
こんにちは、クリエイターのSです。
私は、眼科医からデザイン制作を依頼された過去があり、その時にすべての人が見やすい、優しいデザインについて考えました。
単純にテキストが大きくて読みやすいだけでなく、色が正常に見えない色覚異常者の存在も配慮したデザインについて、今一度振り返ってみたいと思います。
色覚異常とは?

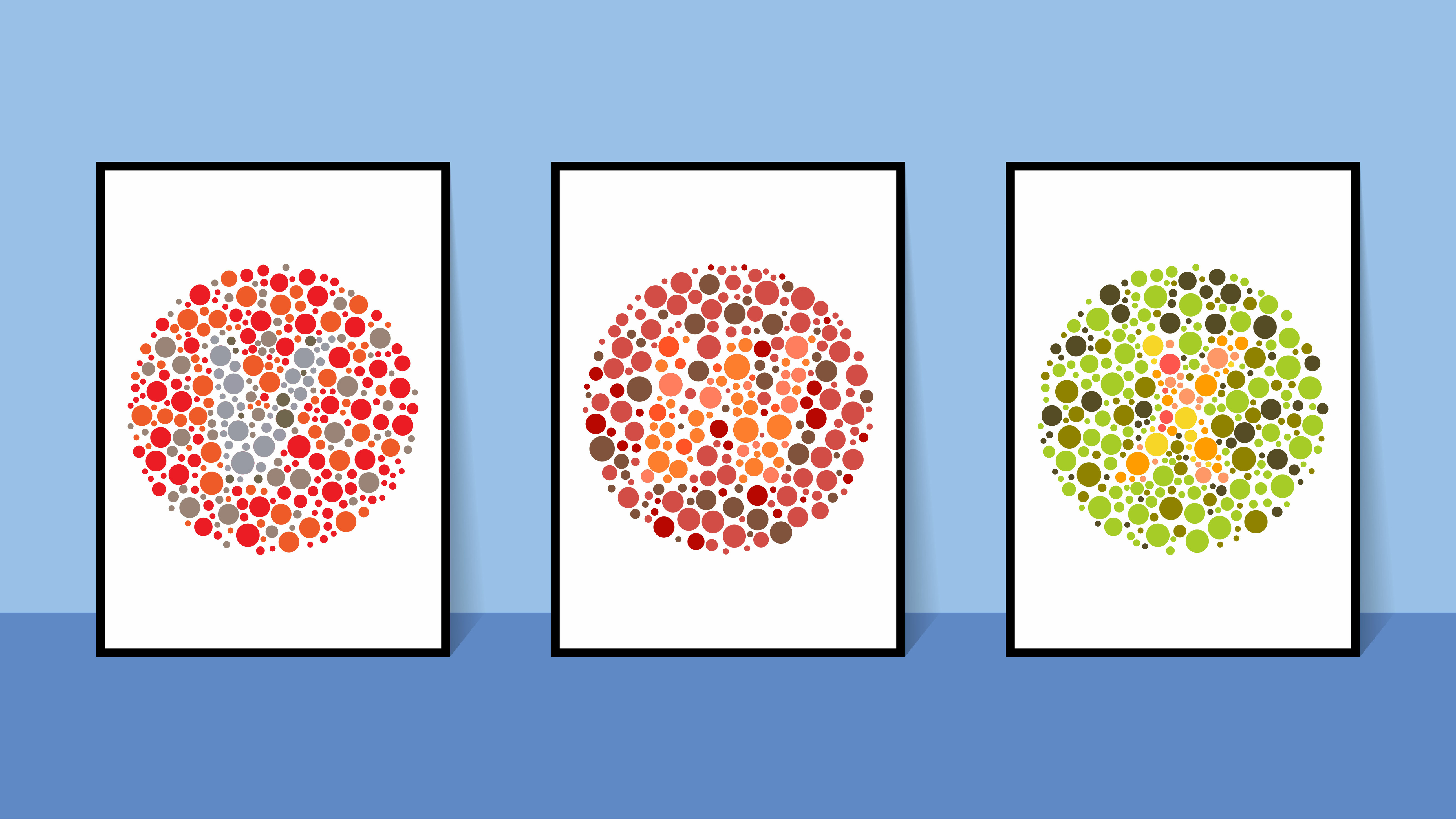
色覚異常は、一般的に「色盲」として知られていますが、正常とされる他の大勢の人とは色が異なって見えてしまう・感じてしまう状態のこと。また、色覚異常にも見える色によって、分類が分けられます。
赤緑色覚異常
赤と緑の区別が難しいことが特徴で、最も一般的な色覚異常の形です。赤や緑の濃淡や色合いの違いがわかりにくい場合があります。
発生割合としては、約8%の男性と0.5%の女性が赤緑色覚異常を持っています。男性の方が女性よりも発生率が高い傾向があります。
青黄色覚異常
青と黄色の区別が難しいことが特徴で、赤や緑は正常に見えることがあります。
発生割合としては、青黄色覚異常は赤緑色覚異常よりも稀であり、約0.5%以下の人口が影響を受けます。
完全色盲
色を全く見分けることができない状態です。
発生割合としては、非常に稀であり、全人口の約0.003%程度がこの状態になります。
色覚異常者に優しいデザインとは?
上記のような、特徴を踏まえ、
色覚異常者に優しいデザインを実現するためには、以下のようなポイントに注意することが重要です。
- コントラストの確保 : テキストや背景色のコントラストを高めることで、読みやすさを向上。
- 色に頼らない情報伝達 : 色だけでなく、形やパターンなどの視覚的な要素を併用することで、情報の理解を促す。
- 色盲シミュレーションツールの活用 : デザイン段階で色盲シミュレーションツールを使用し、問題を事前に特定して修正。
※Photoshopでシミュレーションが可能、後程ご紹介します。
- 適切な色の選択 : 赤や緑など、色盲者にとって混乱しやすい色の使用を避け、明確な色の組み合わせを選択。
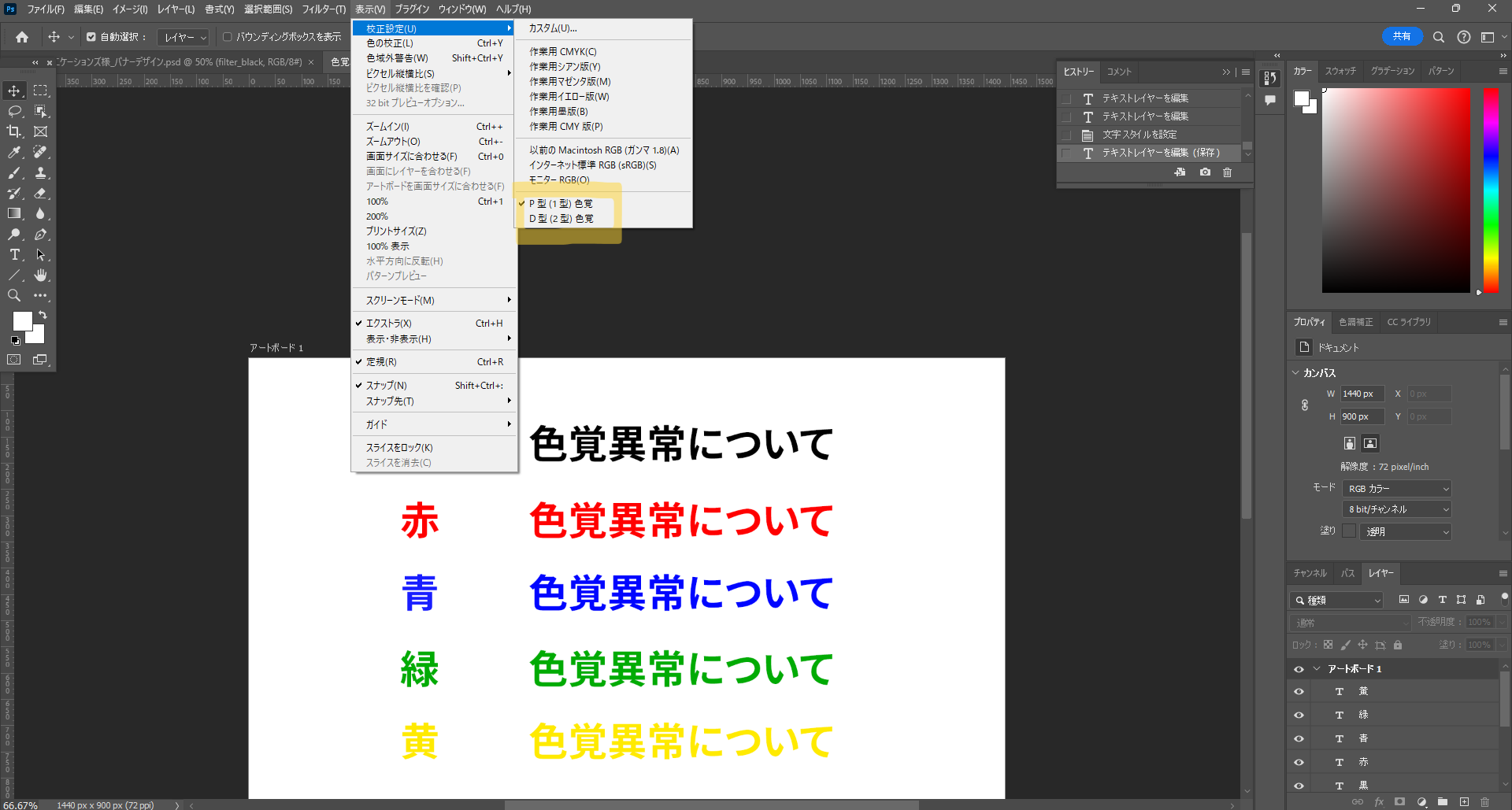
Photoshopで色覚異常をシミュレーションしてみよう
実はPhotoshopで色覚異常のシミュレーションを行うことができます。
Photoshopで確認できるパターンは2種類あり、P型(赤色の錐体に異常あり)、D型(緑色の錐体に異常あり)となっています。
早速やってみましょう。
①表示 → 校正設定 → P型色覚もしくはD型色覚を選択

簡単ですね!実際の見え方を比べてみました。
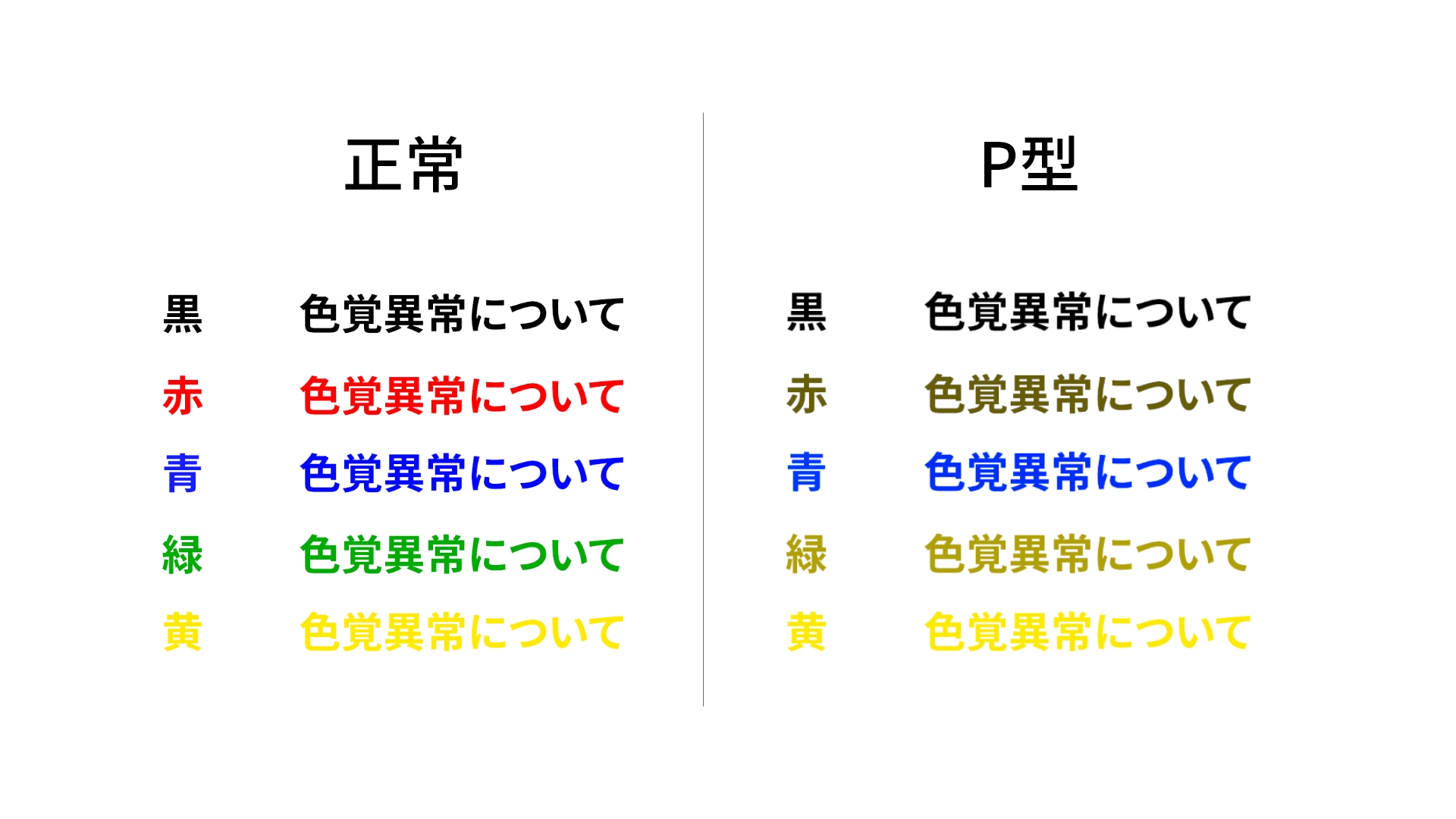
・P型(赤色の錐体に異常あり)
青や黄色はわかりますが、赤と緑がわかりづらいですね、

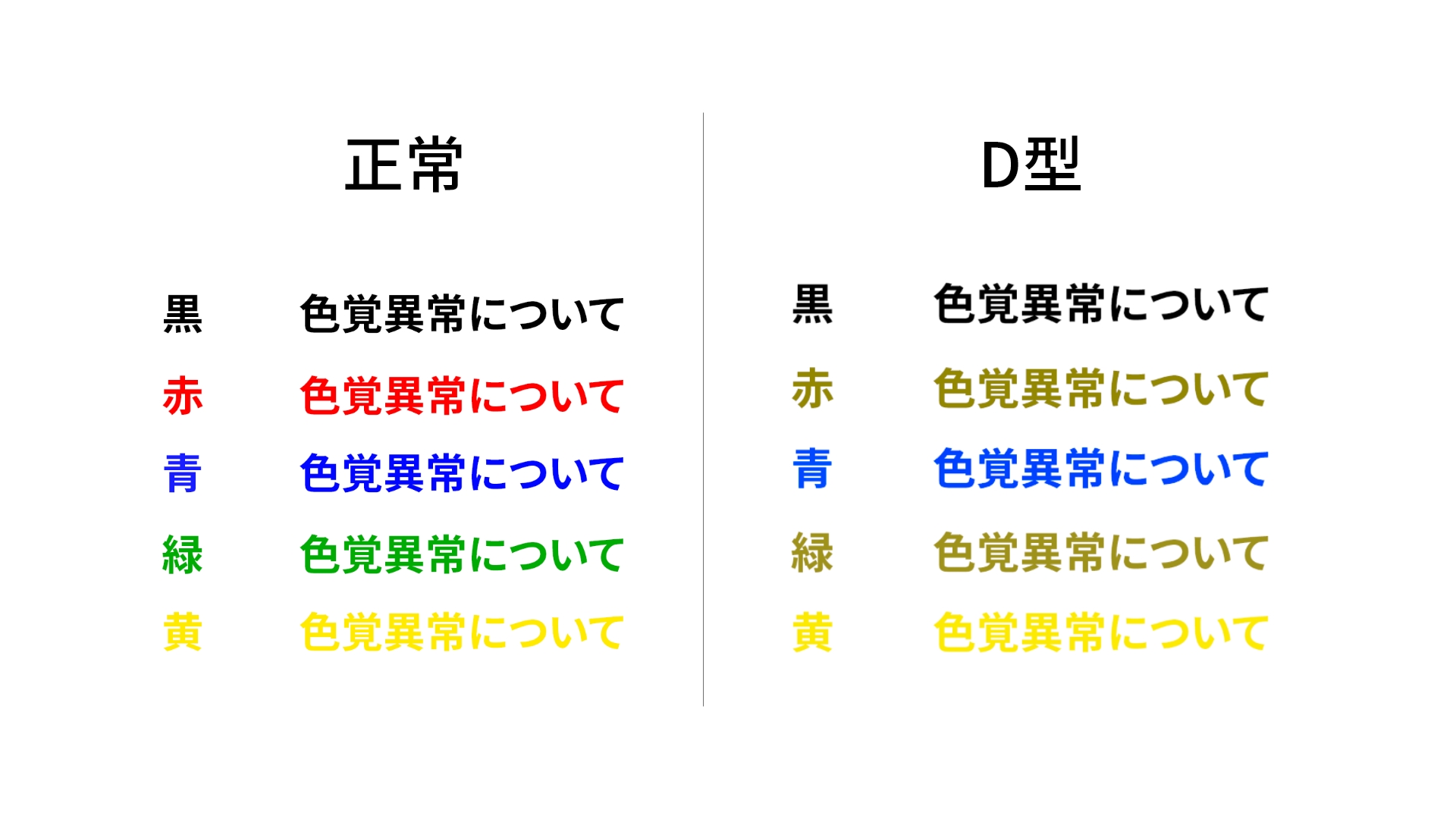
・D型(緑の錐体に異常あり)
こちらは先ほどより、明暗の差もわかりづらくなっています

まとめ
色覚異常は、多くの人々が直面する問題であり、Webデザインにおいても考慮すべき重要な要素です。適切なデザイン原則を適用することで、色覚異常者も含め、より多くの人々がコンテンツを理解しやすくなります。
デザイナーとして、これらの要点を念頭に入れ、よりユーザーライクなデザインを制作できるよう心がけていきたいですね。