Google検索結果(以下「検索結果」)にはページタイトルや概要の羅列以外にも、検索内容によって様々な形式の表示があります。
そのような特別な検索結果、リッチリザルトで「よくある質問」を表示させてみましょう!
目次
「よくある質問」リッチリザルトとは
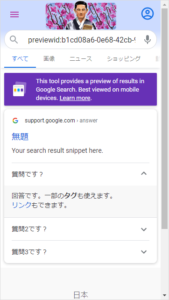
こんな風に、検索結果画面に質問と回答がアコーディオン形式で表示されます。
ユーザーにとっては、すぐに疑問が解決できて便利ですね!
サイトオーナーにとっては、検索結果の表示エリアが少し大きくなって嬉しいですね…!

ページへ「よくある質問」リッチリザルトを設定する
サイト内によくある質問を記載したページがある場合は、検索結果によくある質問(FAQ)を表示させることができます。
手順
- ページへ構造化データを追加する
- ガイドラインを守る
- 表示を確認する
- サイトに反映する
ページへ構造化データを追加する
ページへ表示するコンテンツとは別に、構造化データをソースコードへ記述する必要があります。
以下はGoogle推奨であるJSON-LD形式で記述した場合の書き方です。
この形式のコードをよくある質問のページへ挿入します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "質問です?", "acceptedAnswer": { "@type": "Answer", "text": "回答です。一部の<strong>タグ</strong>も使えます。<br /><p><a href='#'>リンク</a>もできます。</p>" } }, { "@type": "Question", "name": "質問2です?", "acceptedAnswer": { "@type": "Answer", "text": "回答2です。" } }, { "@type": "Question", "name": "質問3です?", "acceptedAnswer": { "@type": "Answer", "text": "回答3です。" } }] } </script> |
質問1つにつき、回答を1つ設定します。
回答には、以下のHTMLタグが使用できます。リンクを設定する場合は、クォーテーションの入れ子に気をつけましょう。
<h1>~<h6>、<br>、<ol>、<ul>、<li>、<a>、<p>、<div>、<b>、<strong>、<i>、<em>
ガイドラインに準拠させる
実際に検索結果へリッチリザルトとして反映されるためには、Googleの提示するガイドラインに準拠する必要があります。
違反があるとリッチリザルトは表示されないので、必要に応じて内容を修正します。
- 構造化データに関する一般的なガイドライン
- ウェブマスター向けガイドライン
- コンテンツガイドライン
上2つは他の種類のページでも共通の内容で、コンテンツガイドラインは特定の種類のページについてのものです。
ここでは「よくある質問」ページのコンテンツガイドラインについて、気をつけたいことを記述します(※あくまで私見です)。
FAQPageは、質問と回答の一覧を掲載したページにのみ使用してください。
質問1つに対して複数の回答が寄せられるページはQ&Aページとなり、対象外です(この項目に引っかかることはまずないかと思います)。
FAQPageを広告目的に使用しないでください。
判断が難しい部分もありますが、回答ありきではなく、ユーザーの立場からのよくある質問ページとなるようなページを作成しましょう。
各Questionに質問のテキスト全体が含まれるようにし、各Answerに回答のテキスト全体が含まれるようにします。質問のテキストと回答のテキストの全体が表示される場合があります。
基本的に、設置するページ内のものと同じ内容の質問・回答を指定します。
たとえば回答のテキストを「詳細はこちらのページをご覧ください」とリンクだけ用意して、サイトへ露骨に誘導する等の行為は避けた方が良いでしょう。
質問と回答のコンテンツに、猥褻または冒とく的なコンテンツ、露骨な性表現を含むコンテンツ、暴力的な描写を含むコンテンツ、危険または違法な行為を助長するコンテンツ、差別や中傷にあたるコンテンツが含まれる場合、リッチリザルトとして表示されない可能性があります。
こちらは一般的なガイドラインとも重なりますね。
すべてのFAQコンテンツは、参照元のページでユーザーに表示されなければなりません。
元のページによくある質問のコンテンツが表示される必要があります。
よくある質問がなかったり、あっても非表示のページへFAQ構造化データを設置しても、検索結果へは反映されません。
サイトで同じ「よくある質問」コンテンツが複数表示されている場合(つまり、同じ質問と答えがサイトの複数のページで表示される場合)、サイト全体で 1 つのよくある質問のインスタンスだけにマークアップします。
たとえば製品やサービスの紹介ページによくある質問コンテンツがあったとして、各製品でよくある質問の内容が同じものになってしまうことはままあることです。
製品やサービス全般のよくある質問ページとして独立させるか、それぞれ個別の内容となるように修正します。
表示を確認する
想定通りに表示されるか、リッチリザルトテストページで確認してみましょう。
リッチリザルトテスト
「コード」を選択して、構造化データ(<script>~</script>)を貼り付ければテスト可能です。
エラーが検出された場合は修正します。
特に問題がなければ、検索結果に表示された時のイメージを確認することもできます。
ページに実装できる構造化データの量に制限はないそうですが、よくある質問の場合、検索結果へ表示可能な数は10個までで、4つ目以降はアコーディオンで折り畳まれて表示されるようです。
サイトに反映する
サイトへ反映した後は、サーチコンソールで状態を確認します。
エラーがないか確認したり、パフォーマンスレポートを使ってリッチリザルトの表示頻度等を計測することもできます。
実際の検索結果を確認する場合、検索結果1ページ目でないとリッチリザルトが表示されません。
また正確に構造化データを記述してガイドラインを順守していても、検索結果にリッチリザルトが表示されない場合もあります。
この辺りはGoogleのアルゴリズムに因るところもあるので如何ともしがたいです……。
構造化データと検索順位について
リッチリザルト設定のために使用した構造化データですが、構造化データそのものは検索結果の順位へ直接影響するものではありません。
しかし、適切にマークアップすればGoogleがページ内容を理解しやすくなり、結果的に関連性の高い場所へ表示される等の効果が期待できます。
構造化データは今回の「よくある質問」以外にもいろんな種類があるので、ページを作成した際には適切な構造化データを積極的に実装すると良いかもしれません。