
デザインをしていると、たまに悩みのスパイラルから抜け出せないことってありませんか?
そんな時、初心に戻って基本の確認をすることで、見落としていた部分や新たなアイデアを見つけることが出来ます。
そこで今回は、「Webデザインの基本原則」を良い例と悪い例の比較をしながらご紹介したいと思います。
近接

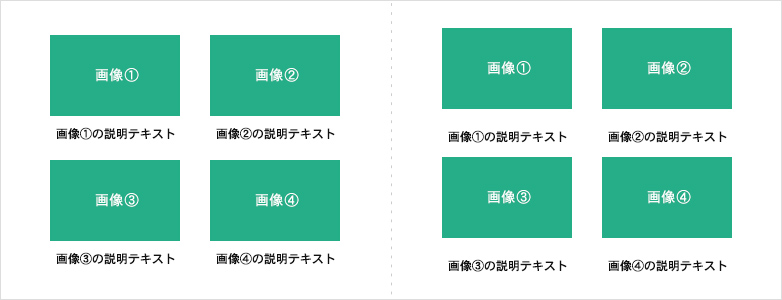
近接とは、グルーピングとも呼ばれ関係性のある要素を近づけて配列することを指します。
上記の画像で比較してみると、左右どちらの方が見やすいでしょうか?
右のように画像と説明テキストが離れていると同じグループなのかわかりづらいですよね。
グルーピングをすることによって直感的にわかりやすく全体的にバランスの取れた見やすいデザインになります。
反対に、関係性のない要素を離すことで関係性が薄いことを示すことが出来ます。
整列

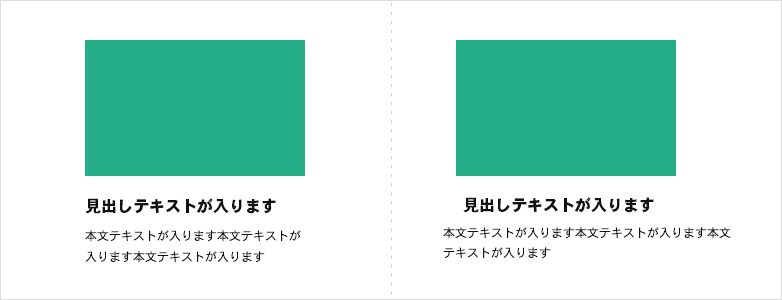
整列とは、各要素を揃えて並べることを指します。
デザインの綺麗なWebサイトは多くの要素がきちんと整列されていて見やすいレイアウトになっています。
ポイントは見えない線を引いて各要素を整列させると、全体的にまとまりのあるデザインになります。
上記画像の右ように、画像やテキストをバラバラに配置してしまうと、
どこに視線を動かせば良いのかわからなくなってしまうので気を付けましょう!
強弱

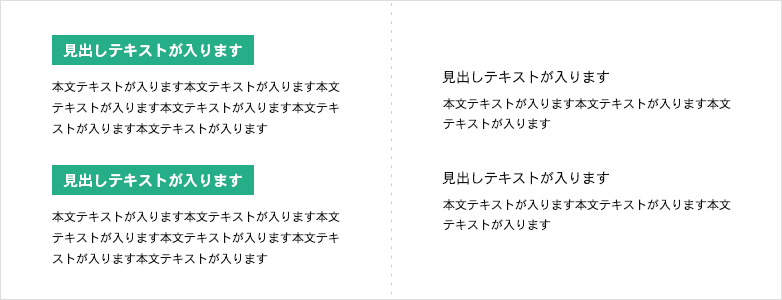
強弱とは、コントラストとも呼ばれ要素にメリハリをつけることを指します。
私はデザインをする上で一番難しいのが強弱をつけることだと思います。
強弱のつけ具合によってデザインは大きく変わります!
例えば文字の場合、見出しは大きな文字サイズにして本文は見出しよりも小さくすることで
一番伝えたい見出しなどの情報は目立つようになります。
コントラストは文字サイズだけではなく、色や写真・イラストなどの大きさでもつけることが出来ます。
反復

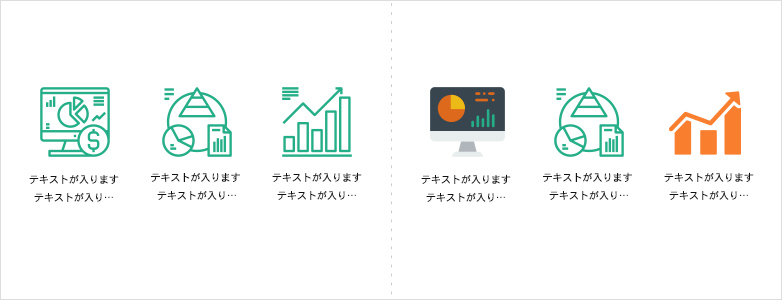
反復とは、要素の色や形、レイアウトなどのデザイン要素を繰り返すことを指します。
要素を反復することにより一貫性や統一性を感じさせることが出来ます。
例として上記画像の左のようにアイコンの色やテイストを統一させることで、
それが関連しているとユーザーに簡単に認識させることが出来ます。
おわりに
いかがでしたでしょうか?
Webデザインに限らず、デザインの基本原則である近接、整列、強弱、反復は、常に頭に入れておくことが大切です。
何か違う… 何か足りないと感じたら、基本原則が表現出来ているかチェックしてみましょう!
弊社では、魅力的で且つわかりやすさを追求したWebサイトをご提供いたします!
是非お気軽にお問い合わせください!
SPCへのお問い合わせはこちら






