
こんにちは。
ディレクターのMです。
採用サイトなどで「数字で見る◯◯」というコンテンツを見かけたことはありませんか?
実はこの「数字で見る◯◯」というコンテンツは自社を知ってもらうにはかなり効果的な手段なのです。
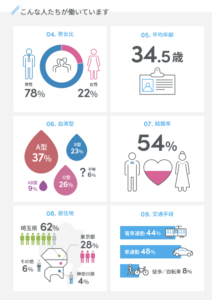
ただ文章で書き連ねるのではなく、インフォグラフィック(情報、データなどをイラストやグラフを用いて表現したもの)を使って訴求することで、視覚的に伝わりやすく、ユーザーの興味も引きやすくなります。
今回は、そんな「数字で見る◯◯」について解説いたします。
目次
「数字で見る◯◯」の必要性
冒頭でもお話した通り、「数字で見る◯◯」は自社をアピールする際に非常に有効なコンテンツです。
採用サイトにこのコンテンツを載せるメリットは主に以下の3点があげられるかと思います。
・文章で書くよりも企業の魅力が伝わりやすい
・デザイン的なアクセントになる
・親しみやすさを出しやすい
それでは1つずつ解説していきます!
・文章で書くよりも企業の魅力が伝わりやすい
会社の魅力をイラストやグラフを用いて定量的に説明できるため、求職者はパッと見で多くの情報を知ることができます。
また、募集要項などには載っていない、社員の「平均年齢」や「男女比」、「新卒社員と中途社員の割合」などの細かな情報も分かりやすく伝えられます。
例えば、「男女比」が3:7であれば女性が多い職場だということが分かります。
それに付随して、「女性の育児休業復職率」の高い割合が掲載されていれば、この会社は女性でも働きやすい会社なのだなということも伝わります。
事実に基づいた、求職者にささる「数字」を効果的に訴求することで、文章だけでは表しづらい魅力も伝えられるのです。
・デザイン的なアクセントになる
「数字で見る◯◯」は様々なデザイン要素を入れることができます。
よく使われるデザインとしては、横2〜4列のブロック状のレイアウトが多いです。
各ブロックに見出しが入り、それに対応した数字やグラフとイラストが入ります。

企業のテイストに合わせたイラスト、カラー、フォント、アニメーションで表現することで、思わず目を惹くデザインにすることができます。
デザイン的な視点からも興味を持ってもらいやすく、そこから自社を知ってもらうきっかけにつながることもあります。
・親しみやすさを出しやすい
「数字で見る◯◯」と言っておきながら、数字以外の情報も載せて全然OKです!
堅苦しくなりがちなサイトのなかで、フランクな雰囲気を出しやすいのも特徴のひとつです。
例えば「休日の過ごし方」という項目で社員のオフの過ごし方を載せたり、「会社を一言で言うと?」と自社の魅力を社員に語ってもらうのも効果的です。


「数字で見る◯◯」によく出てくる数字
よく出てくる数字をまとめてみましたので、項目の選定の際にご参考ください。
<会社のこと>
・従業員数
・職種分布
・売上推移
・拠点数
<社員のこと>
・男女比
・新卒・中途の割合
・平均年齢
・出身地
・結婚率
・交通手段
<働きやすさ>
・年間休日
・残業時間
・育休率
・直近3年の離職率
・有給休暇消化率
・育児休暇取得率
<女性の活躍・働きやすさ>
・女性管理職の割合
・育児休業復職率
<その他>
・前職は?
・入社前後の印象は?
・有給の取りやすさ
・やりがいを感じる瞬間
・休日の過ごし方
・会社を一言で言うと?(アットホーム、社風がいい、チャレンジできる、風通しが良い…など)
・人気の社内制度
まとめ
いかがでしたでしょうか。
「数字で見る◯◯」を使うことで、直感的に魅力が伝わりやすくなり、ユーザーの興味も惹きやすいので、効果的に「強み」を伝えられます。
採用サイトの制作を検討される際は、ぜひコンテンツとして入れてみてはいかがでしょうか。
このブログを運営する当社SPCでは、採用サイトの制作を得意としており数多くの制作実績があります。
採用サイトの制作をご検討の際は、ぜひ一度弊社までご相談ください!






