
こんにちはSPCのクリエイティブディレクターです。
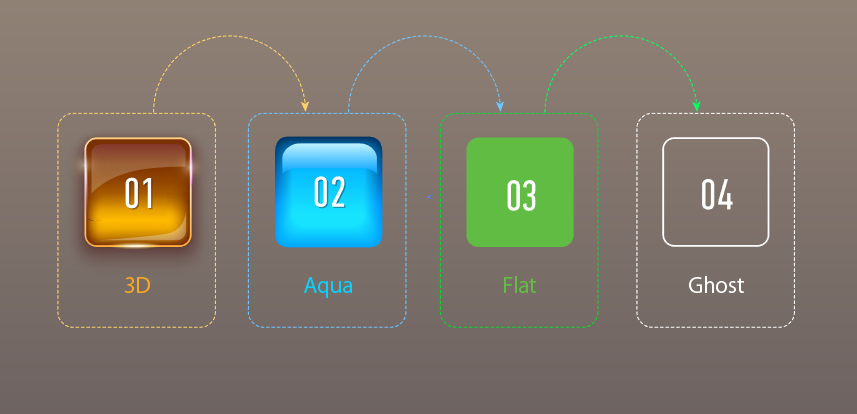
グラデーションを起用したWebデザインと言いますと、フラットデザインやマテリアルデザインが主流になる以前のWebデザインは、リンクボタンにグラデーションを多用して立体感、奥行き、質感、光沢感を表現したスキュアモーフィックデザインが必須だった時期を思い出します。

スキュアモーフィックデザインは実際の立体物に近づけるための作りこまれたデザインなのに対し、フラットデザインやマテリアルデザインはシンプルで平面的なデザインなので、平面的なWebデザインが増えてきたのと反比例して立体的なWebデザインは姿を消した印象を受けます。
UI寄りな話になりましたが、今回はグラデーションが人間に与える視覚効果から、現代のWebデザインで効果的なグラデーションの使い方についてご紹介します。
目次
1.グラデーションとは?
企業のロゴマークや、サービスのシンボルマークなど、その他さまざまな身の回りの商品には、単色を使われいているケースが多いと思います。人は本能的に情報を単純化して覚える習性を持っているので、単色ほど記憶に残りやすく、マーケティングの視点からも認知やロングテールを狙うサービスには単色の利用が好まれます。
地図のマークや、標識などで使われている、情報を素早く簡単に表現したい場面で用いられるインフォグラフィックなどが良い例ですね。
一方、瞬間で少ない情報を訴求しやすい単色に比べ、色彩豊かなグラデーションは、人の目を引きじっくり眺めてもらう用途に向いています。美しいビジュアルだとついじっと眺めてしまうのが人の心理ですよね。
SEOの観点から考えると、ユーザーがWebサイトを観覧中に興味をもって目を引きつけるビジュアルを用意できた場合、対象ページの観覧時間が増え、結果的にSEO的に有効なデザインとなりますね。
3.Webデザインにおける、グラデーションの効果的な使い方とは?
単色とグラデーションそれぞれの視覚効果を理解して、効果的なWebデザインを行っていきましょう。
単色の瞬間で少ない情報を訴求しやすい特性を活かして、シンプルに解りやすく情報を整理して見せたい部分には単色を使った方うのが良いでしょう。ナビゲーションや説明用のアイコンなどのUIに向いていると言えますね。
グラデーションは目を引きたい要素、Webサイトのメインビジュアルや、よりアート色の強い訴求に向いていると言えますね。
言葉ではうまく説明できない部分もありますので、次の項ではグラデーションをうまく使用したWebデザインを集めてみたのでご覧ください。
4.グラデーションを使ったWebデザイン集
国内・海外のサイトでグラデーションが使われているWebデザインを集めてみました。
海外のほうがグラデーション使用率が高いようです。

http://recruit.amana.jp/
一見フラットでカラフルなWebサイトデザインに見えますが、カラフルな配色が
絶妙なグラデーションになっていて、より、深みがあるリッチなWebデザインになっていますね。

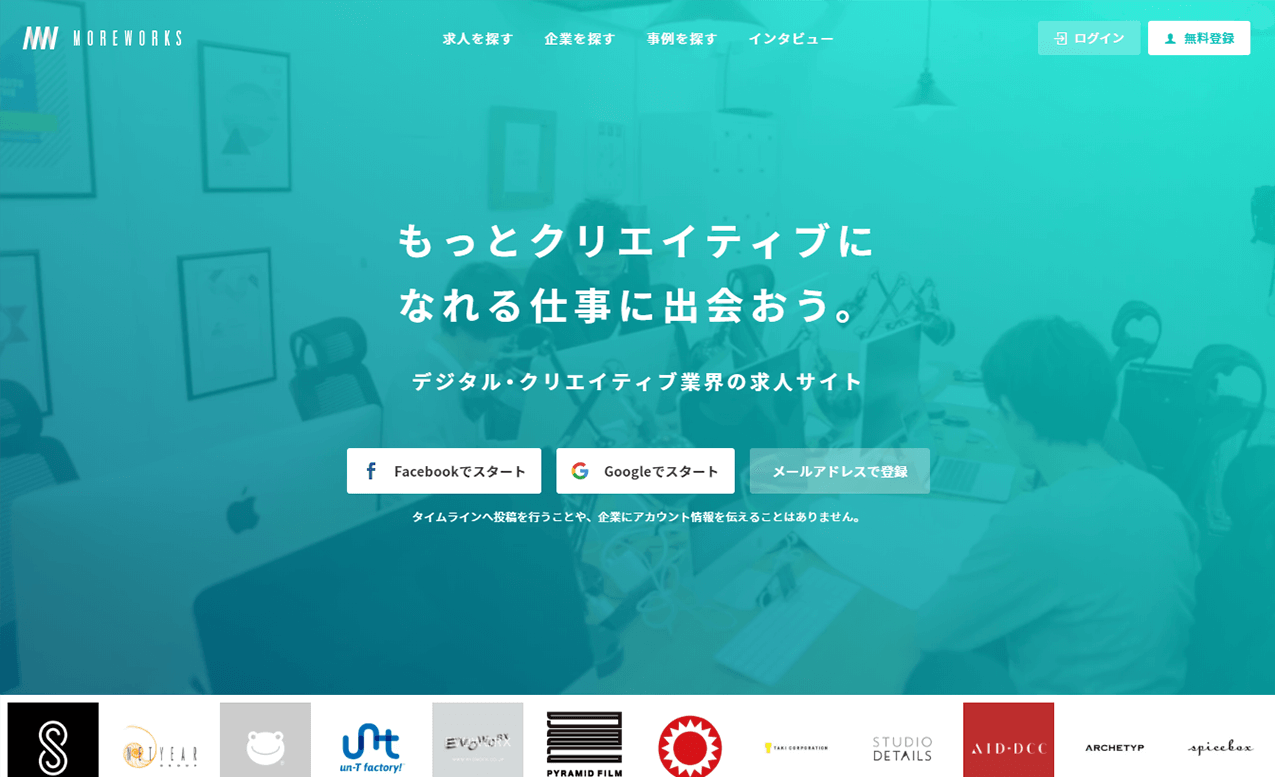
https://www.moreworks.jp/
メインイメージ、フォーカスしたいアイコン、コンバージョンボタン周りに効果的な
グラデーションを使用しています。
また、さりげなくグラデーションの影効果を使用して、現代的なフラットデザインに
控え目な立体感を使ってうまく要素のセパレートを行ってます。

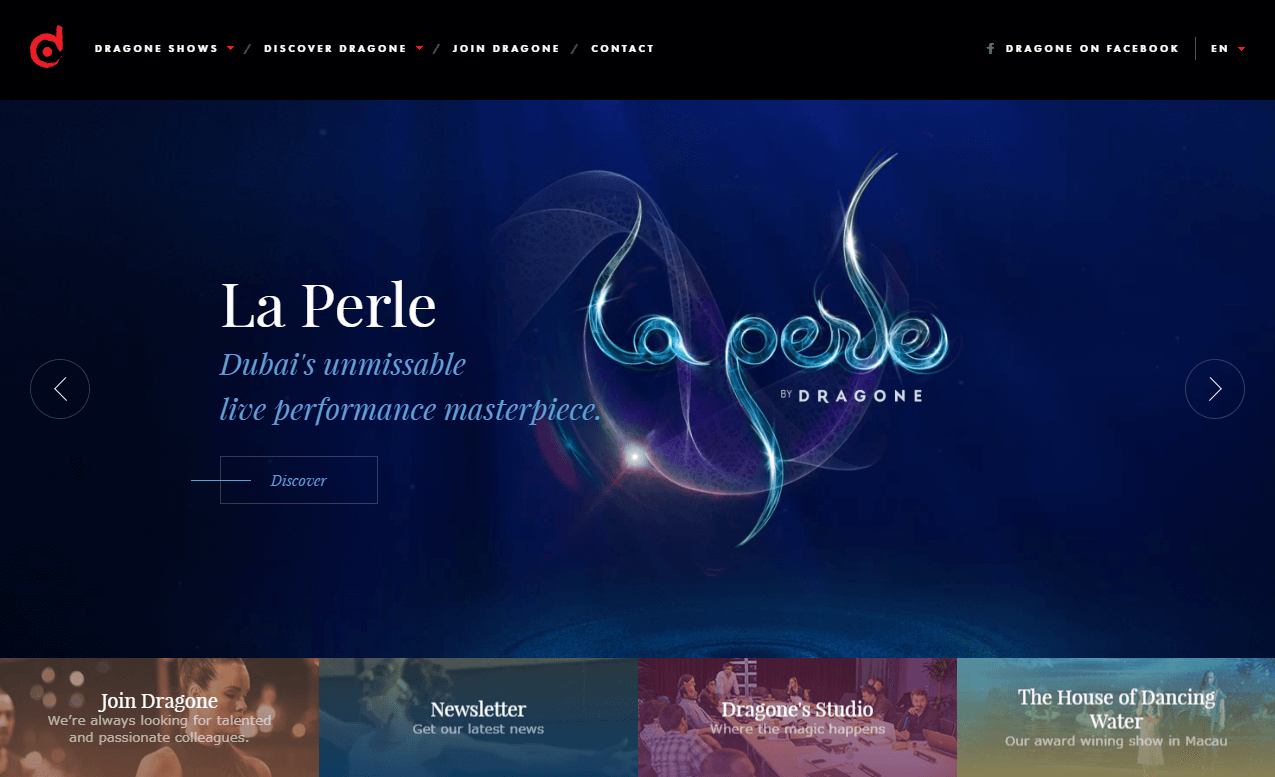
http://dragone.com/en
メインイメージでグラデーションの入ったオブジェクトと、その下にメインイメージに合わせて
4つのグラデーションボタンを配置しています。こちらの4つのグラデーションボタンは
それぞれマウスをホバーさせると、単色へ切り替わり、クリックできる感を強めていますね。

https://mid-career.nyle.co.jp/
メインイメージで色鮮やかなイメージ写真とアニメーション効果を組み合わせています。
先に述べた法則でいきますと、エントリーボタンは単色の方がよいですが、
綺麗で目を引くWebデザインです。

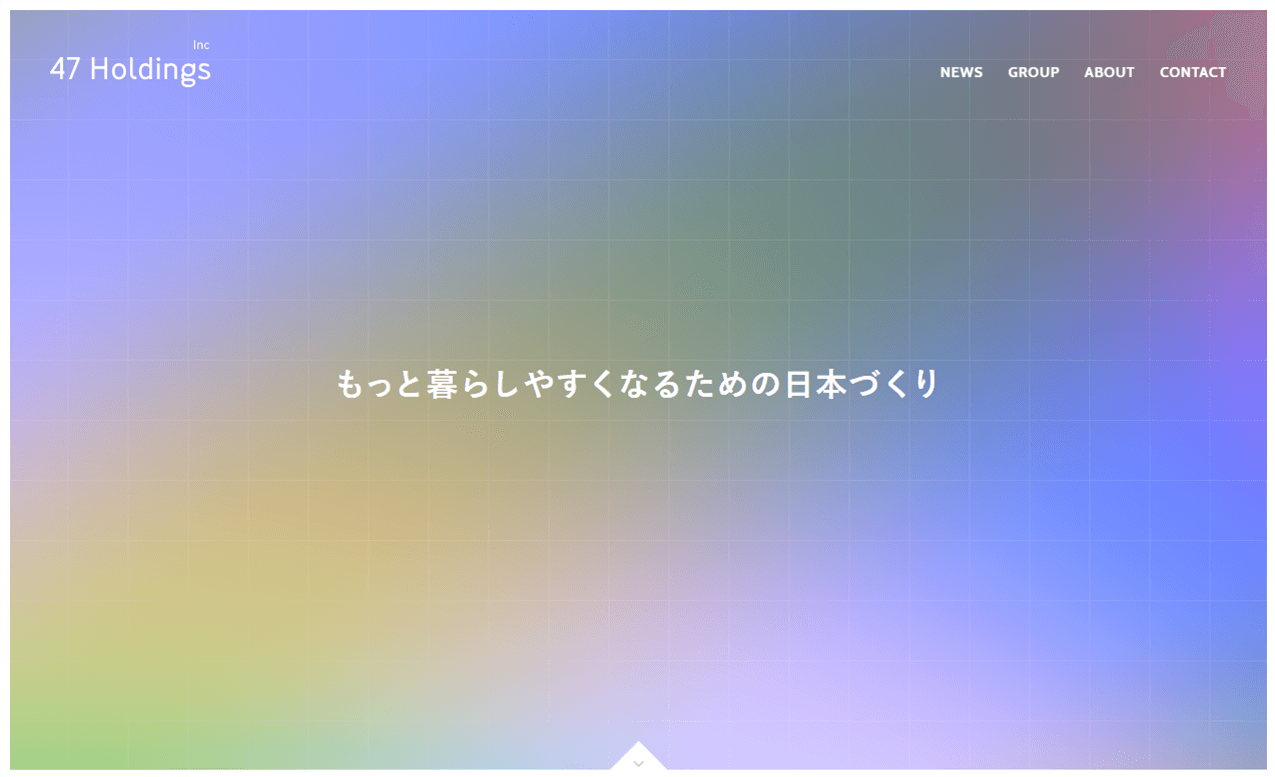
https://47holdings.co.jp/
実にシンプルなページ構成のWebサイトですが、ファーストビューページを
一時眺めてしまいました。背景のグラデーション以外のボタンやメールフォームなどは
フラットなデザインです。
5.グラデーションをWebデザインに取り入れる際に、抑えておきたい5つのポイント
前項で紹介しました、グラデーションWebデザインを踏まえて、ポイントを整理してみましょう。
①目を引くメインイメージとして使用
Webサイトの顔とも言える、トップページのメインイメージ部分でグラデーションを使用し、
ユーザーの興味と関心を抱く、目を引くメインイメージにする事ができれば、
直帰の防止や平均滞在時間の増加が予想され、SEO効果が期待できます。
②写真にグラデーションをオーバーレイさせる
「写真のみ」より「写真+グラデーション」にすることで写真の生っぽさが消えて深みが出ます。
多色のグラデーションにしてしまうと、写真が見づらくなるため、写真が見えにくくならないよう
色の濃淡に注意しましょう。
③グラデーション+フラットデザイン
グラデーションは目を引かせたい要素に使いつつ、その他のアイコンやボタンは単色でフラットに。
フラットデザインとの組み合わせによって、グラデーションがより美しく映えます。
④テキストの可読性を損なわないように注意する。
背景にグラデーションの上にテキストを表示させる場合、テキストが読みやすいか注意しましょう。
綺麗なグラデーションがあっても、テキストが読めなかったら意味がありません。

色相や明暗に差がありすぎる色をチョイスすると、テキストが読める部分と読めない部分が出てきたりしますね。





