
こんにちは!クリエイターのMです。
今回はXDで作れる、ホバーアニメーションの作り方についてご紹介したいと思います。
やり方を覚えてしまえば、XD上で実際に動きをつけることができるので、お客様やエンジニアにデザインを伝える際に動きのイメージが伝わりやすく便利です。
目次
ホバーアニメーションの作り方
今回は、簡単で最もよく使われるであろうボタンのホバーアニメーションを作成していきます!
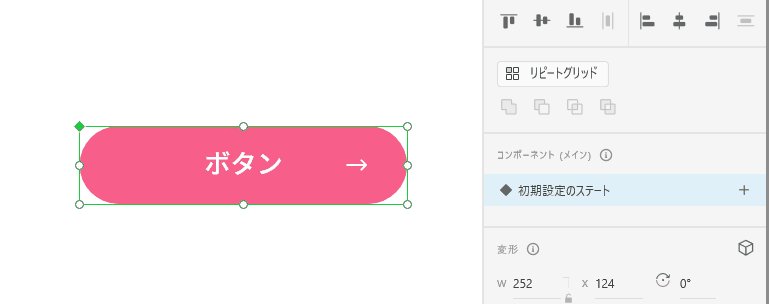
①ボタンのデザインを作成する。

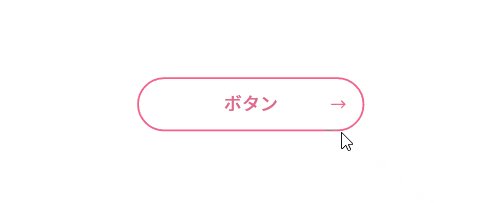
まずは、ボタンのデザインを作成します。
(長方形ツールやテキストの入力方法など基本的な使い方は割愛させていただきます。)
②コンポーネント化する。

作成したボタンデザインを全て選択してコンポーネント化します。
Windowsの方は「Ctrl+K」、Macの方は「Cmd+K」がショートカットキーです。
コンポーネントについて詳しく知りたい方は、以下の記事を参考にしてください。
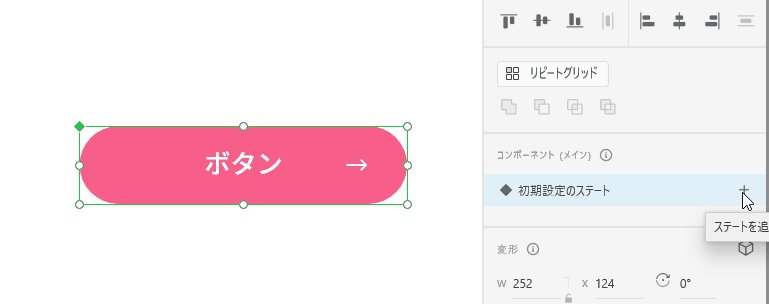
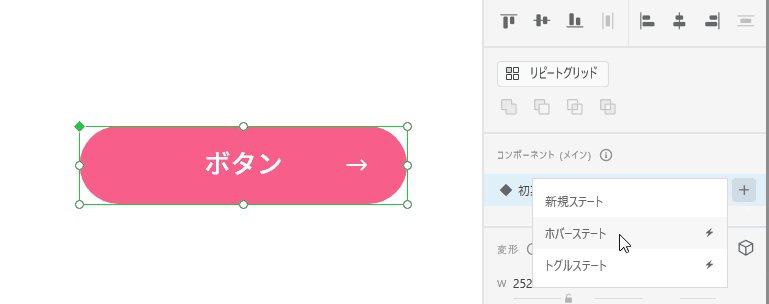
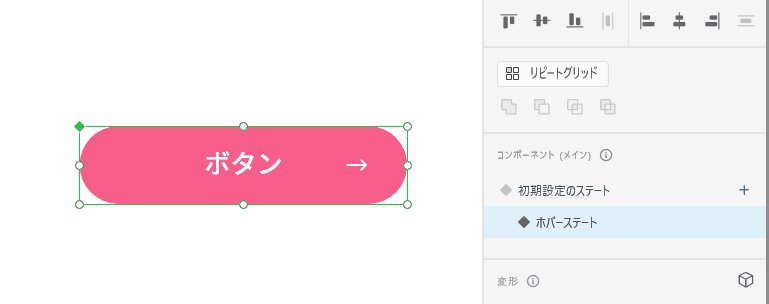
③コンポーネントのステート機能を使って、ホバーステートを作成する。

コンポーネント化したオブジェクトを選択した状態で、コンポーネントの右にある「+」をクリックし、ホバーステートを作成します。
④ホバーステートを選択した状態で、ホバー時のデザインを編集する。

ホバー時のデザインは、必ずホバーステートを選択した状態で編集していきます。
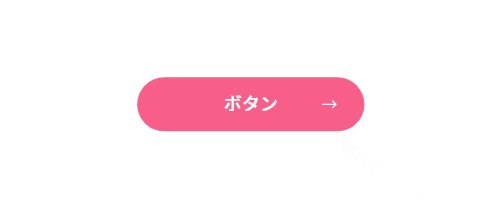
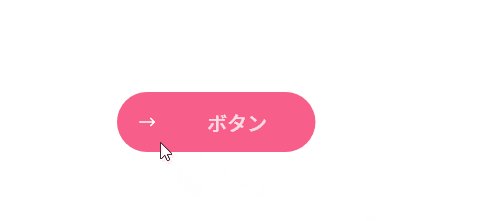
今回は、ボタンの色が反転し、矢印が10px右側に移動するようデザインしました。
初期設定のステートはホバーされていないときのデザインで、ホバーステートはホバーされたときに反映されるデザインです。
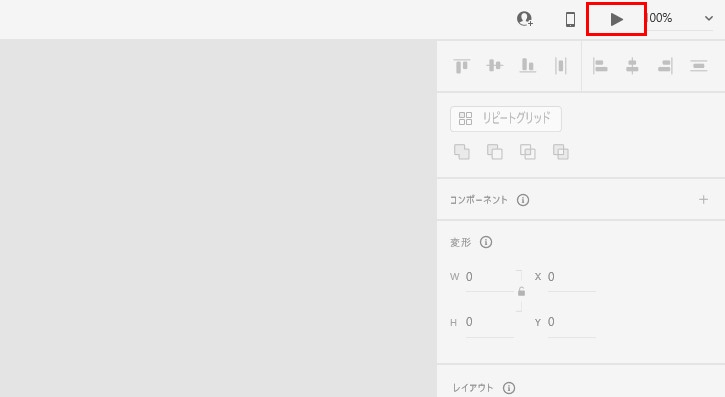
⑤アニメーションをつけてプレビューしてみる。
プレビューのボタンはXDの画面の右上にあります!

プレビューするときは、初期設定のステートを選択した状態でプレビューしてください。
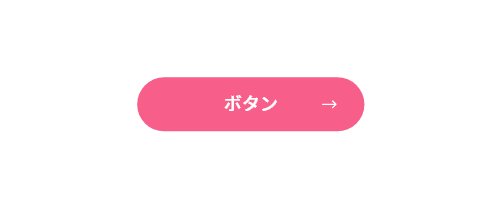
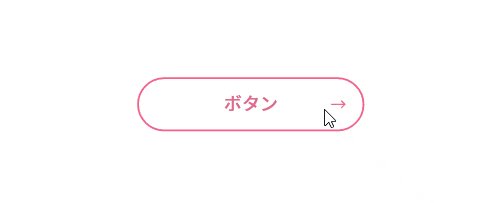
作成したホバーアニメーションが以下です!

とても簡単ですね♪
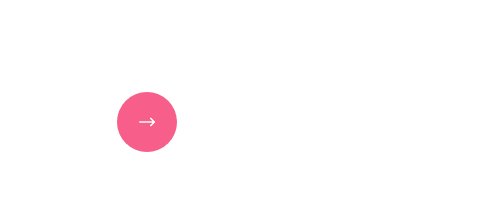
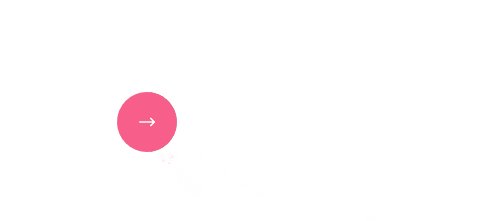
他にも、今回と同じ要領で作成すればホバー時のボタンの形状を変えることができたり、、、

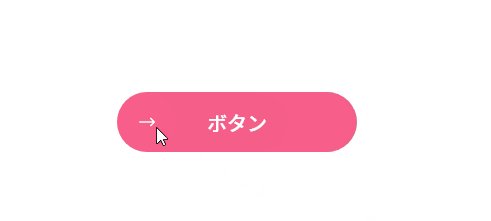
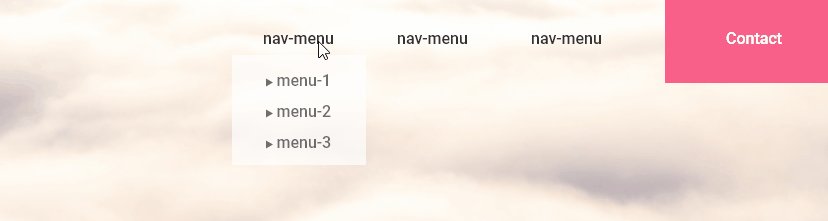
ナビゲーションで使われるようなホバー時のメニューを出現させるアニメーションをつけることもできます!

まとめ
以上が、ホバー時のアニメーションの作り方です。
とても簡単にできて、Webサイト制作の現場では使える場面が沢山あると思うので、ぜひ皆さんもホバーステートの機能を使って、いろんな動きを再現してみてください。
XDではアップデートも頻繁に行われ、新しい機能もどんどん追加されてきています。
ホバー時のアニメーションだけでなく、様々な動きを再現することができますので、またご紹介できればと思っています。






