
サイトを構築する時、「想定しているJavaScriptの処理が本当に動くか事前にテストしたい」ということがあると思います。実際に作り始めてから無理が見つかると大変ですので、検証は大事ですよね。
望ましいテスト環境
そうなった時に重要となるのは環境です。少なくとも以下のような要件を揃えた環境が望ましいはずです。
・簡単にすぐ用意できる
・通常の環境と大きな差がない
・テスト実行が高速
・検証結果の共有がしやすい
・関係者だけに共有できる
・無料
これらすべてを充足させるのは中々難しく、どこかしらを妥協することも多いのではないでしょうか。
Runstant
そんな時、これらを一通り網羅してくれるのが、記事タイトルで触れた「Runstant」です。

Runstant
Runstantは、国産のブラウザ上フロントエンド開発ツールです。
名称は「Run(実行)」と「Instant(即席)」をかけ合わせた造語であり、その名の通り軽快にテストコードを書いて実行することが可能になっています。
構築サンプルとスクリーンショット
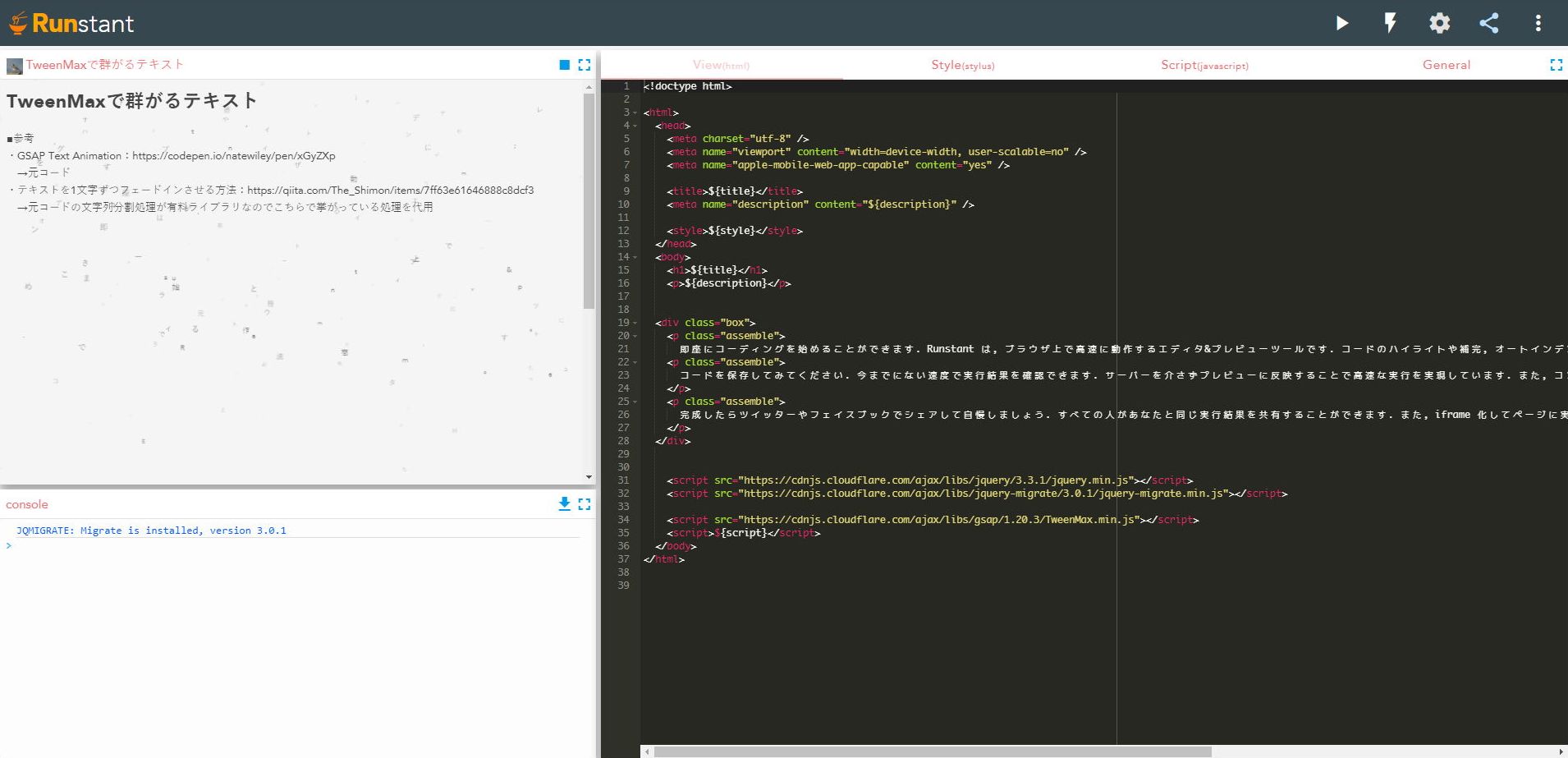
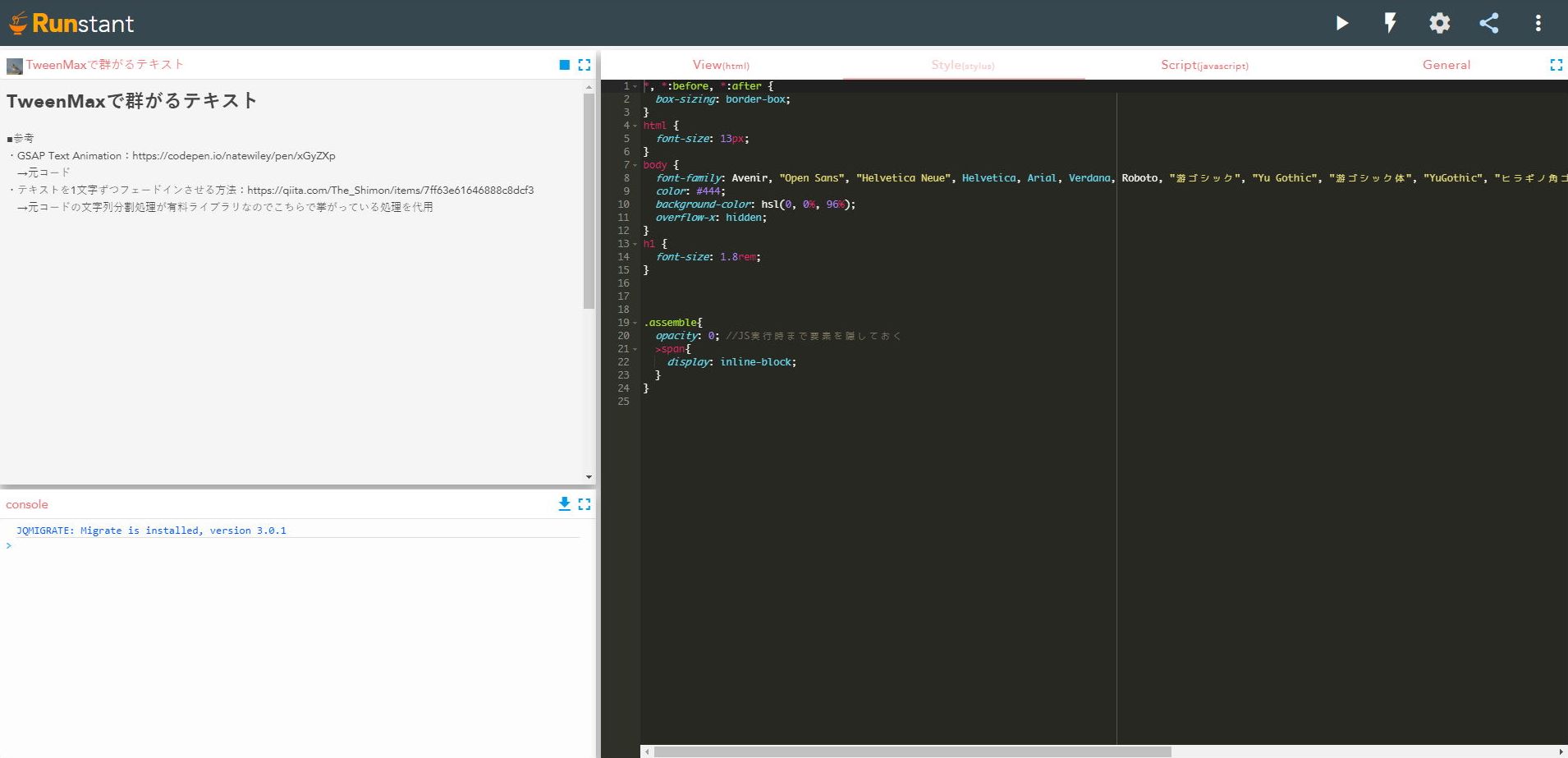
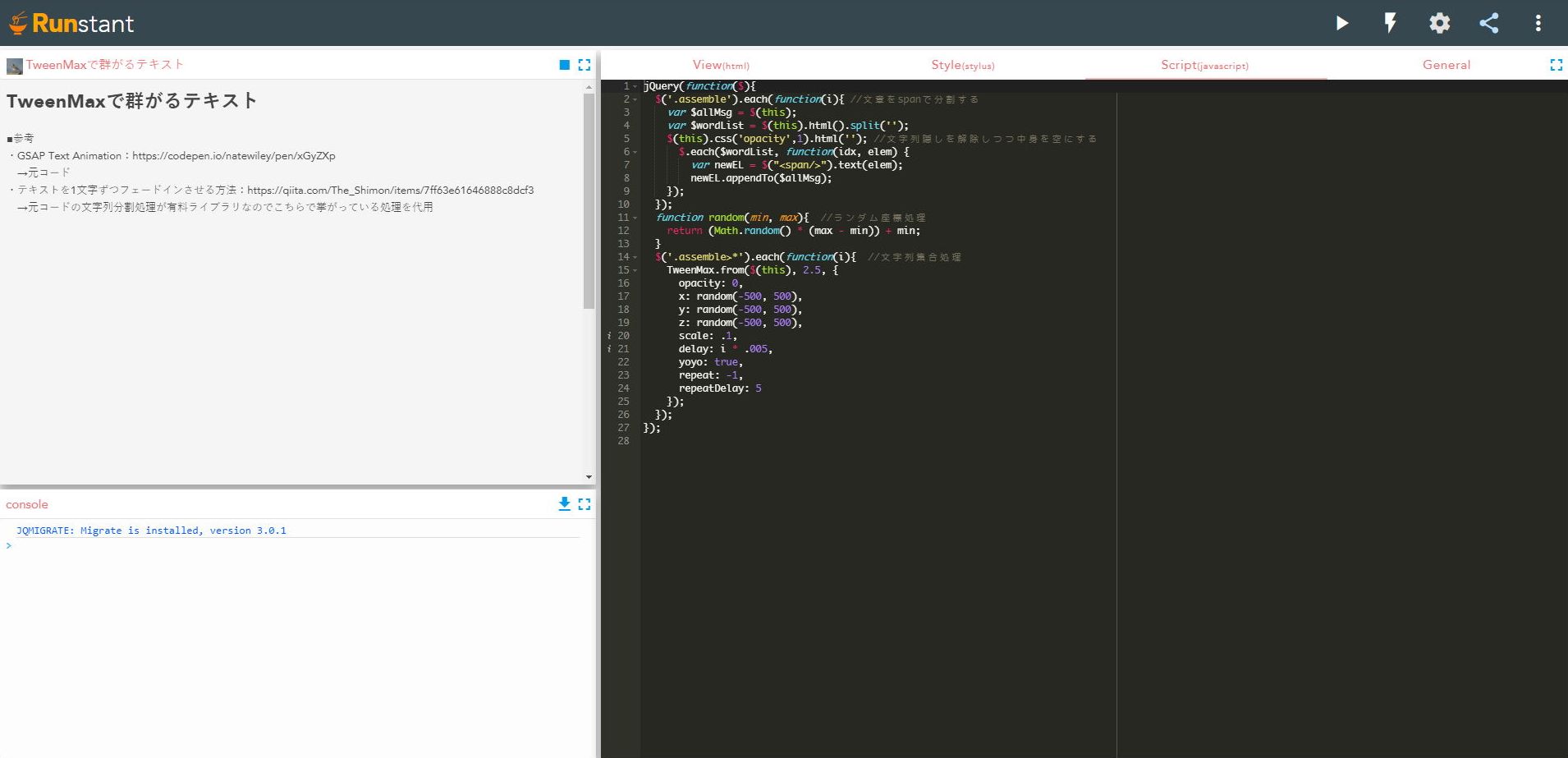
TweenMaxで群がるテキスト



HTML,CSS,JSを自由に記述し、実用時の構築と遜色ない環境で即座に実行結果を得ることができています。コードのハイライトやインデントなど、エディタに求められる基本的な機能も軒並み揃っています。
また、以下のような特性も持っています。
・コンパイル言語など別の記法にも一部対応
HTMLはjade、マークダウン、CSSはStylus、less、sass、JSはTypeScript、Coffee、ECMAScript6を使うことができます。これらを使う場合でも同じ感覚でコーディングが行えます。個人的にはSCSSがサポートされていない点が惜しいところですが、Stylusを選ぶことである程度代替可能です。
・コンソールが常時表示されるためデバッグしやすい
画面左下に常時コンソールが表示されます。ブラウザの開発者ツールと同等の挙動なので、エラー等の確認を簡単に行なえます。
また、エディタ側でも、構文エラーがある箇所を指摘してくれます。
・公開設定を「Private」に設定すると、URLを教えた相手にのみ共有可能
・iframe埋め込みでも共有可能
終わりに
「ブラウザ上での構築だったらCodePenでいいのでは?」と思われた方も多いかもしれませんが、単一の処理を試す場合の使い勝手ではRunstantがかなり勝るように感じます。
Runstantは無料サービスですので、プランによる機能制限がありませんし、全体の説明が日本語なので非常にとっつきやすいです。
テストの機会がありましたら選択肢のひとつとして試してみてはいかがでしょうか。





