
今回はWebデザインにおいて絶対に欠かせない
『Photoshopのレイヤー整理整頓術』をご紹介いたします!
見ているうちに、私はこっちの方がやりやすいけどなー…など個人差があると思うのですが、
あくまでも私流のやり方なので参考程度に見ていただければと思います。
ちなみに私はこれをするだけで倍以上作業が早くなりました!
もっと効率的に早く作業ができるよう、現在も研究中です!
目次
レイヤーに意味のある名前をつけよう
新規でレイヤーを作成すると【レイヤー1】【長方形1】など、自動的にレイヤー名が作成されますが
そのまま作業を続けていると、そのレイヤーを探したいときに見つからないなど、後々面倒なことになります。
第三者から見てもこれはどのレイヤーなのか、きちんとわかりやすい名前をつけておきましょう。


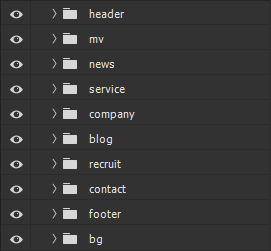
コンテンツごとにフォルダ分けをしよう
自分がコーディングするときや誰かと共同で作業することを想定してレイヤー名をつけておくと非常に楽になります。
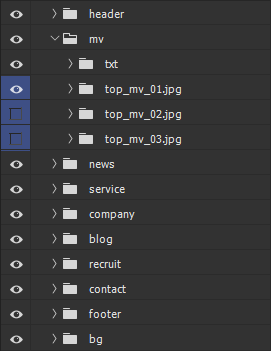
さらにレイヤーグループを使って階層をわかりやすくすることも重要です。
例えばヘッダーは【header】、フッターは【footer】、メインビジュアルなら【mv】など、
ひと目でわかる名前をつけておくと効率よく作業ができるようになります。

場合によってはメインコンテンツを「main」など、複数のグループをさらに大きくグループ化することもあります。
ボタン類なども、ロールオーバーと通常ではフォルダ分けした方が良いです。
フォルダ分けが必要な理由としては、私は見た目が汚いだけで本当にやる気がなくなります…
そして何より探している素材にたどり着かないのです!!これだけで工数の無駄だと思いませんか?
私だったら、この素材を探している時間をデザインの時間に充てたいです。
要素が多ければ多いほどフォルダ分けがとても重要になってくるので、Webサイトであればどんなに忙しくても
最低限【header】【footer】【contents】【menu】くらいは分けておくべきですね。
レイヤーの順番もしっかりと
【header】【mv】【contents】【footer】など、階層がわかりやすいように名前をつけたら順番通りに並べておきましょう。
人によりますが、私は「左上、右上、左下、右下」という順番でユーザーの視線が動くため、それに合わせて並べています。
使わないレイヤーは削除しよう
デザインをしていると、作成したが使わなくなったレイヤーなどを非表示にしておくことがよくあります。
もしかしたら使うかもしれないとそのままにしておくと、第三者が開いた際に「これは必要なレイヤーなのか?」、
「ホバー時に使用するためのレイヤーなのか」など色々考えてしまいます。
また、要素が多ければ多いほどデータが重くなってしまうので開く際に時間が掛かってしまいます。
不要なレイヤーは削除し、修正になるのか戻るのかわからない場合は
旧データと最新データを分けて管理しておくと良いでしょう。
画像アセット生成機能を活用しよう
psd ファイルのレイヤーまたはレイヤーグループの名前に適切なファイル形式の
拡張子(.jpg、.png または .gif)を追加することで画像アセットを生成することができます。
※ファイル/生成/画像アセットを選択します。
拡張子を追加することで、コーディングをする際にとても楽になるので是非試してみてください!
スマートオブジェクトを活用しよう
フォルダにまとめてもレイヤーは増えていく… そんなときに活用しているのがスマートオブジェクトです!
様々な使い方ができますが、要素が多いときに画像やバナーなどは
スマートオブジェクトを別のデータとして開いて編集しています。
お好みで色分け
上記で使わないレイヤーは残しておくと必要なレイヤーなのかわからないと述べたのですが
ホバー時やアクティブ時に切り替えるレイヤーは色分けすることでとてもわかりやすくなります。

複数人で共同作業する際には、色の意味などを全員がきちんと認識した上で作業しましょう。
おわりに
デザインをしているときは、自分さえ理解していれば大丈夫なのであまり気にならないかもしれませんが、
複数人で作業することを考え、他の人にわかりやすい構成にしておくと後々苦労しないと思います。
また、自分が他の人の立場になって考えるとおのずと整理しようという気持ちになると思うので、常に意識して作成しましょう!
弊社では、魅力的で且つわかりやすさを追求したWebサイトをご提供いたします!
是非お気軽にお問い合わせください!
🐧 SPCへのお問い合わせはこちら






