

三度の飯より四度がいい…。
暑い日が続きますが食欲が落ちる気配がありません。まったく、丈夫に産んでくれた母ちゃんに感謝ですね。
どうもデザイナーAです。
くだらない前置きはさておき、今回のテーマは比較的簡単に立体的なロゴを作ってみようというテーマのもとブログを書いていこうと思います。
過去にアミューズメント関係の案件に携わっていたことも多かった筆者は、インパクトのあるイベントロゴなどをたくさん作ってきたのですがこういった類のロゴ制作は結構作り込み要素が強く、チープだと格好良くならないことが多いと思います。
しかも、大抵の3Dソフトはレンダリングという処理時間がかかり、自分の手を動かすこと以外で時間を消費しなければならないケースが多いです。
気の短い筆者はかなり拒否反応があり『もっとサクサク作れないか…。』てな具合で、比較的様になりIllustratorとPhotoshopだけで制作する筆者オリジナルの作り方を紹介します。
※Photoshopの3D加工はレンダリングがあるので使用しません。
目次
1:Illustratorでベースのパースを制作する
イメージ1

まず最初にIllustratorを使ってロゴのベースとなるパースを作っていきます。
立体ロゴを作る上で必ず階層(黄色地と青地の2弾)にすることも無いですが、今回は何となく重厚感のある感じを出したい気分なので、階層のロゴを制作していきます。
まずこの段階で気を付けるポイントは、塊感があるように組むこと。立体になった時に一つの個体としてまとまっているように見える必要があるので文字間は特に注意して組みましょう。またジャンプ率(大きい文字と小さい文字を組み合わせてお互いを引き立たせる効果)を気にして構成してあげると格好良くまとまります。
そして、2段目の青地の空きスペースは小さなパスは取り除いてあげましょう。(イメージ1では“S”の文字の上下真ん中の空間と“P”の穴の空間のパスを取り除いています)
3Dにした時に、形が決まらなかったりパスが複雑だと加工に時間が掛かったりするので極力シンプルになるようにしてあげた方が後々作業も楽になります。
イメージ2

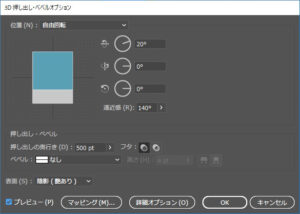
形が決まったら次に3Dにしていきます。効果(C)→3D(3)→押し出し・ベベル(E)ですね。
この時の注意点は、黄色地と青地がそれぞれで複合パスになっていて、黄色地と青地がグループ化されていることです。これが出来ていないと、それぞれのパスがそれぞれの角度になってしまい、共通の角度になって来ないので注意しましょう。また、ここでは色はベタ塗りで行います。グラデーションなどは立体に適応してくれないのでグラデーションにしたい場合などは、形が決まった後で行うようにしましょう。

3Dの数値は今回こんな感じに設定します。左右に振ったりも出来ますが、今回は分かりやすく縦回転だけ付けて遠近感を加えていきます。
イメージ3

形が決まったらアピアランスを分割します。オブジェクト(O)→アピアランスの分割(E)
分割ができたら、いらないパスを取り除く作業です。黄色地の立体部分をまず削除します。黄色地は文字の表面だけ残すようにして削除します。また、3D加工のアピアランスを分割したパスを触ったことがある人は分かると思いますが、塗りも線も無い線が結構できていたりしますので、そういった余分なパースも取り除いておくと良いでしょう。(一つを選択した状態で、選択(S)→共通(M)→カラー(塗り)(F)で削除しましょう)
そして黄色地の表面と青地の表面は3D加工すると色が濁ってしまうので、表面だけ色を戻してあげましょう。
青の立体部分も角度によって若干色の差を付けてあげるとより立体に見えてきます。
イメージ4

余分なものを取り除いてみた所、なぜか足りないパースの部分があることがあります。イメージ4では赤丸の3カ所がパース不足なのでその部分を埋めてあげます。
コツは赤線の部分だけをダイレクト選択ツールで選択しコピペしお互いの角を線で繋ぎ合わせてあげると楽です。
イメージ5

足りないパースを加えて基本的な形ができました。このままPhotoshopの加工に進んでも良いですが、もう少しリアリティーのあるロゴにしたいのであと少しだけ手を加えます。
イメージ6

黄色地にも少しだけ厚みを付けようと思うので、コピーし前面に貼り付け後、少し微調整をして配置します。
ある程度位置・変形が決まったら上面のパースをコピーしておきましょう。
イメージ7

上部黄色地と下部黄色地の濃淡を少し濃くした後、ブレンドツールでお互いのパースをブレンドします。この時のステップ数はロゴの使用サイズにもよりますが少し多め(100位?)にしてあげましょう。
イメージ8

ブレンドした黄色地ができたら、その後イメージ6の時にコピーしておいた上面のパースを前面に貼り付けしてあげて、ひとまずIllustratorのベースのパースの完成です。
このベースを元にPhotoshopで加工を加えていきます。
2:Photoshopで加工を加える
イメージ9

Illustratorで制作したパスをPhotoshopにコピペしていきます。

レイヤーはこのような感じで、黄色地表面・黄色地立体部分・青地表面・青地立体部分の4階層でコピーしていき、それぞれの表面に加工を加えていきます。
イメージ10

ザッとそれぞれの階層を加工してみたのがこちらです。

レイヤーはこのような感じ。
表面の加工
ここでは金加工・表面を艶っぽく見せるように作りました。
金加工はEye Candyのような製品があると、短時間で高品質な加工ができますが、中々常備している環境も少ないと思うので、かなりアナログチックな作り方をしています。

まず黄色地を照明効果を使い表面の質感を作ります。フィルター(T)→描画照明効果…
※カラーモードがRGBでないとできないので注意
ここでのコツは、黄色地の選択範囲を取って縮小して選択範囲を作り、若干角ができるようにすると良いです。選択範囲を取った後→選択範囲(S)→選択範囲の変更(M)→縮小(C)
※今回は3pixel程縮小しています。
こちらのレイヤーにテクスチャーとエンボスをかけていきます。

今回の黄色地の面にはこのような画像はテクスチャーを乗算したり、スクリーンにして重ね不透明度を調整して表現しています。
この表現は慣れないと綺麗に仕上げることが難しいかもしれませんので、色々検証してみて慣れていきましょう。

また、ベベルとエンボスをスタイルとして使っています。
ここでのポイントは、陰影の角度と高度、シャドウの配色に気を使ってあげると仕上がりが自然になります。
陰影の角度と高度は初期設定のままだとかなり不自然なので、もう少しエッジの利いた表面に見えることを意識して調整します。今回は角度140°の高度70°くらいにしていますが、これくらいが丁度良い按配だと思います。
このような要領で、黄色地表面・黄色地立体部分・青地表面・青地立体部分の4階層を加工していきます。
影
イメージ11

表面の加工ができたら、青地表面に黄色地立体部分の影があると自然な仕上がりになるので付けていきます。
ドロップシャドーだと簡単に付けられますが、あまりきれいにできないので、ここでは黄色地立体部分のレイヤー全てを複製して統合したものを影のベースとして使用しています。光沢感がある表面なので映り込んでいる影も黄色地立体部分の色味の影響を受けている方が自然に見えます。
統合した黄色地立体部分の複製を、黄色地立体部分と青地表面の階層で調整して配置し、ほんの少しだけボカシを入れています。
影を付けたら、ロゴは一通り形になりました。
背景とエフェクトを付けて完成
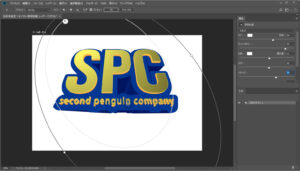
イメージ12

最後に、背景とエフェクトの光彩などをを付け足して完成です。

立体なので、奥行きを気にして制作することが重要になります。適切な素材を選び上手く表現してまとめてあげましょう。
ロゴを複製して統合したものを放射状にぼかし、スクリーンで薄く重ねたり、重なるように逆光を加えてビカビカにしています。フィルター(T)→描画→逆光
※カラーモードがRGBでないとできないので注意
レクチャー用なので誇張した感じに仕上げたので、こんなビカビカなのだと視認性がよろしくないと採用されにくいかもしれませんが、そこはご愛嬌ということで…。
まとめ
いかがでしたでしょうか。
正直もっと簡単に作れるとか、別のやり方で格好良く作れるとか全然あると思いますが、あくまでIllustratorとPhotoshopという作業環境で、ある程度簡単に作れることに重きを置いた筆者なりのやり方を今回紹介してみました。
参考にしていただける部分があれば取り入れていただき、あとは試行錯誤して、効率的にして、格好良くして、色々試してみてください。






