
こんにちは。クリエイターのKです。
案件によって画像を沢山使用する場合があるのですが、XDで画像を沢山使いすぎると、いつの間にかデータがかなり大きくなっていて操作が重くなっている・・・ということがしばしば発生します。
特に撮影素材なんかはめちゃくちゃに画質がいいやつがあったりして、それらをそのままはめていってしまうと容量を圧迫してしまうんですね。
数枚だけ使うとかならいいのですが、塵も積もればなんとやら、それが大量枚数となるとありえない容量のデータになってしまいます。
というわけで今回は普段の画像のリサイズ方法を書き記していきたいと思います。
Image Optimizer

https://exchange.adobe.com/apps/cc/495aa300/image-optimizer
こちらはかなりメジャーなプラグインです。
サイズが決まったらこのプラグインでボタン1回クリックすれば、パッとサイズを変更することができます。
注意点として、軽量化の面では申し分ないのですが、かなり画質は荒くなってしまうので、のちに書き出す必要がある場合は注意が必要です。
Photoshopで編集
XDではワンクリックでPhotoshopに飛んで編集できるのが便利です。

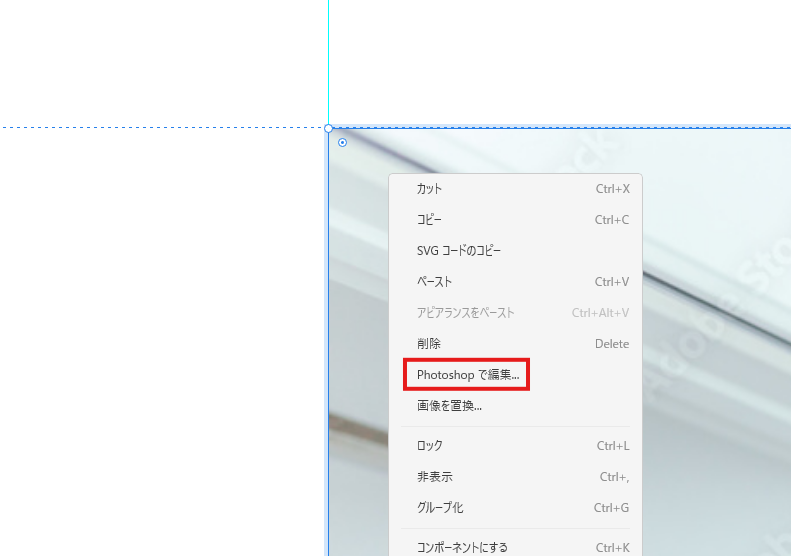
画像右クリックでメニューから「Photoshopで編集…」を選択します。

Photoshopが立ち上がります。
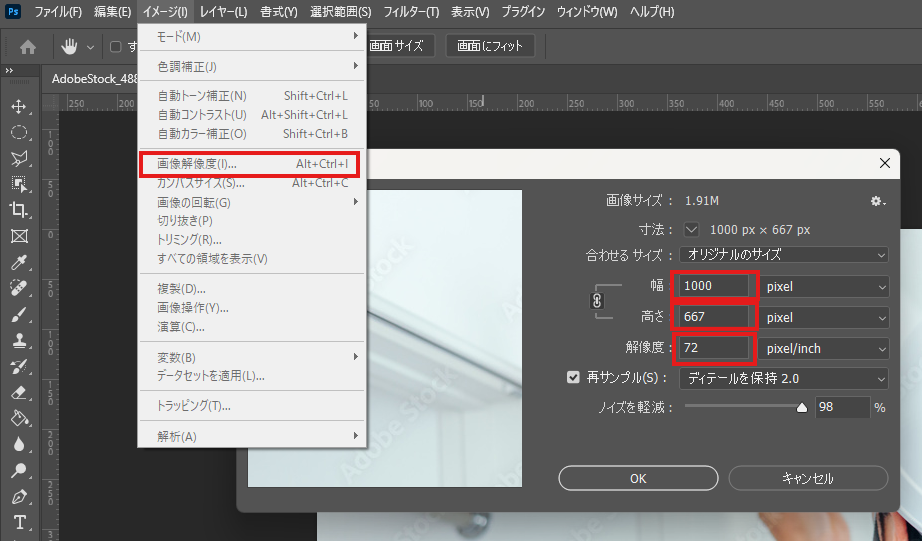
メニュー>イメージ>画像解像度(I)… を選択すると上記のような画面が出てくるので、ここで希望サイズを入力します。
解像度は、WEBだと72pixel/inchあれば十分なので、もし大きい数値になっていたら変更しています。
このやり方だと上のプラグインを使うよりは画質が大きく落ちるということなく、ファイルサイズを適切に抑えられるので重宝しています。
まとめ
今回は私が画像サイズを調整する際の方法をご紹介しました。用途によって使い分けていますが、他にも良い方法があったら模索したいと思います。
最後までお読みいただき、ありがとうございました♪






