
新人Webデザイナーのカンドです。
ゴールデンウィークということで、皆さんいかがお過ごしでしょうか?
長期休みということで、仕事の疲れをリフレッシュしましょう!
さて、最近採用サイトのデザインをする際にインフォグラフィックをデザインする機会が増えてきました。
そこで今回はインフォグラフィックの種類と制作過程をまとめてみました。
インフォグラフィックは、情報を視覚的に表現することで分かりやすく内容を伝え、見る人に効率良く理解してもらうための表現方法です。
数値のような抽象的な情報も分かりやすく表現でき、文字で表現しにくい情報も的確に表現出来る場合もあります。
典型的なインフォグラフィックとしてはグラフやチャートなどがあり、グラフをイラストやピクトグラムと組み合わせて描いたりすることで、分かりやすさと楽しさを表現しています。
身近にもたくさんインフォグラフィックの実例があり、例えば電車の路線図や教科書・参考書のグラフ、会議資料のデータ、ポスターなどもその一例です。
目次
インフォグラフィックの種類
①ピクトグラム
絵文字のような記号を用いて表す表現方法。
ピクトグラムとは絵文字や絵ことばの総称であり、道路交通標識、空港や駅の案内板、非常口の表示など誰が見てもすぐに意味がわかるデザインとして利用されています。

②地図
地形や道などを表したもの。他にも電車の路線図などがあります。

③年表
歴史上の出来事を年代順に表したもの。
美術館や博物館で歴史などを年表で表しているところは多く見かけます。

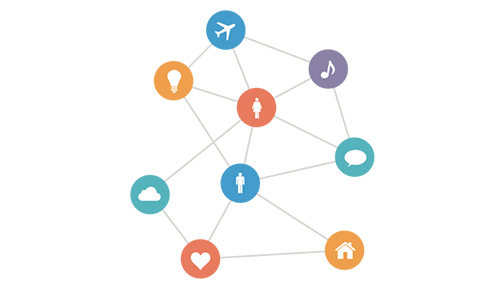
④相関図
相関関係を表す図のことで、登場人物の紹介や家系図などで使われることがあります。

⑤チャート
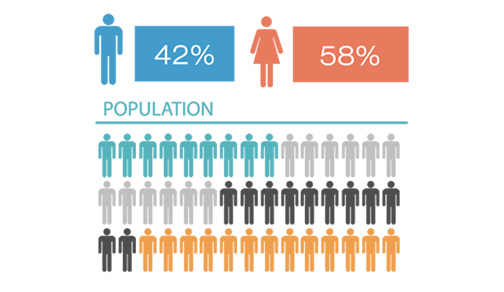
情報を図・表・グラフなどを使った表現方法。

⑥フローチャート
プロセスや流れを矢印などを使って表す表現方法。

⑦ダイアグラム
情報をイラストや2次元幾何学モデルで視覚化した表現方法。

インフォグラフィックの制作過程
①調査(情報を集める)
何に対するインフォグラフィックを作るのかを決めます。
統計が必要であれば、インタビュー調査やアンケート調査でしっかりとした情報を集めて、全体の流れを確認することが重要です。
②分析(情報を分類・整理する)
集めた情報を元に、どの部分をインフォグラフィックにするのかの整理整頓を行います。
数値などのデータがある場合はExcelなどを活用してデータの並べ替えや集計を行い、分析します。
③編集(流れを文章にまとめる)
整理が出来たらどのように見せるか検討します。
いくつかのパターンを想定して、より相手に伝わる表現で文章にまとめます。
④制作(図解化する)
ピクトグラムや図を使ってまとめます。より楽しく見せるためにビジュアル表現を追加し、テーマにあった世界観を演出します。いきなりパソコンで作成するよりも、手描きでラフスケッチを描いてからソフトを使って完成させた方が効率が良いです。
まとめ
いかがでしたでしょうか?
近年、多くの情報が飛び交う中でこのインフォグラフィックという表現は私たちに必要不可欠になってきています。
情報をどれだけ簡潔に伝えていけるか、今後さらに情報量が増していく世の中では必須のものになっていくでしょう。






