
こんにちは!クリエイターのMです。
XDはスピーディーな作業ができますが、プラグインを使いこなすともっと効率良く作業を進めることができます。
今回は、XDを今よりもっと便利に使いこなすための、おすすめのプラグイン3つをご紹介します。
プラグインのインストール方法や使い方は、以前の記事で紹介しているのでよろしければ参考にしてください。
こちらでも私がよく使うXDのプラグインを紹介しています↓
知っておくと便利なプラグイン3つ
今回は「Tategaki for Adobe XD」「Select Menu」「テキスト校正くん」を紹介します。
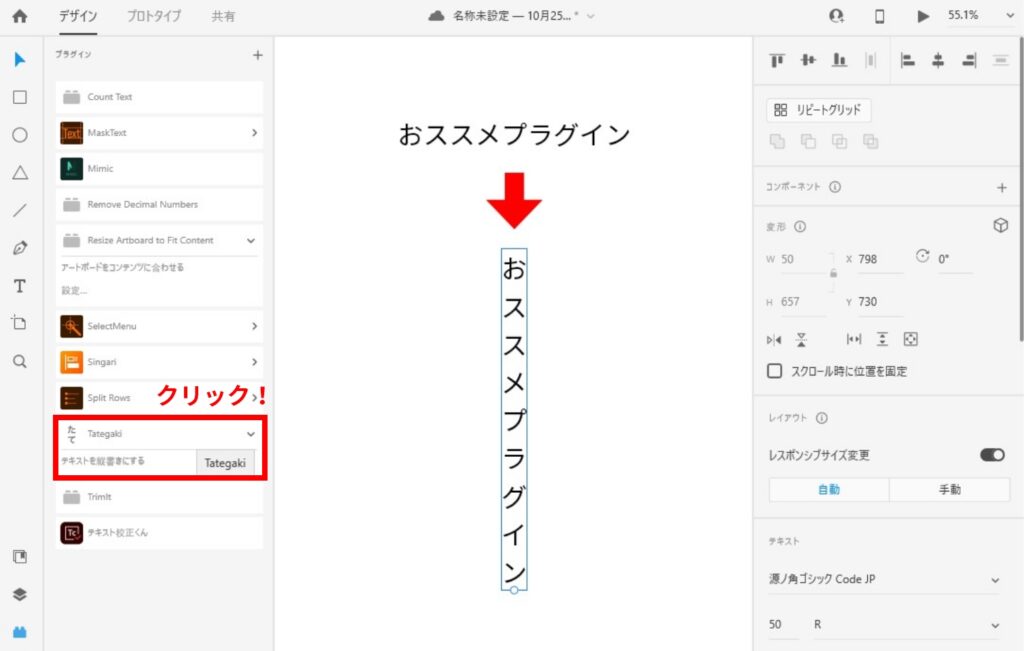
「Tategaki for Adobe XD」
XDは縦書きに対応していません。
ですので、今まで縦書きにしたいときは「横書きのテキストを1文字ずつ改行させる」という非常に面倒な作業をしていました。
このプラグインは本当に縦書きにしてくれるものではないのですが、今までの面倒な改行作業をワンクリックで行ってくれます。
1文字ずつ改行しているだけなので複数行では対応できなかったり、
句読点や伸ばし棒は横書きのままだったりと使える場面が限定されてきますが、あると地味に便利なプラグインです。

正式にはこちらはプラグインではないので、下記のGitHubからダウンロードする必要があります。
https://github.com/ashryanbeats/tategaki-for-xd
GitHubからダンロードしたzipファイルの拡張子を、解凍せずにzipからxdxに変更。
拡張子を変更した後にダブルクリックをすると、XDに反映されます。
「Select Menu」
次におススメしたいのが、こちらのプラグイン。
「同じ名前のオブジェクトだけを選択」「同じコンポーネントを全部選択」など条件を指定してオブジェクトを選択できます。
機能がたくさんあるので、全部知りたい方は下記の表を参考にしてください。
| Same Name | 同じ名前のオブジェクト |
| Same Name & Class | 同じ名前かつ同じオブジェクト種類(テキスト・長方形・アートボードなど) |
| Same Class | 種類が同じオブジェクト |
| Same Components | 同じコンポーネント |
| Same Position (Local) | アートボード左上からの相対位置が同じオブジェクト |
| – | |
| Same Row | 同じ行のオブジェクト(主にアートボードに使用) |
| Left of the Row | 選択オブジェクトより左側の同じ行のオブジェクト |
| Right of the Row | 選択オブジェクトより右側の同じ行のオブジェクト |
| Same Column | 同じ列のオブジェクト |
| Above of the Column | 選択オブジェクトより上の同じ列のオブジェクト |
| Below of the Column | 選択オブジェクトより下の同じ列のオブジェクト |
| – | |
| All Artboard | すべてのアートボード |
| All Text | すべてのテキスト |
| Area Texts | すべてのエリアテキスト |
| Point Texts | すべてのポイントテキスト |
| Locked items | すべてのロックしたオブジェクト |
| Hidden items | すべての非表示のオブジェクト |
| Marked items | すべての書き出し対象にチェックされたオブジェクト |
表にあるものの中でも今回は、私がよく使う機能と使い方を紹介します!
- 「Locked Items」・・・ロックされているオブジェクト全部選択
複数のオブジェクトをロックした後、一気に解除したい!というときに便利です。 - 「Hidden Items」・・・非表示にされているオブジェクトを全部選択
非表示にされていると、レイヤーを確認しないと見つけられないので重宝します。
データを軽くするためにも、非表示で使用していないオブジェクトは削除していきたいですね。 - 「All Artboard」・・・アートボードを全部選択
こちらは、アートボード数が多いときに便利です。
気が付くとすぐにぐちゃぐちゃになってしまうアートボード。。。(私だけでしょうか?)
「All Artboard」をクリックしてアートボードを全選択、上揃えで整列させ、
水平方向に分布させると、アートボードの間隔が揃って一定になるのでよく使います。
他にもたくさんの機能があるので、使いこなせると作業効率が大きく上がります。
ショートカットキーを登録することもできるので、よく使うものは登録してしまうと良いですね。
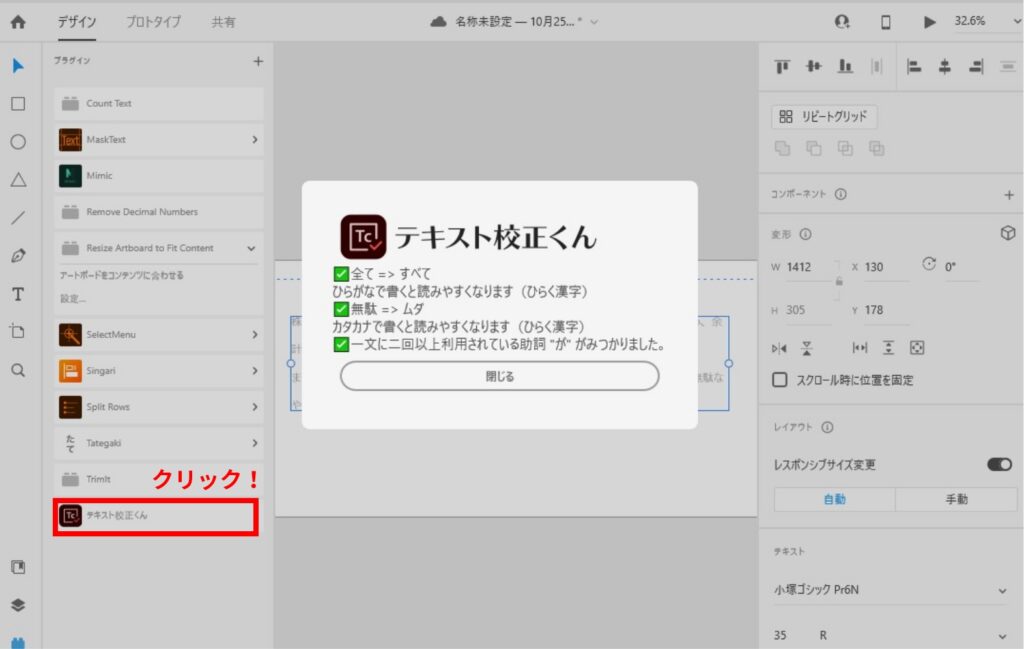
「テキスト校正くん」
こちらは、自動で文章校正を行ってくれるプラグインです。
使用方法もとても簡単で、文章校正をしたいテキストを選択し、プラグインパネルのテキスト校正くんをクリックするのみ。
(複数のテキストを選択した状態でも使用可能です。)
テキスト校正くんでできるチェックは以下です。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に3つまで)
- Webの用語や名称の表記統一(Javascript → JavaScript、Gitghub → GitHub等)
- 漢字の閉じ方、開き方(下さい → ください、出来る → できる等)
実際に使ってみると、下記のように文章校正を行ってくれます。

かなり正確に指摘してくれるので、気づかないうちにやってしまう間違いを直したり、読みやすい文章を作成するのにとてもおすすめです。
まとめ
以上、知っておくと便利なおススメのプラグインを3つご紹介しました。
「Tategaki for Adobe XD」はGitHub経由でインストールが必要ですが、他の2つは通常の方法でインストールが可能です。
プラグインを使うことでわずらわしい作業がワンクリックで完了するので、うまく使えば作業時間を大幅に短縮することができます。
特に、何ページにもわたるサイト制作を行うときには非常に便利です。
ぜひ、いろいろな使い方を試してみてくださいね!






