
数多くある”ショッピングカートASP”の中、「比較的できることが多く、サポートが手厚い」というイメージの”FutureShop2”。
問合せ受付の方々は、その辺の新人コーダーよりコーディングの知識があるのでは、と思うほどです。
さて、そんな“Futureshop2“ですが、弊社では“Futureshop2“を使っているクライアントから、「全ページに○○のタグを埋め込んで欲しい」という依頼をしばしば受けます。
埋め込みたい場所によって設定方法が異なるのですが、希望する設定画面までの階層が多く、初見の方には少し厳しいのではないかなと。
そこで今回は、全ページにタグを埋め込む方法に関してまとめてみようかと思います。
どうぞご参考まで。
※“Futureshop2“のリニューアルに伴い、参考画像と見た目が変わる可能性があります。ご注意ください。
目次
HTMLページ(“Futureshop2“で出力されていないページ)内に埋め込む場合
これはもう、手作業でやるしかありません。
テキストエディタの機能等を使って、一括入力。
もしくはGoogleタグマネージャを検討してみてもみると良いかと。
ただしGoogleタグマネージャの仕様上、出力するタグは”非同期タグ”として扱われてしまうため、同期タグとして出力しないといけない場合はご注意を。
“Futureshop2“で出力されている全ページの<head>内
1か所の設定で、デスクトップ版・スマホ版両方に出力されます。
「スマホ版の<head>内のみに出力」という機能は現状ありません。
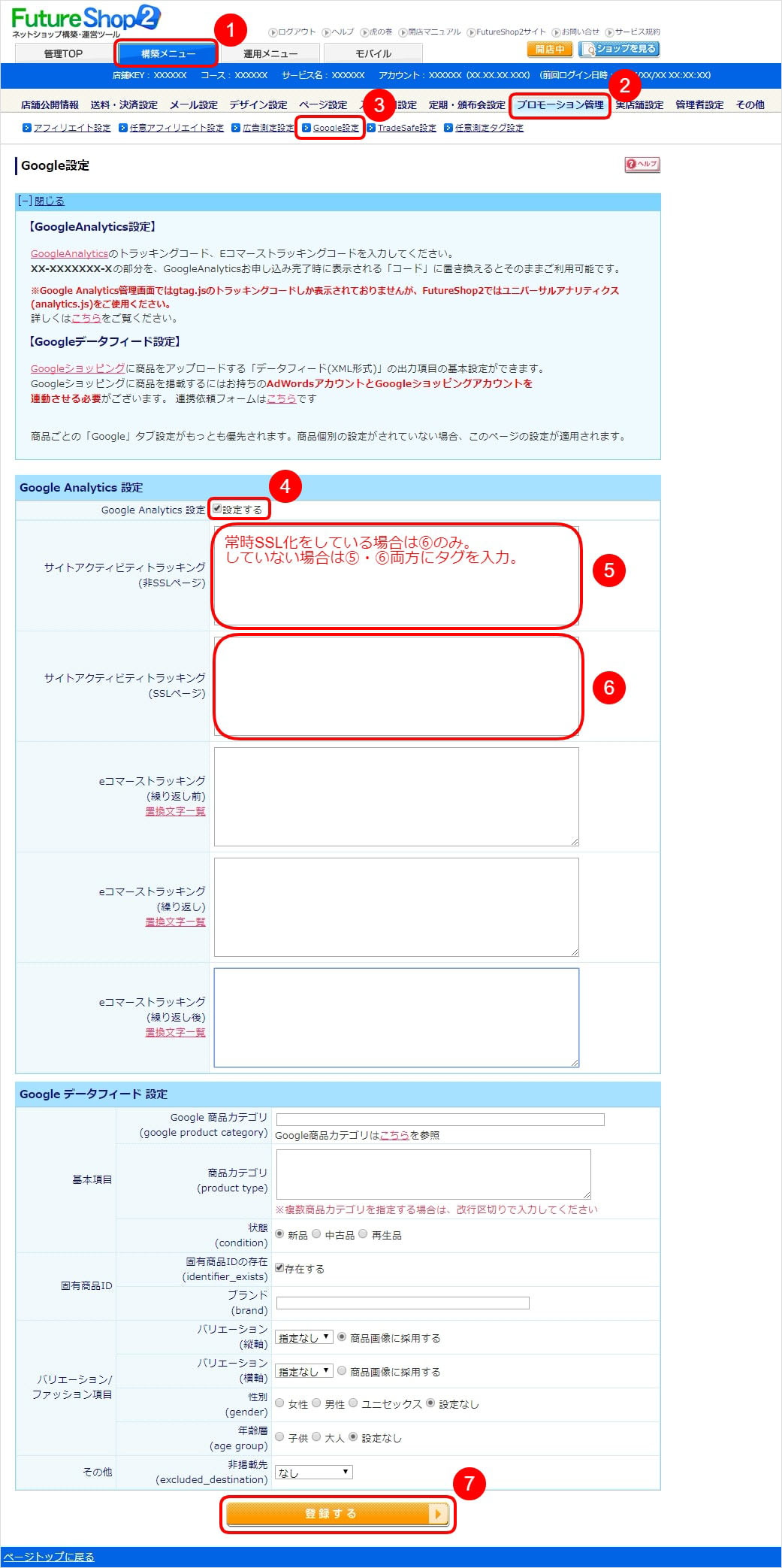
手順は以下の通り。

ただし、文字数に制限があるため、
多くのタグを入れたい場合はやはりGoogleタグマネージャを検討した方がよいかと思います。
参考:Google設定 | 管理画面マニュアル|ECサイト構築プラットフォームはFutureShop2
“Futureshop2“で出力されている全ページの<body>内
デスクトップ表示
手順は以下の通り。
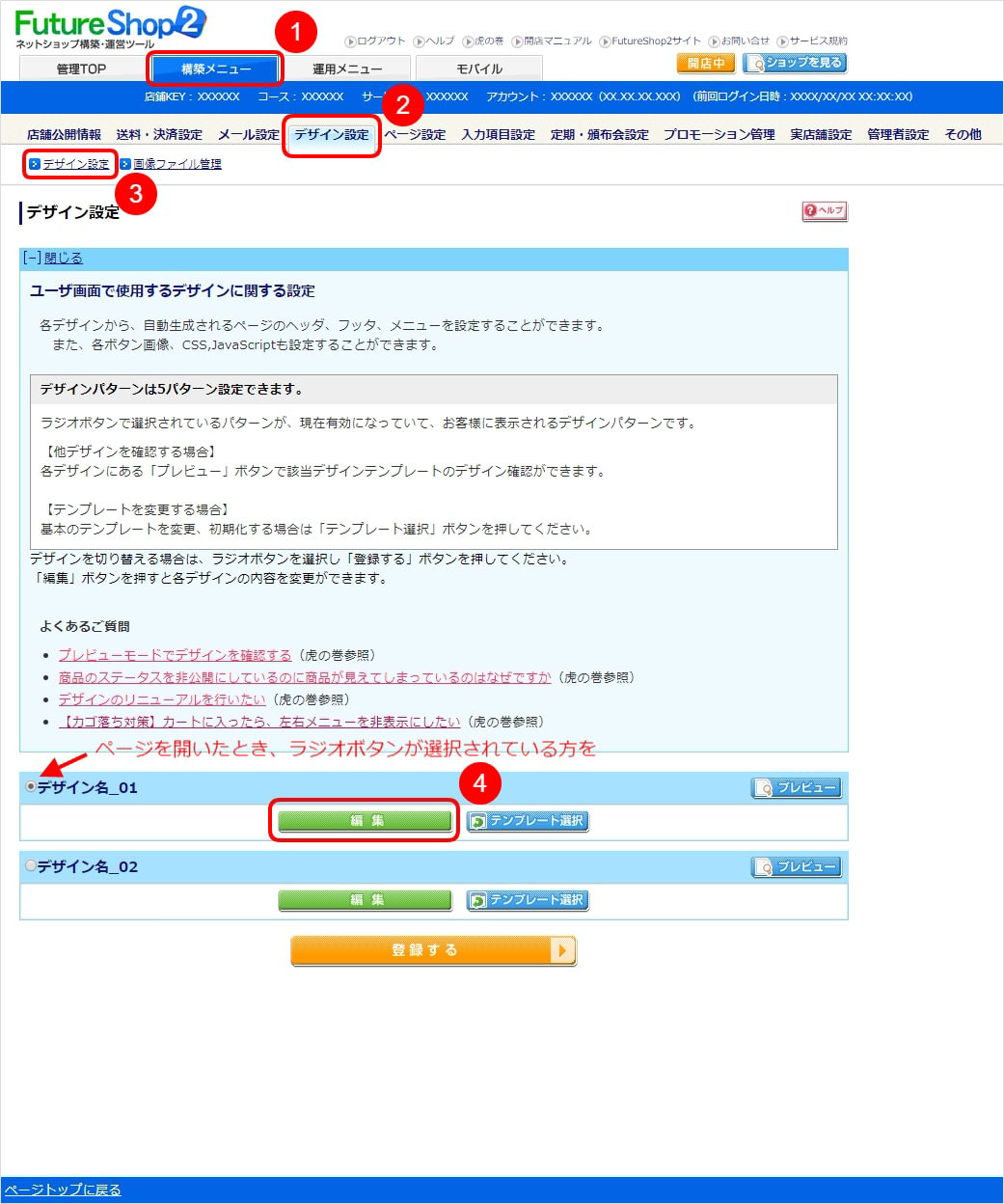
手順①

参考:デザイン設定(一覧) | 管理画面マニュアル|ECサイト構築プラットフォームはFutureShop2
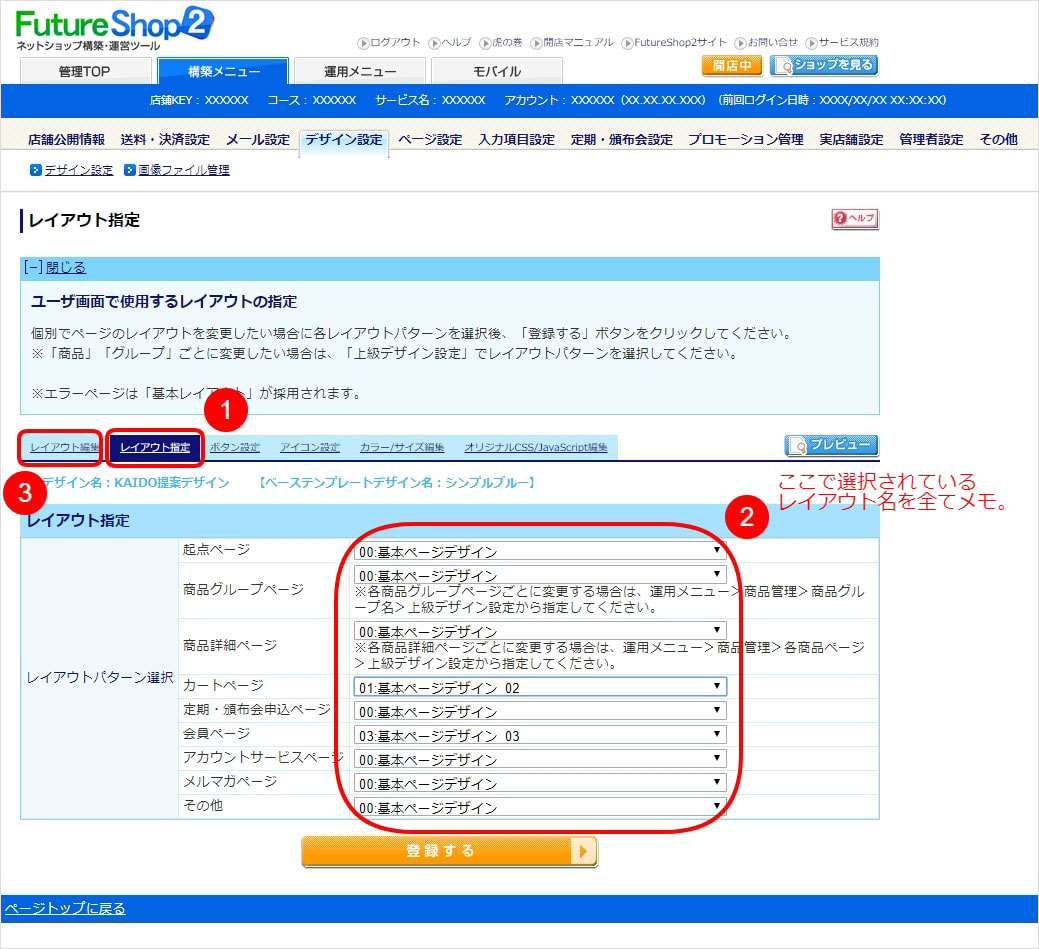
手順②

参考:レイアウト指定 | 管理画面マニュアル|ECサイト構築プラットフォームはFutureShop2
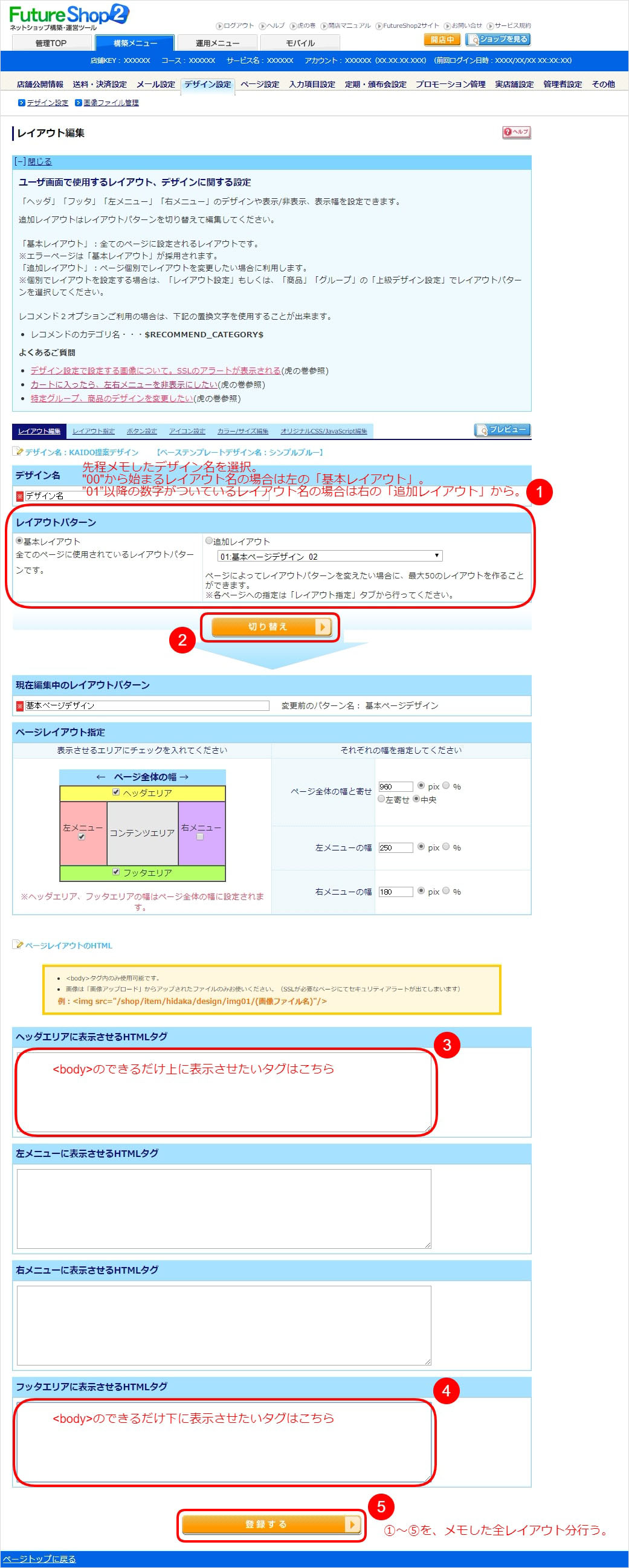
手順③

参考:レイアウト編集 | 管理画面マニュアル|ECサイト構築プラットフォームはFutureShop2
スマートフォン表示
手順は以下の通り。
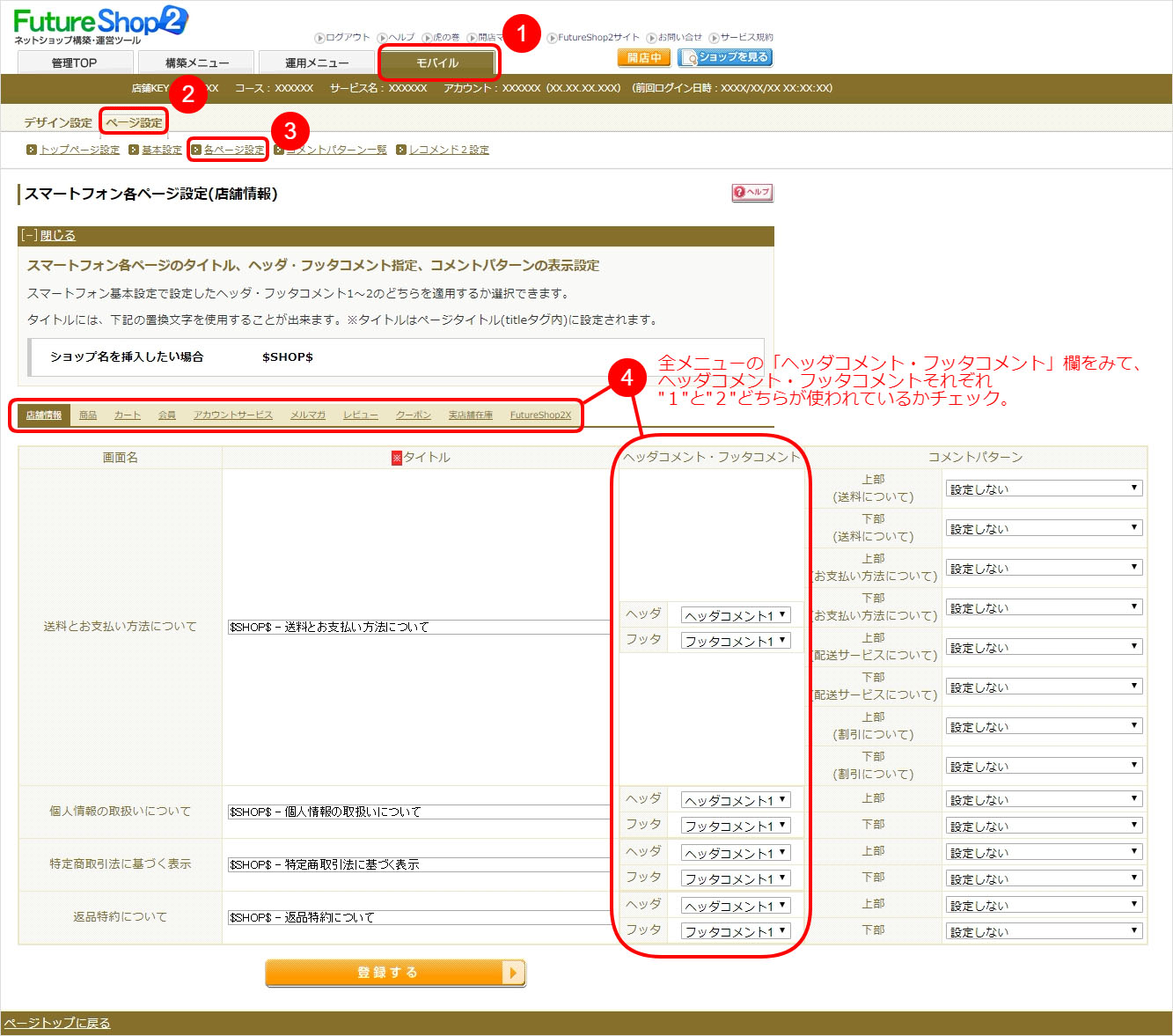
手順①

参考:スマートフォン各ページ設定 | 管理画面マニュアル|ECサイト構築プラットフォームはFutureShop2
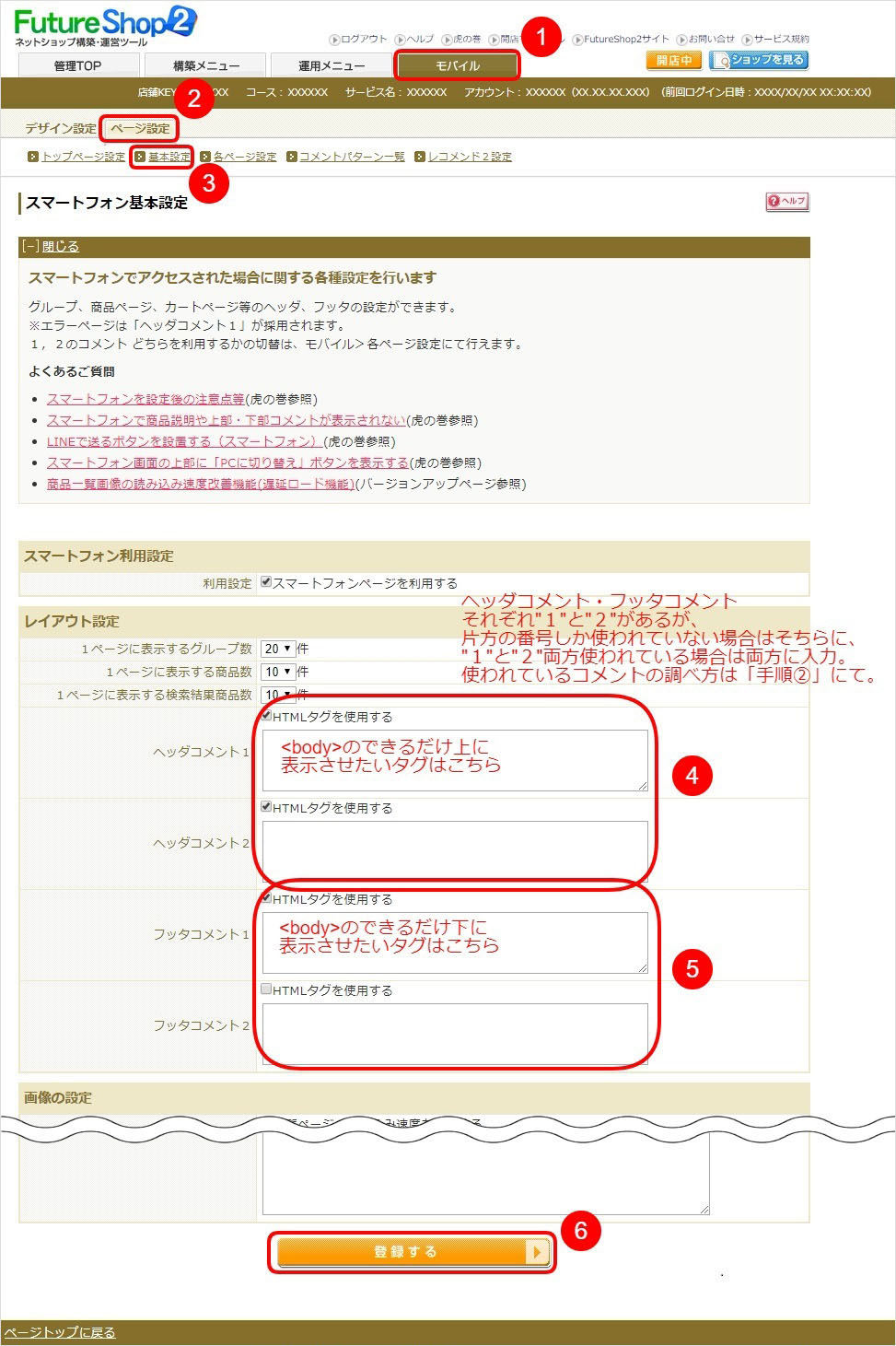
手順②

参考:スマートフォン基本設定 | 管理画面マニュアル|ECサイト構築プラットフォームはFutureShop2
おわりに
いかがでしたでしょうか。
一度覚えてしまえばたいしたことはありません!





