
こんにちは。デザイナーのカンドです。
入社してから多くのWebサイトをデザインしたり見てきたりしましたが、
同じ業種でも会社の雰囲気や系統によって、デザインのテイストが全然違うことを改めて感じました。
さて今回は、私たちがWebサイトやアプリケーションなど、
普段からデバイス上で目にしているアイコンの役割についてお話したいと思います!
アイコンとは、デバイスの操作画面で処理の対象や内容などを
一定の大きさの小さな絵や図、記号などで表現したものです。
主な役割
直感的に機能や意味を伝えることができる

Webサイトなどでアイコンをつけることによって目に留まりやすくなり、
視認性が高くなるというメリットがあります。
アイコンは私たちの生活の中にたくさん散りばめられているため、
今やWebデザインにおいてなくてはならない存在になっています。
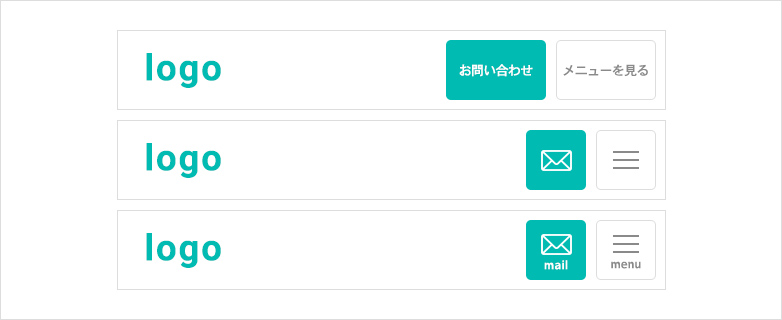
上記の画像ではどのデザインがわかりやすいでしょうか?
現代ではハンバーガーメニューが当たり前になってきていますが
当初はこのアイコンがメニューのアイコンなのかわからない人の方が多かったと思います。
馴染みのないアイコンやそれだけだとわかりにくいアイコンなどは
テキストがあってはじめて情報として成り立つので、あくまでテキストの補足的な役割になります。
そのため、直感的に伝えたい内容と使用するアイコンの持つ意味が合っているか注意しなければいけません。
デザインの幅を広げることができる

アイコンのデザインは、
・べた塗りアイコンかラインアイコンか
・角丸の大きさ
・線の太さ
・カラー
などテイストによってWebサイトの印象が大きく変わります。
例えば角丸が大きい方が柔らかいイメージで、線が細い方がスタイリッシュに見せることができるなど、
デザインの幅が大きく広がります。
そのため、サイトのデザインに合わないアイコンにすると離脱率にも繋がるので、
正しく情報を伝えるためにも配慮が必要です。
画面内をすっきりと見せることができる

アイコンは小さな領域にたくさん表示できるため、画面内をすっきりと見せ、
一目で何を意味しているのかユーザーに認識させることができます。
文字だけが並んでいるよりも、アイコンを使った方が綺麗に見えますよね。
注意点としては、スマホのボタンデザインでアイコンを使用している場合、
指でタッチしやすく、ユーザーが違う場所をタッチしてしまわないように
オブジェクト間は十分なスペースを設けた方が良いですね。
おわりに
このように、ユーザビリティを向上させるために、アイコンはとても効果的です。
しかし、使い方によってはユーザビリティを良くも悪くもするので
効果的に使用する際にはアイコンの持つ意味をよく考えて
自分が伝えたい内容と合っているかきちんと確認することが大切ですね!






