
こんにちは。
早いもので、デザイナーになってから1年半が経とうとしています。
初めの頃は何が正しいのか正しくないのかもわからず完全にソフトを信じ切っていたのですが、
デザインをする際に「あれ…?Photoshopで整列したのにちょっとずれてる…?」など違和感を感じることが多々ありました。
それは「錯視」という人間の目の錯覚が関係していて、
機械の力だけではなく人間の視覚的にある程度調整が必要だということがわかりました。
そこで今回は「Webデザインにおける視覚調整」についてお話したいと思います!
錯視とは

「錯視」とは視覚による錯覚のことで、明るさや色、大きさ、長さ、形などさまざまな錯視があります。
日常生活においても錯視と同様のずれや歪みを生じる場合がありますが、そのずれや歪みが顕著に生じる場合を錯視といいます。
代表的な例として「ミュラー・リヤー錯視」や「ルビンの杯と顔」などがありますが、
錯視について調べてみると色んな体験をすることができるので、お時間がある際に是非調べてみてください!
整列

上記の画像では、どちらの三角形が中央揃えに見えるでしょうか?
左の再生アイコンは左右の位置がずれているようには見えないですが、実際には三角形の位置は右寄りです。
これには視覚的なウェイト(重み)が関係していて
三角形のウェイトは左側にあるため、正しく中央揃えをするとずれて見えるのです!
そのため中央揃えに見えるまで、人間の力で微調整をしなければいけません。
サイズ

上記の画像では、どちらの丸と四角が同じサイズに見えるでしょうか?
例えば100px×100pxの丸と四角で考える場合、
丸よりも四角の方が面積が大きいので丸のサイズを大きくして微調整しなければいけません。
色

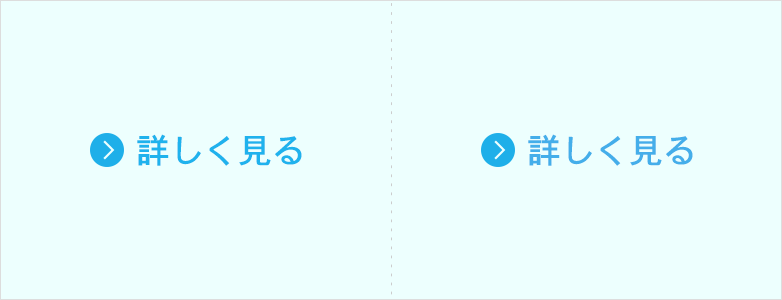
上記の画像では、どちらのアイコンとテキストが同じ色に見えるでしょうか?
右のアイコンとテキストを見てみると、どちらも同じ色なのに違う色に見えませんか?
これは「色の面積効果」で、明るい色は小さな面積で見た時に比べて
面積が大きくなるにつれて、より明るく見えるという錯視です。これは逆の場合も起こります。
そのため、アイコンとテキストを同じ色にするのではなく、テキストの色の明度を上げるなど微調整する必要があります!
おわりに
いかがでしたでしょうか?
デザイナーは色やサイズなどがわかりますが、ユーザーにとっては見たものがすべてです。
そのため機械の力だけでなく、人間の力で調整を加えることが必要なのです!
今回ご紹介したものはほんの一部ですが、見ていて違和感を感じるのは
もしかしたら「錯視」かもしれないので、是非参考にしていただければと思います!
弊社では、魅力的で且つわかりやすさを追求したWebサイトをご提供いたします!
是非お気軽にお問い合わせください!
🐧 SPCへのお問い合わせはこちら






