

いやはや、SPCのブログ記事を何度か執筆していますが、私の記事…他者の記事と比較して全然見られてないみたいですね。
まぁいいんですけど、変なプレッシャーとかないんで。いいんですよ、いいんですよ気にしてませんから別に!!!
…どぅも、SPCデザイナーAです。
さて今回は、人それぞれの見え方の違いによって情報訴求の差異が出てしまうことへの配慮、『色弱者』のことを考えたデザイン制作について認めていきます。
ユニバーサルデザイン
まず、色弱者の話をする前にユニバーサルデザインについて以下おさらいしておきます。
分化や国籍、言語の違い、老若男女、障害の有無を問わず利用することを目指した施設・製品・情報などの設計(デザイン)のこと。
The Center for Universal Design, NC State University によるユニバーサルデザインの7原則
①.どんな人でも公平に使えること(公平な利用)
Equitable use
②.使う上での柔軟性があること(利用における柔軟性)
Flexibility in use
③.使い方が簡単で自明であること(単純で直感的な利用)
Simple and intuitive
④.必要な情報がすぐに分かること(認知できる情報)
Perceptible information
⑤.うっかりミスを許容できること(失敗に対する寛大さ)
Tolerance for error
⑥.身体への過度な負担を必要としないこと(少ない身体的な努力)
Low physical effort
⑦.アクセスや利用のための十分な大きさと空間が確保されていること(接近や利用のためのサイズと空間)
Size and space for approach and use
※詳しくはWikipediaで
事例
1964年の東京オリンピックでは、案内や誘導、競技種目表示において、初めてピクトグラムでの表示がなされました。
あらゆる文化圏、異なる言語を話す多国籍なイベントにおいて、トイレの案内一つにしても日本語、英語、中国語、韓国語、フランス語、ドイツ語、ポルトガル語、アラビア語…と、全ての人に文字で伝えるためにはいくつも訳の表記が必要になります。
ピクトグラムを開発したことで、多国籍な人とのコミュニケーションを完結することができたかたちになりました。
1964年の大会はコンピューターによる記録の計測が初めてなされた大会でもありましたが、こういった事柄からも近代オリンピックの象徴と言われました。
私のブログ記事でも度々出てきますが、日頃の制作において『ユニバーサルデザインを意識した制作』って、実の所どのような事柄でしょうか。
印刷媒体などにおいては形状やレイアウト、アイコンやグラフの活用、適切な文字間や文字サイズ。Webサイト制作においては、俗に言う『SEO的に考えると~』にも紐づくのですが、文章は英訳できるテキストデータで制作(画像であればそれぞれの言語を用意して切り替え)したり、ボタンの位置、押しやすさ、動き、回遊のしやすさ、検索キーワード…、日頃から色々考えながら制作していると思います。
このような事柄もその内として含まれているかと思いますが、今回は『カラーユニバーサルデザイン(色覚バリアフリー)』について考えていきます。
私たちデザイナーは、普段から当然のように明暗やハレーションに気を配り制作していますが、もう少し奥深く考えて制作できることに越したことはありません。
色が見える仕組み

私たちの眼にはレンズの役目をする水晶体があり、ここに入った光を網膜に写し、視細胞によって形と色を認識しています。
視細胞には、赤・緑・青の3種類の光(色)をそれぞれ主に感じる性能を持つ、3種類の円錐状の細胞(錐体)があり、光(色)を感じる度合いの違いにより様々な色を識別しています。
この3種類の錐体の一部が無いまたは十分に機能しないがために、色の見え方に違いがある人が主に『色弱者』の対象になります。
色弱者の特徴
人間の目の網膜にある3種類の錐体細胞(光を受ける視細胞)の一部または全てが無い、または分光感度がずれているために、3種類の錐体が揃っている人とは異なった色の見え方をしてしまう方でP型、D型、T型、A(U)型とタイプで分けられます。

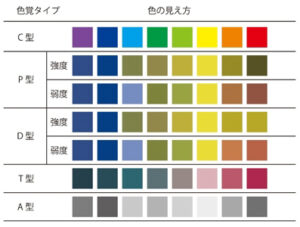
“画像引用:http://www.sanposha.co.jp/blog/index.php?controller=post&action=view&id_post=90”
C型(Common)約95%:一般視覚者
P型(Protanope)約1.5%:赤い光を主に感じる錐体が無い、あるいは分光感度がずれている症状。
D型(Deuteranope)約3.5%:緑の光を主に感じる錐体が無い、あるいは分光感度がずれている症状。
T型(Tritanope)約0.001%:青い光を主に感じる錐体が無いため、青色付近の識別が困難な症状。生まれつき決まっていて一生変化しない場合がほとんどのP、D型に比べ、T型は生まれつきの症状は少なく、糖尿病網膜や緑内障などの網膜の病気によって生じる場合がほとんどで、病気の進行により症状は変化します。
A(U)型(Uni)約0.001%:3種類の錐体のうち1種類しか持たない、または全てが無いため、色を明暗でしか感じることができないタイプで、視力にも大きな影響があります。
このように、色弱者のほとんどが先天性のP型・D型になり、病気などによるT型や、A型は本当にごくわずかになります。
色弱(色覚異常、色覚障害、色覚特性)などと称される見え方をする対象者の割合
日本全国で300万人以上、世界では約2億人と言われており、日本人の5%、男女比でも差があり男性の5%、女性の1%が対象と言われています。
また、人種により出現率に差があり、白色人種8%、黄色人種5%、黒色人種:2~4%となるようです。
ここは分かりやすく、20人に1人は色弱の方が対象になりえると考えておくのが良いと思います。
いかがでしょう、そう考えると結構身近な存在として受けとらえられませんでしょうか。
事例
生活の中で様々なものを当たり前のように見ている中にも、ユニバーサルデザインの観点から、日々改善がなされより便利で豊かな環境が整えられています。
例えば、信号機の青色(緑)は昔と比べると若干色が変更されています。緑色でも青色という感覚は『青りんご』と同じ感覚のようですが昭和40~50年代はもう少し青に近い色でした。
ただ、青色は遠くにあるように感じる性質があることから、緑色に近い色に変化していますが緑色は色弱の方には認識しにくい色になるので、色度範囲から外れない範囲で青緑色に変更されていったようです。
色弱者の方が生活の中で支障をきたす場面は、当然ながらカラーでの識別案内だけでありません。
新鮮かどうかの野菜の見極め一つ取っても、本来緑の葉が傷んで茶色く変色していても気づけないので大変です。
見分けにくい色
色弱者が見分けにくい色の特徴として、ザックリですが以下の特徴が挙げられます。
それぞれのタイプの視認するカラー領域を確認しながら見ていきましょう。

①緑から赤までの範囲の見分けが困難
主に赤を感じる錐体が無いまたは機能が不十分なP型と、主に緑を感じる錐体が無いまたは機能が不十分なD型は、図の実線から右の領域は点線を中心に左右の色がほぼ同様に見えてしまいます。
②紫から青までの範囲がほぼ同じように見える
P型とD型の人は実線の左側の紫から青にかけて、ほぼ同じような色に見えてしまい区別が難しくなります。
③濃い赤は黒に見える
P型の人は①に加え、濃い赤はほぼ黒と同じように見えてしまいます。
見分けやすい色
紫から青の範囲の色と、緑から赤の範囲の色、つまり実線の部分の左右で明暗を構成することが区別しやすくなります。
どのように配慮して制作する?
では、実際にどのように配慮して制作するのが良いのでしょうか。
理屈では緑と赤の組み合わせに気を付けたり、見分けやすい青と黄色を使ってみたり…、ただその制約に拘り過ぎても凝り固まってデザインもできません。
制作したものを一度色弱(P型・D型)のカラーで確認してみよう
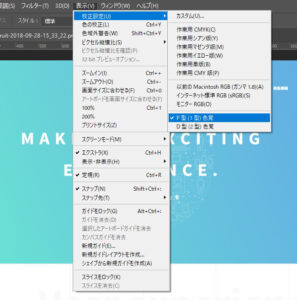
制作においてAdobeのillustratorやPhotoshopを使用している場合は、表示の切り替えで色弱者(大半を占めるP型とD型)の見え方に簡単に変更できて確認ができます。

例えばこのようなデザインを制作したとします。

表示の『校正設定(U)』→『P型(1型)色覚』に切り替えてあげると…。

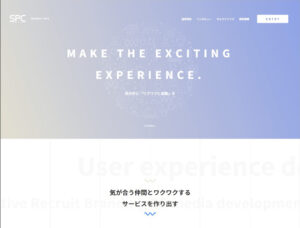
このようにP型の見え方を確認できます。
同様にD型に切り替えると…。

このようにD型の表示に切り替えて確認ができます。
デザインを制作した仕上げの段階で、自分が制作したものが色弱者に対しても優しいデザインになっているか確かめて調整してあげると良いでしょう。
まとめ
優れたデザインとは何か
例えば、デザインコンペなどで、デザイン案と一緒に趣意書なども添えて提案する場合や、プレゼンで自分がデザインしたものを、具体的に“なぜこのデザインが優れているのか”、“どのような意図があり、どのような効果を生むことを狙っているのか”を説明する必要がある場合があります。
意図や狙いが読み取れて大衆にも伝わることが読み取れてること。興味を引いて没入させること。そういったロジックが成り立っていることや、デザインそのものが魅力的であることだけでなく、色弱者を配慮し検証し制作をしている資料を添えてあげることは良い説得材料になりますし品質の高いものづくりと言えます。
そして、製品などものによってはNPO法人カラーユニバーサルデザイン機構(CUDO)の認可を受けることも良いと思います。(カラーユニバーサルデザイン認証に適合したとされる認定マークが与えられます。)
デザイナーはこのような事柄を踏まえて、日頃から良いものづくりをしていくと良いでしょう。





