
こんにちは。クリエイターのKです。今回はカラーコードのお話です。
デザイナーやフロントエンドエンジニアにとって、カラーコードはよく見慣れたものではありますが、その仕組みについて、今回は詳しく理解してみましょう!
この記事を読み終えれば、あなたもタイトルのような特殊能力を手に入れられるかもしれません・・・。
目次
カラーコードとは?
カラーコードは、色を識別するために用いられる英数字の羅列です。主にデジタルデザイン、ウェブデザイン、印刷業界などで使用されています。
カラーコードは、色のRGB(Red, Green, Blue)値、CMYK(Cyan, Magenta, Yellow, Black)値、またはHSV(Hue, Saturation, Value)値などの数値やコードで表されます。
最も一般的なカラーコードの形式には、以下のようなものがあります。
RGBカラーコード
Red、Green、およびBlueの各成分を0から255の間の数値で表します。例えば、赤色の場合は、RGB(255, 0, 0)と表すことができます。
HEXカラーコード
RGB値を16進数で表現したもので、#(ハッシュ)記号で始まり、6桁の16進数で表されます。例えば、赤色のHEXコードは#FF0000で表すことができます。
CMYKカラーコード
Cyan、Magenta、Yellow、およびBlackの各成分をパーセンテージで表します。これは主に印刷業界で使用されます。
HSV/HSBカラーコード
Hue、Saturation、およびBrightnessまたはValueの値で色を表します。Hueは色相、Saturationは彩度、BrightnessまたはValueは明るさを示します。
WEBデザインでは、HTMLやCSSで色を指定する際にHEXカラーコードを主に使用します。透明度も指定したいときは、RGBA(Red Green Blue Alpha)を用いて透過度(アルファ値)を調整することもあります。
HEXカラーコードの仕組み
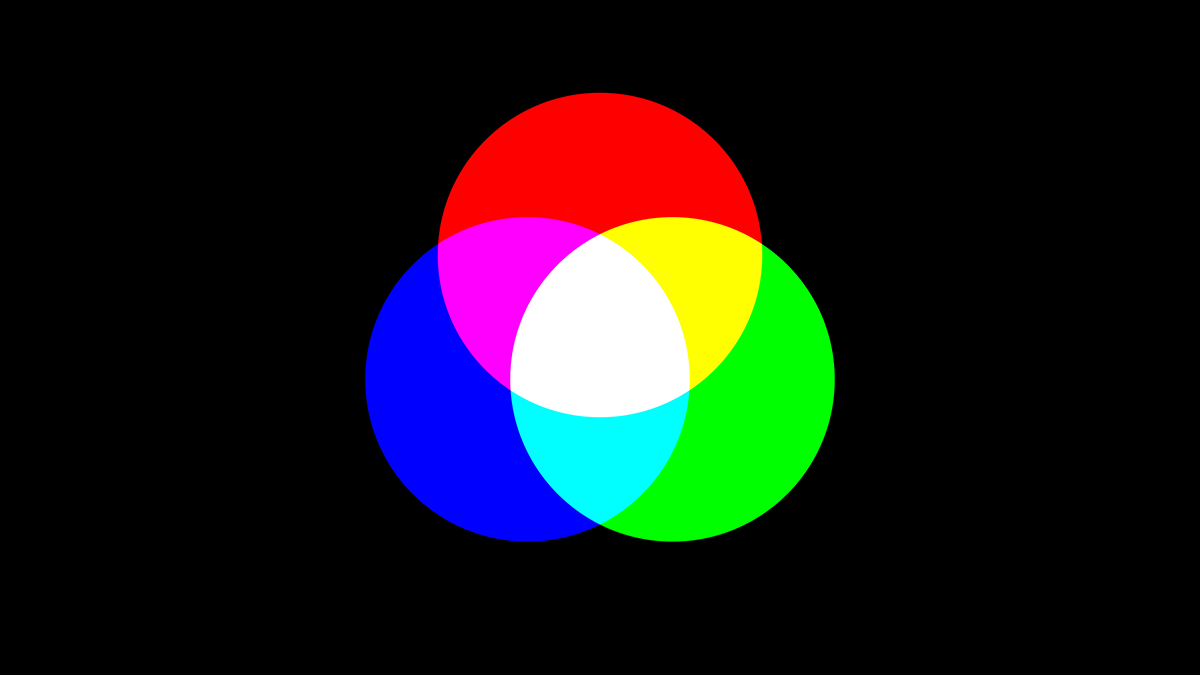
HEXカラーコードは、赤(Red)、緑(Green)、青(Blue)の三原色の混合比率を示し、それによって色を指定します。
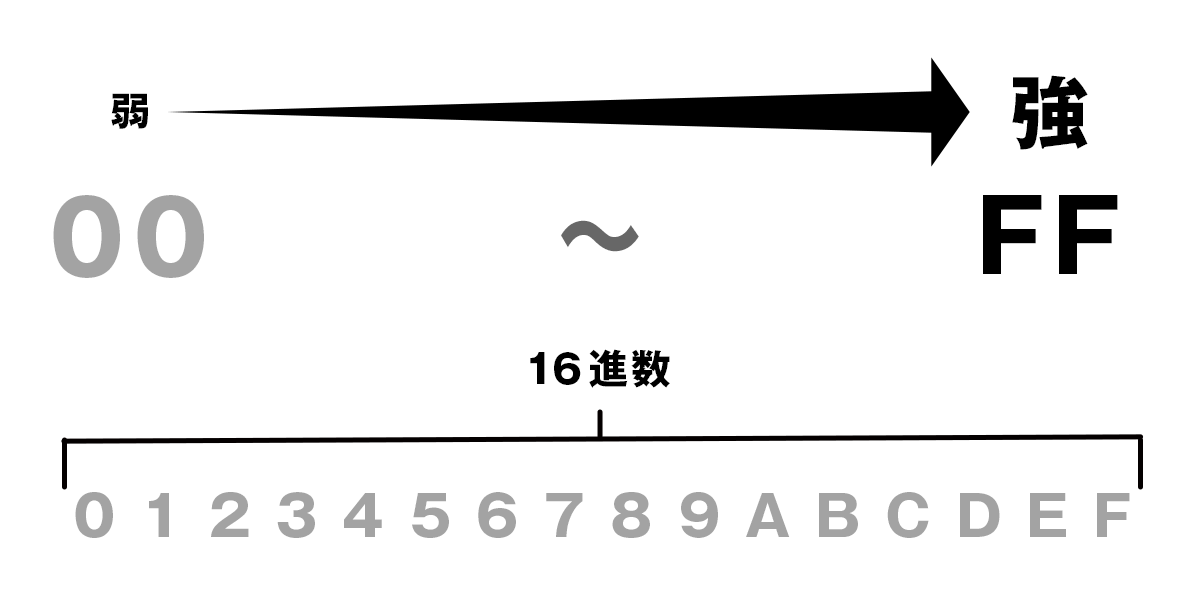
HEXカラーコードは、6桁の文字列で構成されています。各桁は0からF(0から15までの16進数)の範囲の値をとります。
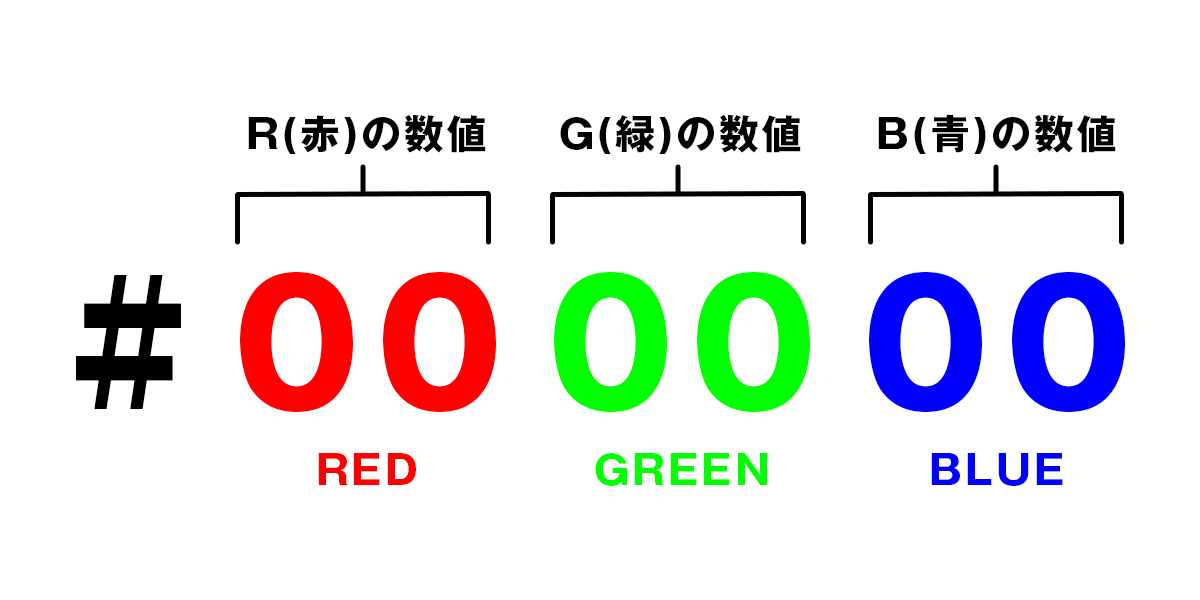
この6桁の文字列は、RGBの3つの色成分(赤、緑、青)を2桁ずつ16進数で表しています。

具体的には、最初の2桁が赤、次の2桁が緑、そして最後の2桁が青を表します。
例えば、赤色の場合、赤が最も強くなりますから、赤の成分が最大であり、他の成分は存在しないため、#FF0000と表されます。ここで、FFは赤の最大値を表します。
同様に、黄色の場合、赤と緑の成分が均等に存在するため、#FFFF00と表されます。ここで、FFは赤と緑の最大値を表し、00は青の成分がないことを示します。
そしてRGBの三原色は加法混色・加色法とも呼ばれ、色を混ぜれば混ぜる程白くなる(明度が増す)性質なので、#FFFFFFは白色となり、逆に#000000は黒色となるわけですね。
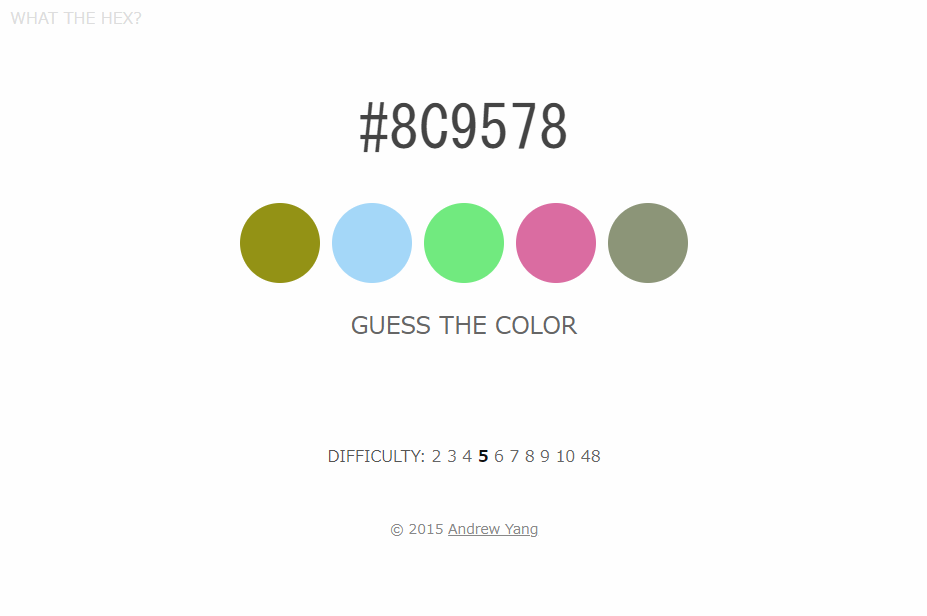
色当てゲーム「What the Hex?」
と、ここまで説明した内容を踏まえた上で、こんなゲームをしてみるのはどうでしょうか?
https://yizzle.com/whatthehex/
表示されてるカラーコードを元に推測して、下に並べられている5つの色のうちどれが正解か?を当てるゲームです。
私はまだまだ鍛錬が足りず、中々一発で色を当てることができません・・!
まとめ
いかがでしたか?今回はカラーコードについて詳しくお話しました。
職種柄、私も反射で色を推測できる特殊能力を必ず手に入れたいのですが、まだまだ道のりは険しそうです・・・。
これができたらかなりカッコいいと思うのです!!時間があるときに、ゲームで少しずつ特訓を重ねたいと思います♪
最後までお読みいただきありがとうございました。