
明けましておめでとうございます。2018年ですね。
年末から社内と家の乾燥が悩みです。
クリスマスにサンタさんが加湿器を持ってきてくれることを期待していたのですが、良い子ではなかったようです。
残念です。
バージョン管理によく使われますよねGit。弊社でも導入しています。
今回はディレクターというポジション上触ったことのなかったGitの「ブランチ」に、ちょっとだけ触ってみました。
※初ブランチなので初心者向けとなります。尚、GUIクライアントはSourcetreeを使用しています。
ブランチとは
Gitで複数の作業者が作業する場合、同時に機能の追加や修正作業をすることがあります。
ブランチとは、簡単に言うとこの複数の作業をそれぞれ独立して進行させ、最終的にmasterへ合流させる機能のことです。
ブランチ(枝)の名前のごとく、master(幹)から派生させて伸びていく作業フローになります。
とりあえず新しいブランチを作ってみる
早速Sourcetreeから新しいブランチを作ってみます。

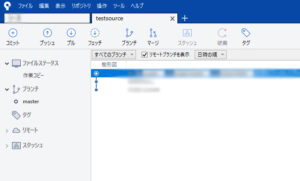
画面上のブランチをクリック。

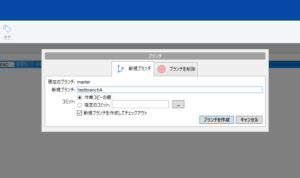
名前を付けてあげましょう。
今回はmasterから分岐させるので、チェックは一番上に。

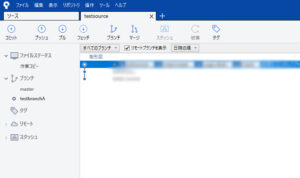
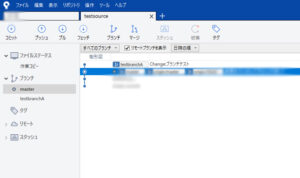
左側のメニューに「master」と「testbranchA」ができました。ふむふむ。
これで枝ができました。
とりあえずどっちも更新してみる
では枝を伸ばしてみましょう。
と、ここで疑問が浮かび上がります。
ブランチ変更するとローカルリポジトリはどうなるんだ…?
見てみましょう。
先程の左側のメニューをダブルクリックすると、任意のブランチに切り替えることができます。
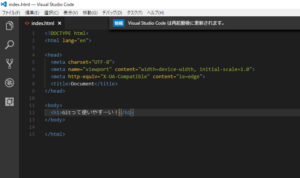
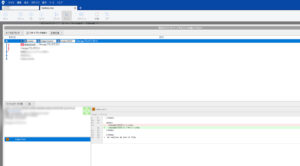
「testbranchA」を選択してリモートリポジトリを開きます。

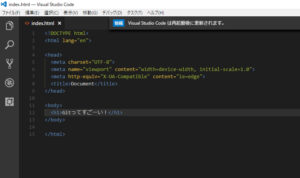
これがもとの内容です。(文章はキニシナイ方向で)
これを書き換えて、保存。

「testbranchA」を選択した状態で、コミット、プッシュしておきます。

メッセージの前に、「testbranchA」の名前がついています。
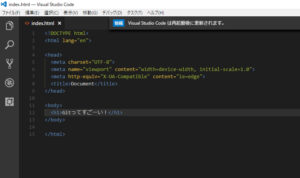
今度は左側のメニューから「master」を選択、ローカルリポジトリをのぞいてみます。

おお!!!変更されてない!!!
ということは、左側のメニューからブランチをダブルクリックで切り替えるだけで、ローカルも選択ブランチに対応してくれるみたいですね。
ブランチすごい。既にすごい。
とりあえず分けたからくっつけてみたくなる
現状を整理してみます。
・「master」から「testbranchA」を派生させる
・「testbranchA」を更新
・更新後「master」を確認したところ、変更はされていなかった
つまり、「master」と「testbranchA」で別々に作業が進んでいることになります。
では、別々に進んでいる作業をくっつけるとどうなるのか気になりますね。なるはずです。
くっつけてみました。
ブランチをくっつけるには、どうやらマージという機能を使うらしいです。

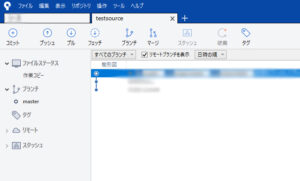
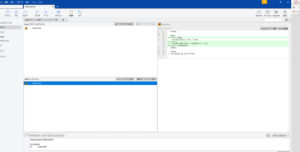
masterを選択した状態で(くっつける幹を選択しておきましょう)上メニューからマージを選択。すると、

どのブランチのどの部分を取り込むか聞かれます。
更新後の「testbranchA」を選択。OK。
これでくっつくのかな…とわくわくしていると、

なんか出てきました。なんだこの「!」は…。
と、よくよく考えると、成功するはずがないことがわかります。
別々の作業ですが、今回「master」と「testbranchA」で更新したのは、全く同じ個所です。
これをくっつけようとしても上手くいくはずがありません。
要するにGitさんは「master」の変更を採用するか、「testbranchA」の変更を採用するかわかりません、というSOSを出しているみたいです。
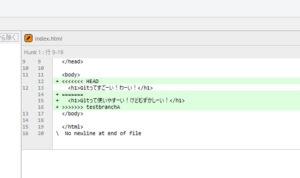
ちなみに右上の、

<<<<<<<headの部分から=======の部分が自分の(今回の場合はmasterの)コード
=======から>>>>>>>>testbranchA の部分が相手の(今回の場合はtestbranchAの)コードです。
どちらを採用するか指示を出します。

作業ツリーのファイルで「!」が出ている部分を右クリック、競合を解決、から
自分(mine)の変更内容で解決、またはあいて(theis)の内容で解決するのか選びます。
今回は「master」に合わせます。
これで分岐していたルートが1本に戻ります。
結論:やっぱりブランチってすごい
ブランチすごいですね。使いこなせば複数ブランチを分岐させてそれぞれ良い部分をマージ、また変更時は分岐、などなど
いろんなことができそうです。
今回はほんとにさらっと試してみただけだったので、もう少し使いこなせるように調べてみようと思います。





