
こんにちは。
新人Webデザイナーのカンドです!
皆さんはWebサイトを見た際に、情報量が多かったりごちゃごちゃしていて見にくいと感じたことはありませんか?
今回はWebデザインにおける「ホワイトスペース」の種類と効果について、自分の考えも交えながらお話したいと思います。
目次
ホワイトスペースとは?
レイアウトの周りにある空白部分、または文字や写真などの要素が入らない空間のことを指します。
「ホワイトスペース」という用語から色が白と想像しがちですが、
赤や緑など色がついていても空白であれば「ホワイトスペース」と呼ばれます。

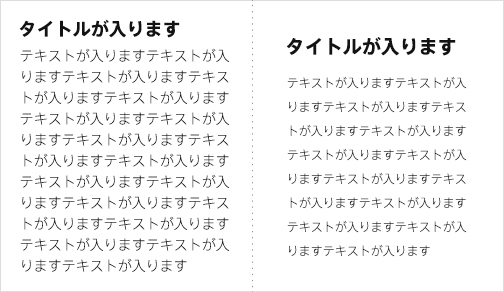
例えばこちらの画像、左右どちら方が見やすいでしょうか?
最近ではシンプルで空白の多いデザインが増えてきていますが、
Webデザインに限らずプレゼン資料や紙媒体のデザイン、空間デザインでも空白部分をつくることはとても重要になります。
ホワイトスペースの種類
マクロスペース
2つ以上の要素が存在する場合に使う手法で、強調したい要素周辺にレイアウトした大きなスペースのことを指します。
こちらは全体のデザインに影響するスペースで、サイトの種類によって大きく変わります。
マイクロスペース
要素間、文字間や行間などの小さなスペースのことを指します。
1pxがとても重要で、広すぎても狭すぎても見にくくなるのでバランスを上手く整えなければなりません。
ホワイトスペースの効果
視線を集める
ホワイトスペースの中に置かれた要素はそれだけで目を引くので、
重要な文字やリンクボタンなど、ユーザーに注目してほしい要素を強調することが出来ます。
要素のグルーピングやレイアウトの分割などにホワイトスペースを使うと、
バランスが取れて洗練された印象になります。
文を読みやすくする
ニュースサイトやブログサイトなど情報量の多いサイトでも、
上下左右にホワイトスペースを入れることですっきりと読みやすい印象になります。
例えば見出しと本文の間が狭いと、文字同士が干渉しあって読みにくく情報認識の妨げになります。
また、全ての情報を主張しすぎると何が重要で何を見せたいのかわからなくなってきます。
ユーザーを落ち着かせる
私もそうですが、情報量の多いページはどうしても見る前に身構えてしまいます。
情報を理解するのにも時間がかかるので、目と脳の休憩地点の役割を果たしてくれるホワイトスペースはとても重要です。
おわりに
いかがでしたでしょうか?
ニュースやブログサイトなどは、多くの情報を伝えることが目的なのでホワイトスペースは最低限に抑えたり、
企業のイメージを伝えるコーポレートサイトやブランディングサイトなどは、大きい写真などでホワイトスペースを多くとったり
Webサイトの目的によって適切なホワイトスペースを使わなければなりません。
また、ホワイトスペースの広さによってはかえって「間延び」してしまうので気を付けましょう。
なんか自社のサイトが「ごちゃごちゃしていて見づらい…」「文が読みづらい」と思った方。
それはホワイトスペースの使い方が原因かもしれません。
弊社でWebデザインを行う際は、ホワイトスペースを考慮し、情報が整理されたサイト制作を行うことも可能です。
是非SPCにご相談ください!
SPCへのお問い合わせはこちら






