
こんにちは、クリエイターのTです。
デザインを制作する際は、手を動かし始める前にステークホルダー全体において「共通認識」をしっかり持っておくことがとても重要です。
デザインの方向性を予め擦り合わせしておくことで、「イメージと違う」といった手戻りが発生するのを防ぐことができます。
認識の擦り合わせには参考となるサイトをいくつか挙げて探っていく方法を取ることが非常に多いのですが、既存のサイトを見ながら確認していくことで、クライアントが依頼物に対してデザインの言語化をすることが難しい場合でもスムーズにイメージが掴めるのではないかと思います。
また、私たち制作側が日々アイデアの引き出しを増やすためにも沢山のデザインに触れる必要がありますね!
今回はその「参考を探す」「引き出しを増やす」ことを効率よく行うために私がよくお世話になっている優良ギャラリーサイトを、国内のサイトに絞ってご紹介していきたいと思います!
目次
- 1 縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG
- 2 MARP|本質的な評価を可視化するWebデザインリンクのポータルサイト
- 3 【S5-Style】Webデザインギャラリー / Web Design Inspiration
- 4 日本のWebデザイン・Webサイトギャラリー&リンク集:81-web.com
- 5 Brilliant Design Collect | 機能的で美しい、ウェブデザインギャラリーサイト
- 6 SANKOU! | Webデザインギャラリー・参考サイト集
- 7 Web Design Clip | Webデザインギャラリー・クリップ集
- 8 Parts. – SaaS/LPのパーツ別Webデザイン集
- 9 UI LIBRARY | デザインの参考に!良質なデザインをパーツごとにまとめたギャラリーサイト
- 10 おわりに
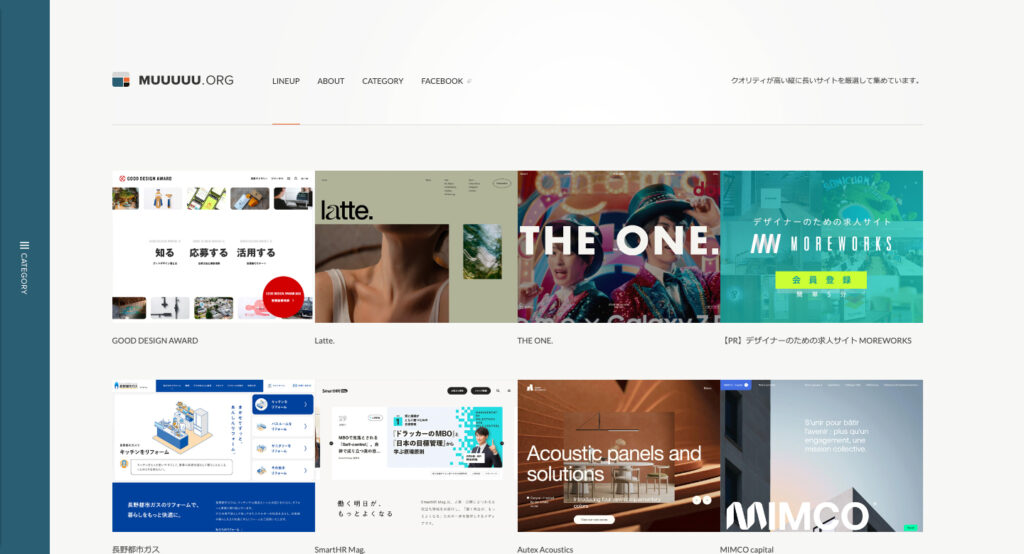
縦長のwebデザインギャラリー・サイトリンク集|MUUUUU.ORG

サムネイルとタイトルのレイアウトが見ての通りシンプルで、且つ一覧からの遷移が紹介ページではなく、掲載されたサイトへの別タブ遷移のためサクサクと沢山サイト巡りをしたい時に良いです。
また、カテゴリ分けに「TOPページにJS多用」や「視差効果(パララックス)」など独自のカテゴリがあって、サイトの動きを含めた世界観で参考探しをする時にも重宝しています。
MARP|本質的な評価を可視化するWebデザインリンクのポータルサイト
ギャラリーに並んだサムネイルにカーソルをホバーさせると画面の動きが確認できます。
オープニングやMVのアニメーション、スクロール時の挙動やサイトトップ全体の雰囲気を視覚的に掴めるところが個人的にすごく気に入っています。
カテゴリのナビゲーションがサイト両端にあり「MAP LIST」では絞り込みを複数ピックアップして行うことができ、「WARP LIST」ではその名の通り(?)世界※や年別の一覧へワープできます。
(※海外のサイトも一定数掲載されています)
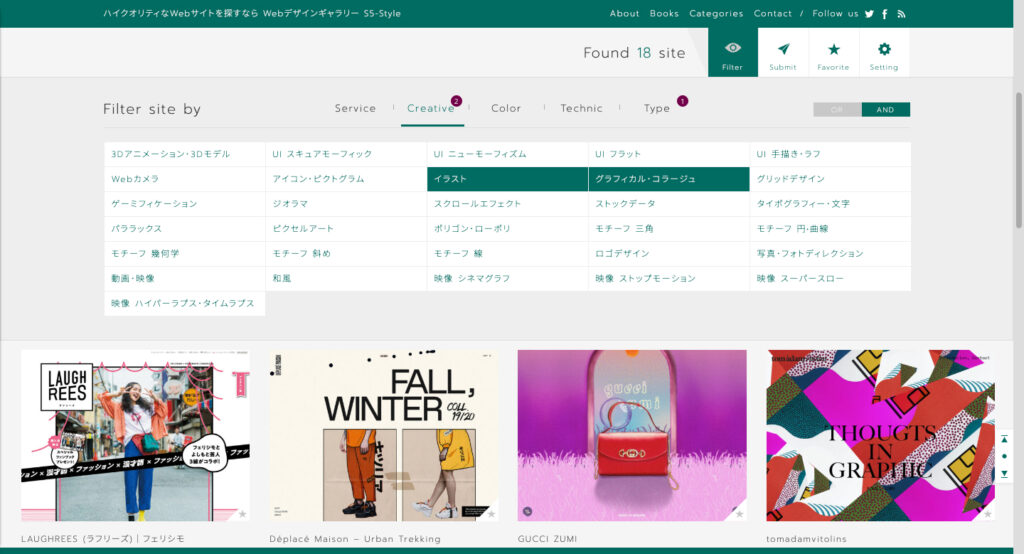
【S5-Style】Webデザインギャラリー / Web Design Inspiration

フィルター機能が充実していて閲覧しやすいギャラリーです。
フィルターは「Service」「Creative」「Color」「Technic」「Type」のタブそれぞれに絞り込みワードが多数掲載されており、さらに右端の「OR」「AND」タブで絞り込み方法を切り替えることもできます。
あとサイト内に「Books」というページもあり、私たちクリエイターの知見を広げられそうなデザイン関連書籍が沢山掲載されているのでぜひ参考にしたいです。
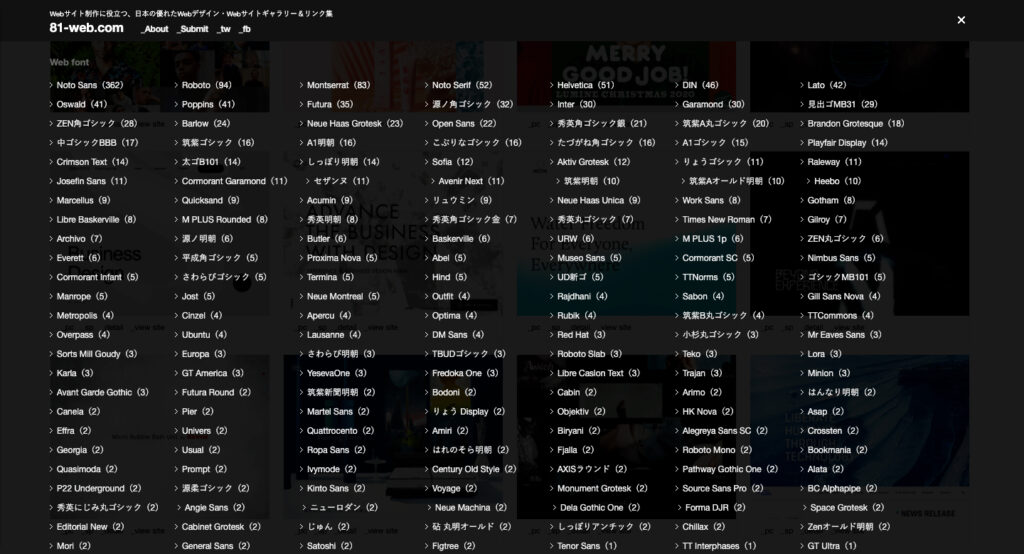
日本のWebデザイン・Webサイトギャラリー&リンク集:81-web.com

絞り込み機能のセレクトのなかに「Tag」と「Web font」のカテゴリがあり、そこから探せるサイトも非常に多くて便利です!
また各サムネイル下部にある「_PC」「 _SP」はそれぞれ、クリックするとモーダルウィンドウでサイト全体を見ることができ、遷移せずに素早く中身が見られる使いやすさが特徴的です。
もちろん「_view site」をクリックでサイトに別タブ遷移することもできます。
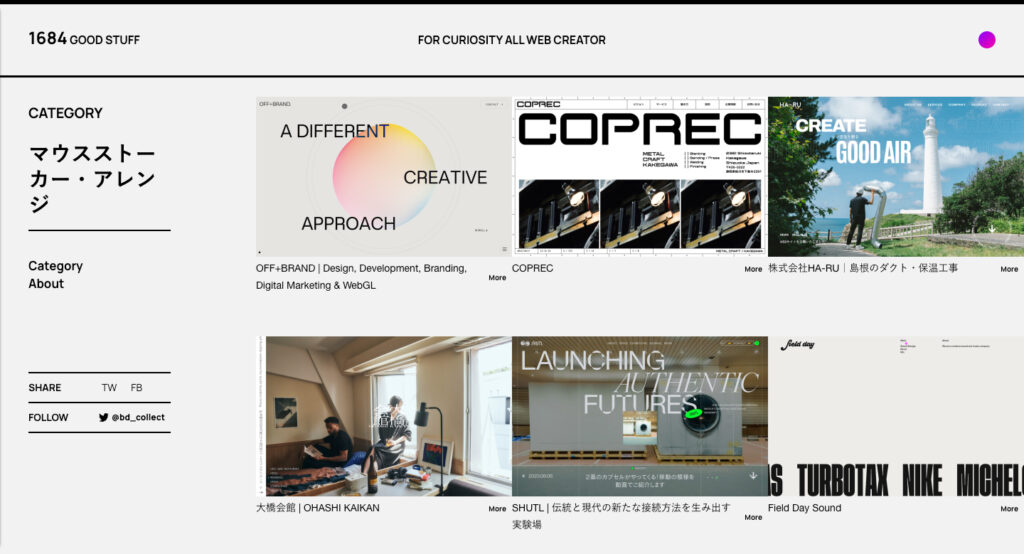
Brilliant Design Collect | 機能的で美しい、ウェブデザインギャラリーサイト

サイトタイトルの通り、洗練された機能美を感じるWEBサイトが国内外問わず掲載されています。
カテゴリのナビゲーションも一目で全体が確認でき、特に「DESIGN」や「TONE」といったカテゴリ内で、例えば「マウスストーカー・アレンジ」など細かい区分けで絞り込みをすることが可能なため、新しいデザインのインプットがしやすいです。
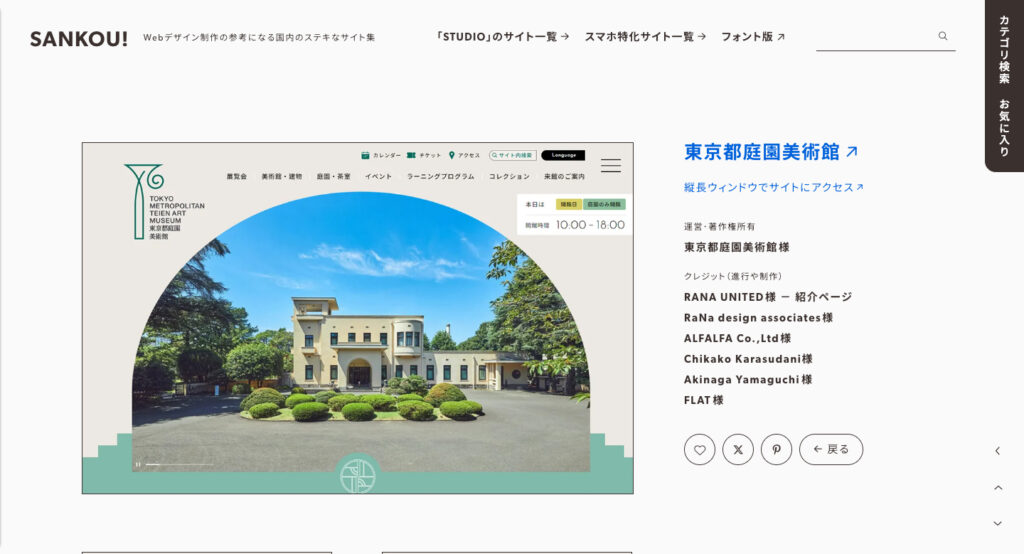
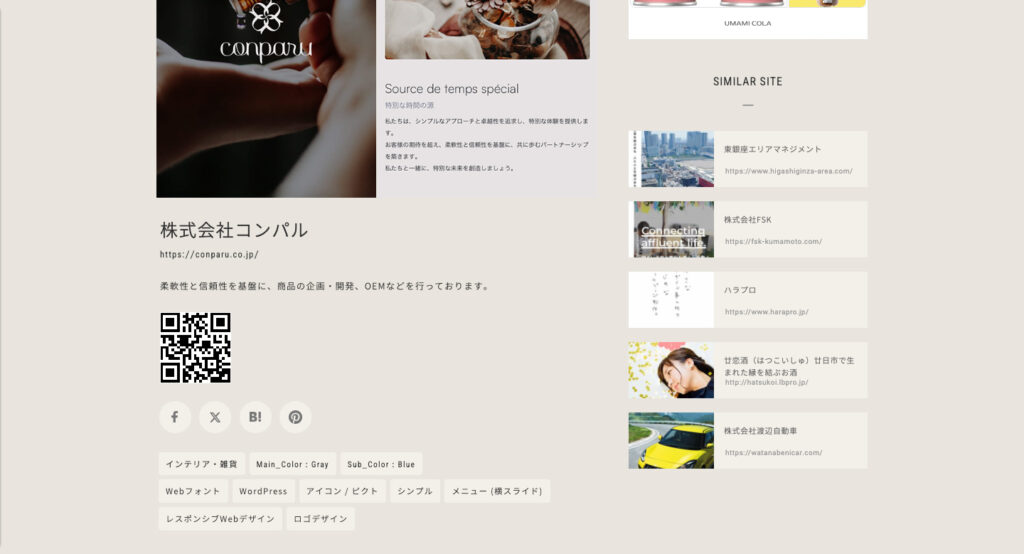
SANKOU! | Webデザインギャラリー・参考サイト集

サムネイルが大きく余白が程よく、カテゴリ検索の文字サイズもナビゲーション自体を縦スクロールにすることで読みやすいサイズになっている、夕方以降の疲れ目にも優しい参考サイトです(切実です)。
サムネイル押下でサイトへ別タブ遷移。虫眼鏡アイコンは紹介ページへいくのですが、そのページに「縦長ウィンドウでサイトにアクセス」というリンクがあり、こちらは別ウィンドウでSPサイズのサイト表示を展開してくれる優れ機能です。
ちなみにサイト右上に「フォント版」という別タブリンクがあるのですが、「SANKOU! font」という姉妹サイトで、なんと商用可能な有料・無料フォントが検索できます。
(今回ブログを書いていて気づきました…これから鬼使わせていただきます)
Web Design Clip | Webデザインギャラリー・クリップ集

ヘッダーにランディングページのタブ切り替えがあり、MV〜リードセクションあたりまでがサムネイル一覧でサラッと確認できます。
また、虫眼鏡アイコンで紹介ページに遷移するとQRコードが掲載されているので、ここからスマホ実機でサイトにアクセスできます。
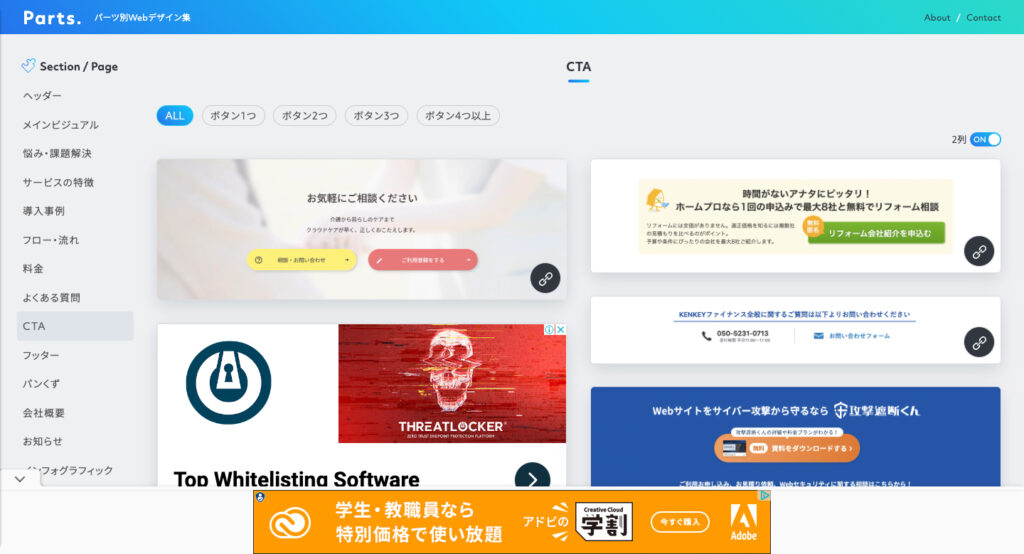
Parts. – SaaS/LPのパーツ別Webデザイン集

主にサービスサイトにおける“よくある”セクションやデザインパーツを一覧で大量に見たい時におすすめのサイトです。
例えばナビゲーションで「CTA」を選ぶと「CTAセクション」だけを切り取った画像が大量に確認でき、数あるデザインパーツを見比べて機能を検討したい時によく活用しています。
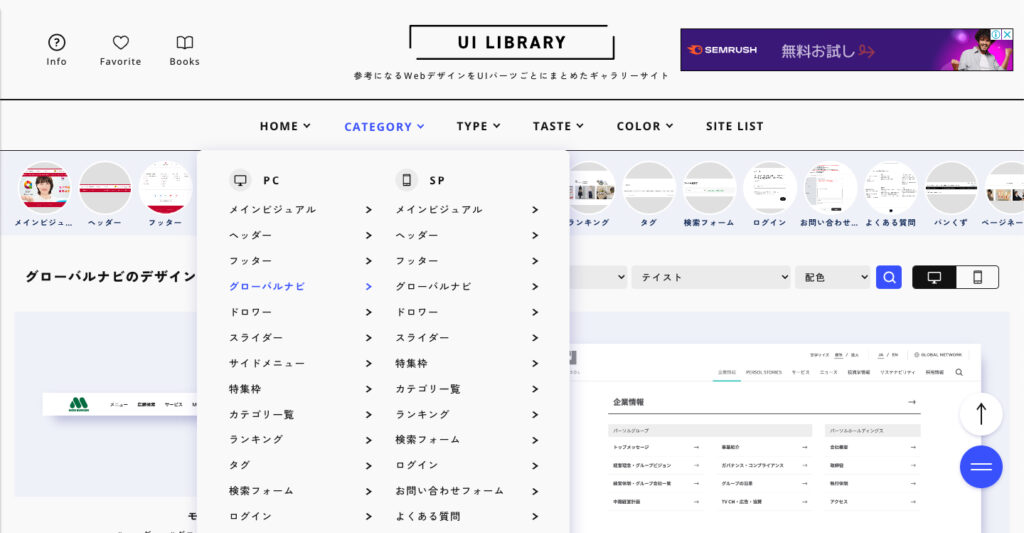
UI LIBRARY | デザインの参考に!良質なデザインをパーツごとにまとめたギャラリーサイト

前述のギャラリーサイトと同様にパーツごとのデザイン画像を一覧で眺めることができるサイトです。
カテゴリのナビゲーションで「PC」「SP」の出し分けができるところがいいなと思っています。
紹介ページから「このサイトのUIデザイン一覧へ」というリンクがあり、ギャラリー内に点在するパーツを1サイト分まとめて閲覧することも可能です。
おわりに
いかがでしたでしょうか?
弊社サイトにも実績掲載しておりますので、よろしければ以下からご覧ください!
制作実績 | ホームページ制作・Webマーケティング|株式会社SPC
また、サイト制作に関するご相談はお気軽にお問い合わせください。
最後までお読みいただきありがとうございました!