
コーダーのKです。
Web制作していく中で、WordPressサイトを多言語対応したいという希望は多いですよね。
多言語対応のためのプラグインだと、以前紹介した「Bogo」というプラグインが有名ですが、 こちらは自動翻訳できるものではなく、人力の翻訳や英語で作成した投稿を日本語で作成した投稿に紐づけるなどの作業が必要で、既にサイトコンテンツの英語訳が用意されている場合の利用が適しています。
メリットとしては「Bogo」ですと言語ごとにディレクトリを配置することができ、海外ユーザーに対してのSEO対策もできるという優れたプラグインなのですが、小規模サイトや翻訳文を用意できない、そこまで本格的に多言語対応したいわけじゃない、、、などありますよね。
ということで今回はサクッとGoogle翻訳を利用したプラグイン「Google Language Translator」を紹介したいと思います。
Google Language Translatorの使い方
まずはWordPressプラグインの追加画面から「Google Language Translator」を検索、追加&有効化してください。
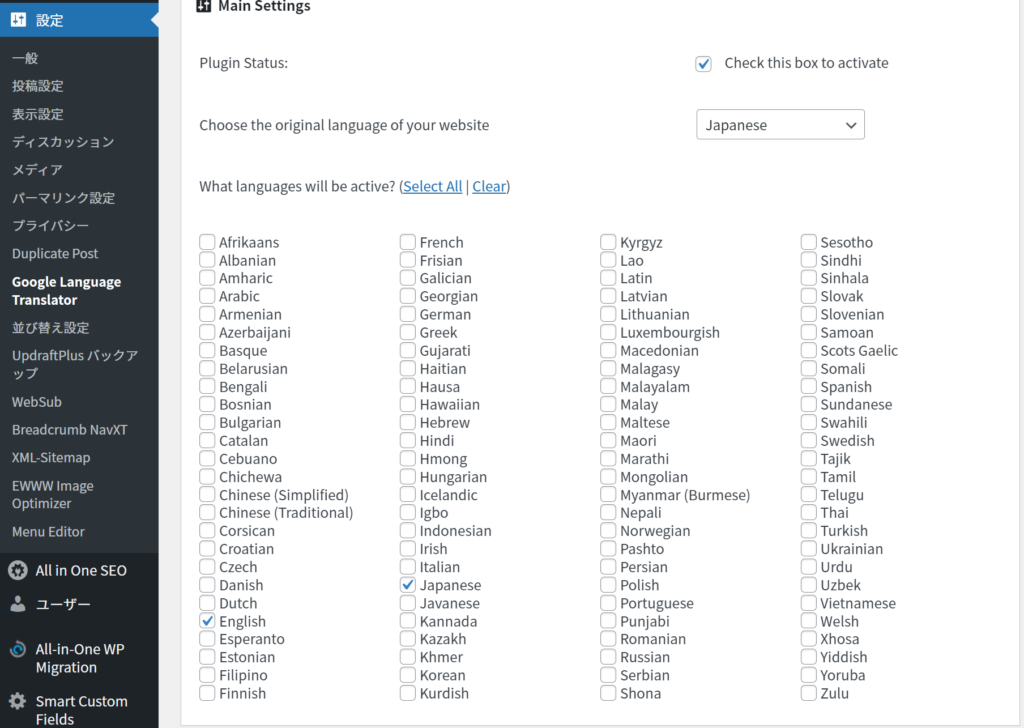
そうしますと、管理メニューに「Google Language Translator」の設定項目が追加されますので、こちらのメニューを開き(以下画像)

任意の言語、アクティベートする言語を選択します。今回は英語を選択しました。
次は言語スイッチャーを表示する方法があります。
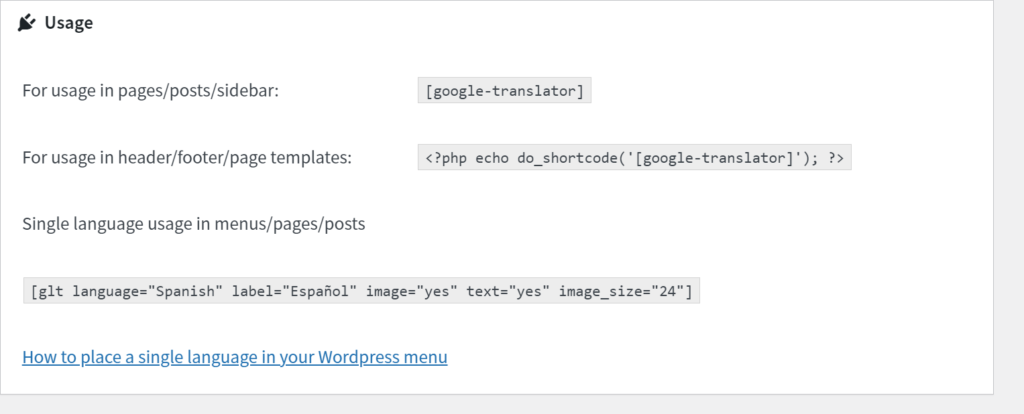
こちらもプラグインの設定画面下部に表示方法が記載あり、

色々書いてありますが、大体はこちらのショートコードで任意の場所に表示することになるのではないでしょうか。
|
1 |
<?php echo do_shortcode('[google-translator]'); ?> |
では言語選択して、変更を保存、ショートコードを挿入し表示されたボタンをクリックしますと、Google翻訳と同じように外国語訳ができます。
Google Language Translatorのカスタマイズ方法
と、ここまでが普通の使い方なのですが、このままだと自動挿入される言語スイッチャーがこのようなデザインになってしまいます。

これは好きなようにカスタマイズしたいところなので、変更方法を紹介したいと思います。
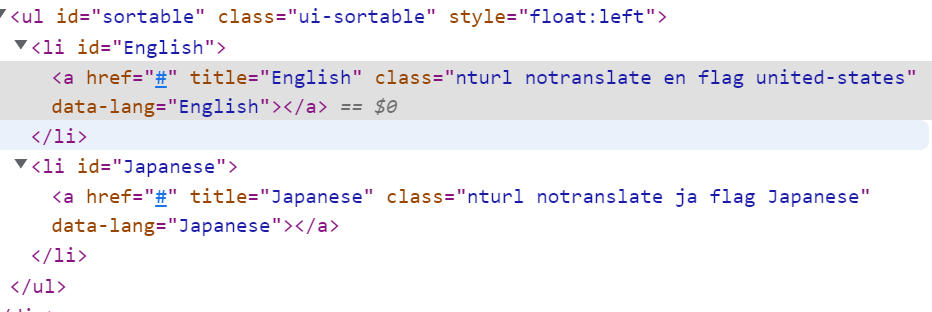
まずブラウザの検証ツールを開き、こちらの出力された要素を参照します。
すると以下のようになっているので、こちらの言語切り替えの<a>タグを選択した言語の数分、丸々コピーします。

コピーした<a>タグを任意の場所に貼り付け、任意のクラスを付与するなどでカスタマイズ可能になります。
外国語訳した際の崩れの解消方法
機械翻訳ですと、丸々訳すため、外国語の方が、日本語より長くなりがちで、文字サイズを微調整したい!や、
日本語と外国語訳で要素の出し分けをしたいなどありがちではないでしょうか。
その場合、ボタンをクリックした際は、クラス追加などの処理をJava Scriptなどで作っていけば大丈夫だと思いますが、
こちらのプラグインではクッキーに言語選択状態が保存されてしまいます。英語訳した状態でページ更新しても英語訳されたままということですね。
そのため、分岐に利用するパラメータを取得したいところなのですが、そちらは
|
1 |
$_COOKIE['googtrans'] |
で取得可能です。こちらに、デフォルト日本語かつ英語選択状態ですと
|
1 |
/ja/en |
という文字列が入っていますので、こちらの値に応じて言語ごとのスタイルを当てたり、要素を出し分けたりなどが可能になります。
まとめ
多言語対応したいけど、翻訳をするリソースもないなどといった時に便利な「Google Language Translator」
ぜひ使ってみてはいかがでしょうか。