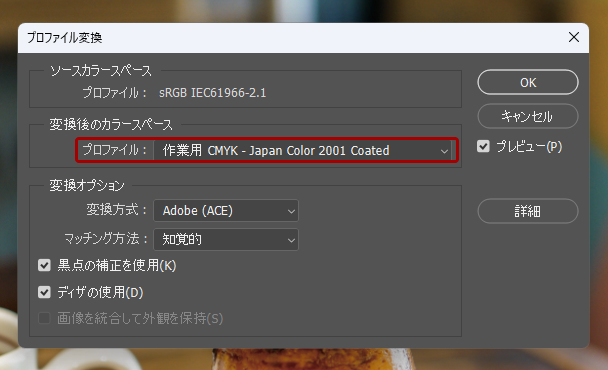
「変換後のカラースペース」でCMYKモードのプロファイルを選択します。
(ここでは「Japan Color 2001 Coated」を選択しました)

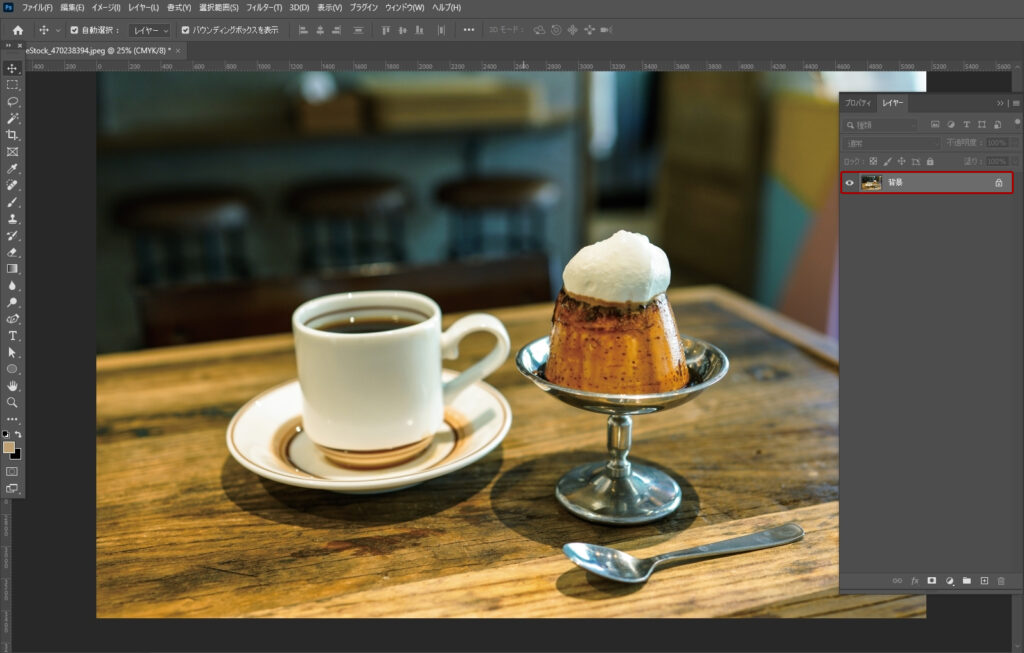
ファイル名のタブに表示されているカラーモードが「CMYK」に変更されたのが確認できました!
(この時点でレイヤーがすべて統合されます)
※注意点1:「プロファイルの指定」ではなく「プロファイル変換」
ちなみに、注意点としてお伝えするため一応別の方法があることも書いておきます。
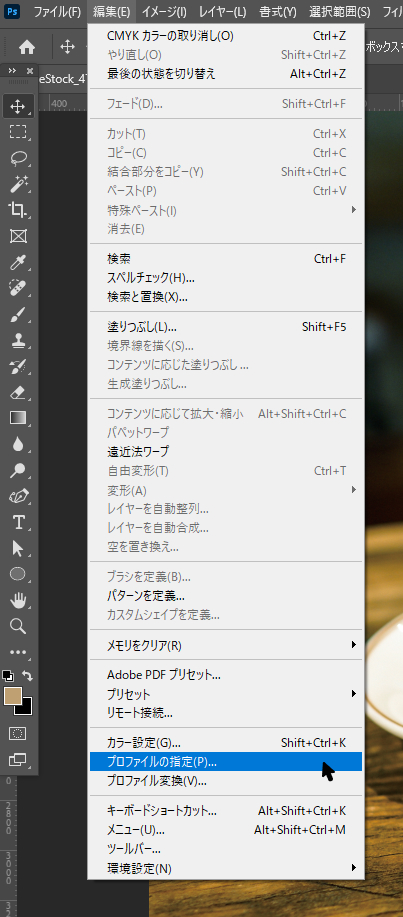
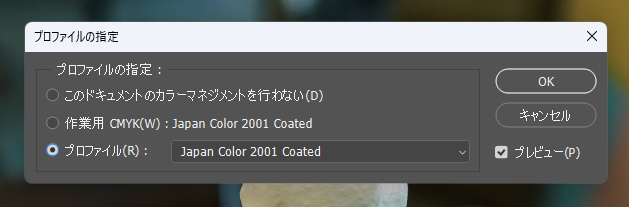
メニューバー「ファイル」には「プロファイルの指定」という別のセレクトメニューもあり、先ほどと同様にCMYKプロファイルを指定することができます…

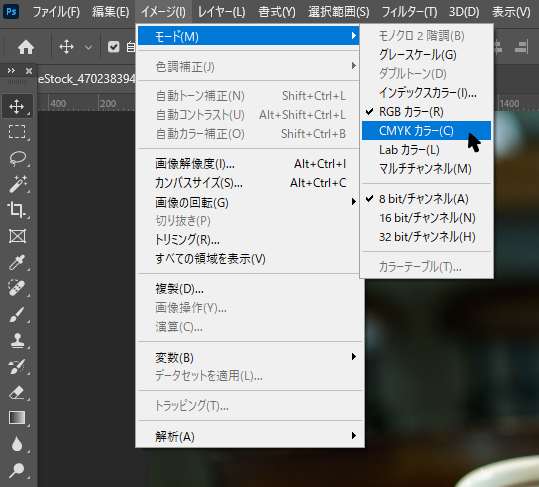
手順としては「プロファイルの指定」メニューを選択する下準備で「イメージ」メニューの「モード」からCMYKにモード変換しておき、

「ファイル」→「プロファイルの指定」と進むことで、CMYKプロファイルを選択することができます。

…が、こちらの方法はあまり望ましい方法ではなく、今回の目的においては避けるのが無難のようです。
実はこちらの方法でカラーモードを指定した場合、「元画像に影響はない」ものの「画像の上に色調補正フィルターがかかった」ような状態となるため、色味が変わってしまいます。
先述の「プロファイル変換」であれば「変換前の色味を保つように元画像の色味が編集」されるため、結果的に見た目を保つことができます。
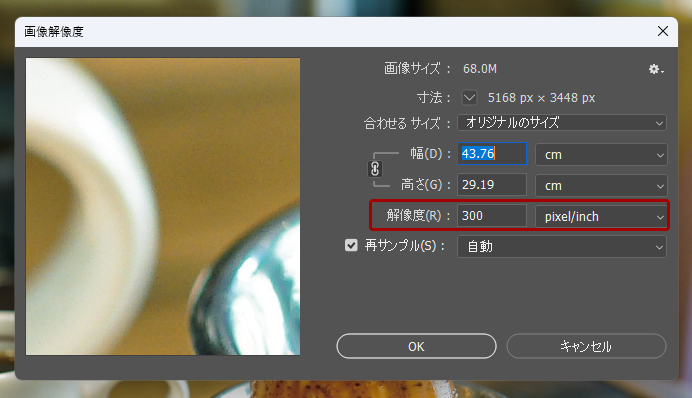
※注意点2:画像の解像度
保存前に、画像の解像度をチェックしましょう。
WEB制作時に使用する画像であれば72dpiで充分な解像度となりますが、印刷用には300~350dpiが推奨されています。

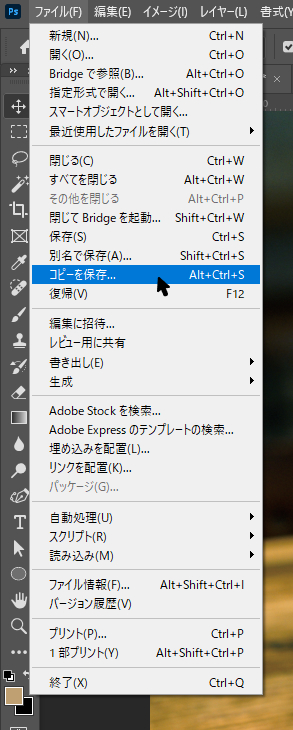
【手順4】「ファイル」→「コピーを保存」
最後にCMYKモードに変換した画像を保存するのですが、ここでも注意が必要です!

保存の際は必ず「書き出し」ではなく「ファイル」→「コピーを保存」を選択します。
「書き出し」を行った場合、必ずRGBモードでの保存になってしまうためです。
CMYKのまま画像を保存したい場合は「コピーを保存」、こちらを覚えておきましょう!

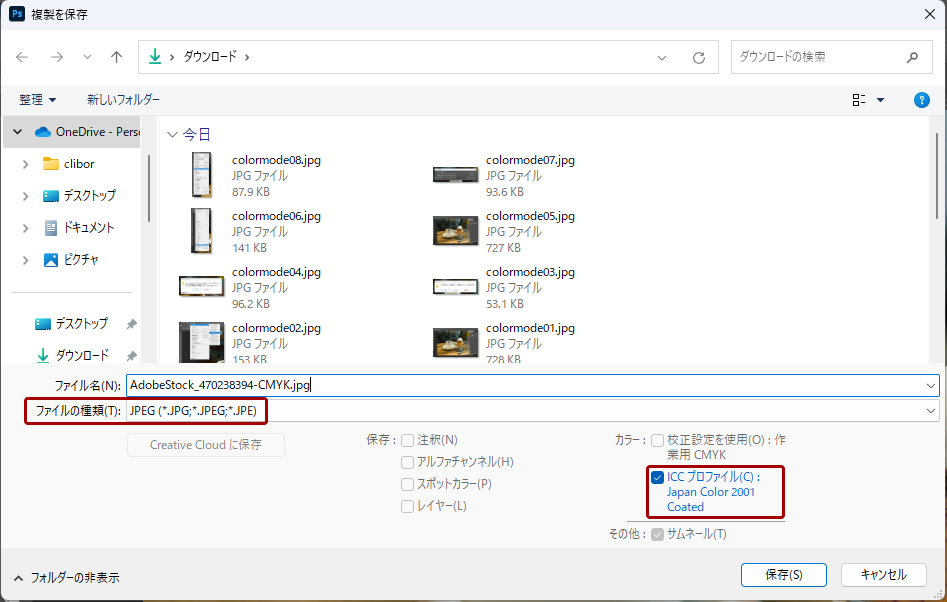
「ファイルの種類」は必ずJPEGに、また「カラー」の「ICCプロファイル」にチェックを入れて保存、の2点も念のため確認を忘れずに行いましょう。
これで完了です!
最後までお読みいただきありがとうございました。