
フロントエンド開発には欠かせない存在になってきたタスクランナーの導入の紹介。
そもそもタスクランナーとは何か?的な説明はググればわんさか出てくるので割愛する。
要は面倒な作業を自動化して楽しましょー的なアレである。わーい
自分は使用技術を選定する際単純に流行ってるものを選べばいんじゃね?とか思っちゃうタイプなのでなんだか良く聞くGulpを採用した。
Gulpのインストール
とりあえずGulpをインストールしよう。※以下全てWindows10環境。
の前にGulpを使用するにはNode.jsが必要なのでNode.jsをインストール。
https://nodejs.org/ja/
インストールできたら黒い画面で
|
1 |
node -v |
と打ちバージョンが表示されれば成功だ。
次に適当な作業用ディレクトリを作成し初期構築を行っていこう。
黒い画面にて
|
1 |
npm init |
とかって打つとなんか色々聞かれる。
今回はとりあえず使ってみようなコンセプトなのでエンター連打で無視する。
連打し終わると作業ディレクトリにpackage.jsonが作られているはずだ。中を覗いてみると
|
1 2 3 4 5 6 7 8 9 10 11 |
{ "name": "gulp-hands-on", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", } |
とか書いてあるはず。必要であれば任意の情報を入力しよう。
ここまできたらいよいよGulpのインストールだ。
|
1 |
npm install gulp -g |
でGulpをグローバルにインストールしておく。
|
1 |
npm install --save-dev gulp |
でローカル(カレントディレクトリ)にもインストールする。
ちなみに–save-devとか長いと思う人は
|
1 |
npm i -D gulp |
とかでも通る。今回は何を打ってるか分かりやすくするため省略しない。
これで何が起こったか把握するためにpackage.jsonを覗いてみると。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
{ "name": "gulp-hands-on", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "gulp": "^3.9.1", } } |
などと追記されているはず。
このプロジェクトの開発は”gulp”というパッケージに依存していますと宣言してる感じ。
これでGulpの導入自体は終わりだが、これだけでは何もできず、で?なに?って話で終わってしまうので実際にGulpで簡単なタスクを自動化してみよう。
各パッケージのインストール
個人的に欠かせないパッケージを3つほど入れてみる。
・Browsersync
ローカルサーバーたてて他端末からも表示確認できたりする。
他端末でスクロールすると同期されたりもする。すごーい
・gulp-sass
Sass使ってるので必須
・gulp-pug
pug使ってるので必須
さくっと入れていこう
|
1 |
npm install --save-dev browser-sync gulp-sass gulp-pug |
ここで再びpackage.jsonを覗いてみると
|
1 2 3 4 5 6 |
"devDependencies": { "browser-sync": "^2.18.7", "gulp": "^3.9.1", "gulp-pug": "^3.2.0", "gulp-sass": "^3.1.0" } |
と追記されており依存するパッケージに追加されていることが確認できる。
これで環境は整ったはずだ。
タスクの作成
いよいよGulpを走らせるタスクを書いていこう。gulpfile.jsを作成し
|
1 2 3 4 |
var gulp = require("gulp"); var browser-sync = require("browser-sync"); var sass = require("gulp-sass"); var pug = require("gulp-pug"); |
とかって書いて先程インストールしたパッケージをrequireする。
その上で、sassやpugをコンパイルする等のタスクを書いていくわけ。
とりあえずsass
|
1 2 3 4 5 |
gulp.task("sass", function() { gulp.src("src/sass/**/*scss") .pipe(sass()) .pipe(gulp.dest("dest/css")); }); |
これでsrc/sass/以下にある全てのscssをコンパイルしdest/css以下に出力する”sass”というタスクができた。
適当にsrc/sass/style.scssを作成し黒い画面から
|
1 |
gulp sass |
と打ってみよう。dest/css/style.cssが吐き出されていれば成功だ。
この調子で他のタスクも書いていこう。
pugはsassと同じ感じ。
|
1 2 3 4 5 |
gulp.task("pug", function() { gulp.src("src/pug/**/*pug") .pipe(pug()) .pipe(gulp.dest("dest/")) }); |
これでsass,pugをコンパイルするタスクができたわけだが、
コマンドを逐一打っていたのではタスクランナーの意味がない。
のでファイルを監視して勝手にコンパイルしてもらおう。
ファイルの変更を監視するにはGulpに標準搭載されているwatchメソッドを使う。
|
1 2 3 4 |
gulp.task("default", function() { gulp.watch("src/pug/**/*pug",["pug"]); gulp.watch("src/sass/**/*scss",["sass"]); }); |
これで”default”ってタスクを実行すればsassとpugの変更を監視して勝手にコンパイルしてくれる。
“default”ってタスクは逐一打つ必要はなく
|
1 |
gulp |
これだけでOK。これでcompass使いならおなじみの
|
1 |
compass w |
っぽいもののできあがり。
次にbrowser-syncでローカルサーバーを立てるタスクを書こう。
|
1 2 3 4 5 6 7 |
gulp.task("server", function() { browsersync({ server: { baseDir: "./dest/"//ドキュメントルートを指定 } }); }); |
こんな感じで
|
1 |
gulp server |
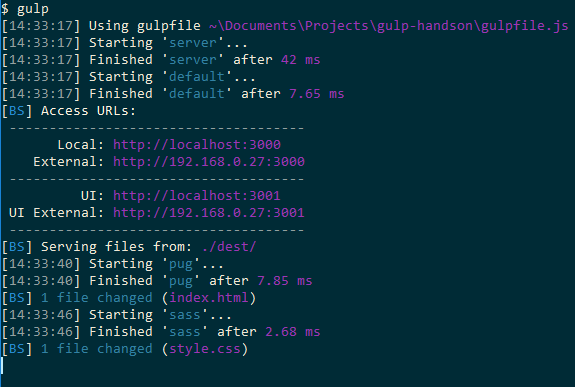
って叩けばlocalhost:3000で確認できるはず。
他端末からなら192.168.0.xxxみたいなので確認できる。
トドメにsass,pugが変更されたらコンパイルされると同時にライブリロードしてくれるようにしよう。
“sass”,”pug”タスクに
|
1 2 3 4 5 6 7 8 9 10 11 12 |
gulp.task("sass", function() { gulp.src("src/sass/**/*scss") .pipe(sass()) .pipe(gulp.dest("dest/css")) .pipe(browsersync.reload({stream:true})) }); gulp.task("pug", function() { gulp.src("src/pug/**/*pug") .pipe(pug()) .pipe(gulp.dest("dest/")) .pipe(browsersync.reload({stream:true})) }); |
とかって.pipeでブラウザリロード処理を繋いであげた上で”default”タスクに
|
1 2 3 4 |
gulp.task("default",['server'], function() { gulp.watch("src/pug/**/*pug",["pug"]); gulp.watch("src/sass/**/*scss",["sass"]); }); |
“server”タスクを追加。これでローカルサーバーが立ち上がりsassとpugを監視し自動コンパイル及びライブリロードしてくれるデフォルトタスクの出来上がり、多分。
最終的に出来上がったgulpfile.jsは
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//各パッケージの読み込み var gulp = require("gulp"); var browsersync = require("browser-sync"); var sass = require("gulp-sass"); var pug = require("gulp-pug"); //sassをコンパイルするタスク gulp.task("sass", function() { gulp.src("src/sass/**/*scss")//ソースを指定 .pipe(sass())//コンパイルして .pipe(gulp.dest("dest/css"))//dest/cssに出力して .pipe(browsersync.reload({stream:true}))//ライブリロードする }); //pugをコンパイルするタスク gulp.task("pug", function() { gulp.src("src/pug/**/*pug") .pipe(pug()) .pipe(gulp.dest("dest/")) .pipe(browsersync.reload({stream:true})) }); //browser-syncによるローカルサーバー立ち上げ gulp.task("server", function() { browsersync({ server: { baseDir: "./dest/"//ドキュメントルートを指定 } }); }); //デフォルトタスク gulp.task("default",['server'], function() { gulp.watch("src/pug/**/*pug",["pug"]);//pugを監視 gulp.watch("src/sass/**/*scss",["sass"]);//sassを監視 }); |
無事動いただろうか?こういった開発環境の構築時には「なぜか俺のPCでだけバグ出るんだけど…」みたいなことが多々起きる。
上記手順通りにやったけどなんかエラー出たふざけんなって方はエラー文をコピペしてググってくださいとしか言いようがない。ちなみに自分は最初プロジェクト名を「gulp」にしたら怒られたのでお気をつけを。
今回は3つのパッケージを導入したまでだが、他にもcssにベンダープレフィックスを自動付与したりjsをminifyしたり画像を圧縮したり・・・様々なことができるので興味を持った方はぜひ色々試してみて欲しい。
今回はGulpの紹介だからはしょったけどpug使うとすごーい!たのしー!って感じだよ





