
こんにちは!新人デザイナーのカンドです!
最近肌寒くなってきましたね。体調管理には十分気を付けてください!
今回は簡単にオリジナル素材が作れる『Adobe Capture CC』というスマホアプリの使い方をご紹介致します!

『Adobe Capture CC』とは
このアプリの機能として
【シェイプ】写真やイラストなどの画像を自動でトレースしてシェイプ化することが出来る
【パターン】アプリで撮った写真やモバイル端末で撮影・保存された写真などでパターンをつくることが出来る
【カラー】アプリで撮った写真から色を抽出することが出来る
【ブラシ】アプリで撮ったものでPhotoshopやIllustratorのブラシをつくることが出来る
【LOOK】写真から明るさとカラーを取り出し、ビデオエンハンスフィルターを作成することが出来る
などの撮影した写真や描いたイラストをその場で編集可能な情報に変えてくれる優れた編集機能があります。
今回はその中から【シェイプ】の機能をピックアップし、ご紹介致します!
アプリをダウンロード
アプリをダウンロードし自分のAdobe IDでログインします。
iPhoneからダウンロード
https://itunes.apple.com/jp/app/adobe-capture-cc/id1040200189?mt=8
Androidからダウンロード
https://play.google.com/store/apps/details?id=com.adobe.creativeapps.gather&hl=ja
イラストを描いて写真を撮る
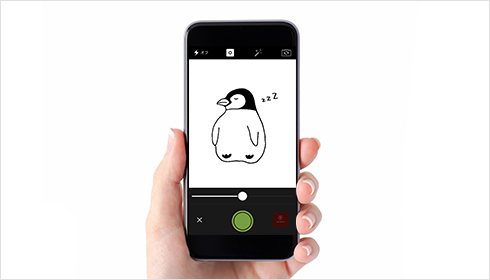
今回はペンギンを描いてみました!
アプリのホーム画面上部「シェイプ」をタップして素材にしたいものにかざすと、このような撮影の画面になります。

保存してライブラリに自動追加

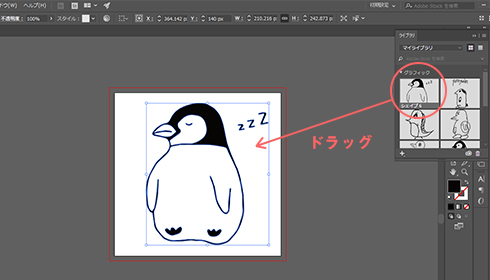
保存したデータはPhotoshopやIllustratorのライブラリに自動で追加されるので、すぐ使えて便利です!

マイライブラリからドラッグするだけで簡単に素材として使用出来ます!
しかもベクターデータなので、色や大きさ・形も変更出来て便利ですね。

↑ ちなみにこのイラストは他の社員が描いたイラストです!
… ペンギ… …?(笑)
個性が溢れていて素敵なイラストですね!
おわりに
スマホのアプリにこんな便利なアプリがあるとは知らなかったです…
デザイナーなどのPhotoshopやIllustratorを使う人には必見ですね!
今回は描いたイラストだけでしたが、風景や物の写真も簡単に素材にすることが出来ます。
まずは使ってこの便利さを体験してみてください!






