
こんにちは。
ディレクターのMです。
Webサイト制作には2〜3か月、長いものは半年以上かかるものもあります。
そんな丹精込めて制作するWebサイトですが、作ったら終わり。ではありません!!
大事なのは作ったサイトが正しく機能することです。
そのためにも作業に抜け漏れがないよう、チェックすることが重要となってきます。
今回は、公開前、公開後と2回に分けて確認すべき項目を解説していきます。
目次
公開前のチェック項目
Webサイト公開前のチェックは、Webサイトの品質向上や不具合の発見につながります。
忘れずに確認して、対応していきましょう。
各デバイス・ブラウザで表示くずれがないか
Webサイトができあがったと思っても、実際にサイトを閲覧するユーザーには色々な環境が考えられます。
WindowsなのかMacなのか、PCなのかスマートフォンなのか。
あらゆる端末から見ても、想定しているデザイン通りにサイトが表示されることが重要です。
弊社では以下のブラウザでチェックを行なっております。
<PC>
Chrome
Safari
Microsoft Edge
Firefox
Brave
<スマートフォン>
iPhone
Android
ダミーテキスト・ダミー画像が入っていないか
制作の途中に仮で入れていたテキストや画像のまま進行してしまい、そのまま公開してしまうパターンは起こりがちです。
特に急いでサイト公開などをしてしまうとこういった部分は見落としがちです。
必ず公開前にはサイト全体の全てのパーツをチェックして、ダミー箇所の差し替え漏れがないようにしましょう。
テキストに不備がないか
テキストの不備はサイトのクオリティの低下もさることながら、サイトが正しい役割を果たせなくなる可能性もあるため、十分に注意しましょう。例えば電話番号やメールアドレスの表記ミスがあった場合、お問い合わせを増やすことが目的のサイトであれば、サイトとしての役割を果たせていない状態となります。
こういった事態にならないためにもテキストチェックはとても重要です。
以下のポイントでのチェックも意識しましょう。
表記ゆれがないか
同じサイト内で表記ゆれがあると、サイトのクオリティの低下につながります。
表記ゆれのチェックは以下のポイントを押さえられると良いです。
・漢字、ひらがなの記載は統一されているか(出来る or できる…など)
・英語の大文字、小文字は統一されているか(Web or WEB…など)
・英数字の全角、半角は統一されているか(123 or 123 …など)
誤字脱字がないか
作業者本人は間違いに気づきにくいので、なるべく第三者にチェックしてもらうのがおすすめです。
また、文章を入力すると自動的にテキストの校正をしてくれる無料ツールもありますのでご紹介します。
文法的な間違いや誤字脱字を自動で洗い出してくれるため、チェックの大幅な時短に貢献してくれます。
ただし、完全に全ての間違いを見つけてくれる訳ではありませんので、ツールに頼り過ぎないように注意しましょう!
【Enno】
サイト内の枠内にテキストを貼り付け、「日本語エラーをチェックする」ボタンを押すと、誤字脱字部分を一括でマーキングし、候補の文章を解説付きで提案してくれます。

【Googleドキュメント】
ドキュメントでテキストを入力すると、誤字脱字などの箇所を波線で目立たせてくれつつ、正しい文章の候補も提案してくれます。

リンク漏れがないか
リンク漏れがあると、ユーザーが本来見たいページに辿り着けずにページから離脱してしまう可能性があります。
サイト内の全てのリンクがちゃんと機能しているかチェックしましょう。
特にスマートフォン表示の時のみ「ハンバーガーメニュー」があるサイトの場合は要注意です。
基本的にはPC表示でリンクが繋がっていればスマートフォンでも同じくリンクが繋がっていますが、スマートフォン表示のみ「ハンバーガーメニュー」がある場合は、PCでのチェック時にはメニュー内を見ることはありません。
そのため、PCのチェックをして問題なかったから安心。と思っていたらスマートフォンのハンバーガーメニューのリンクが繋がっていなかった・・・なんてこともあるので注意しましょう。
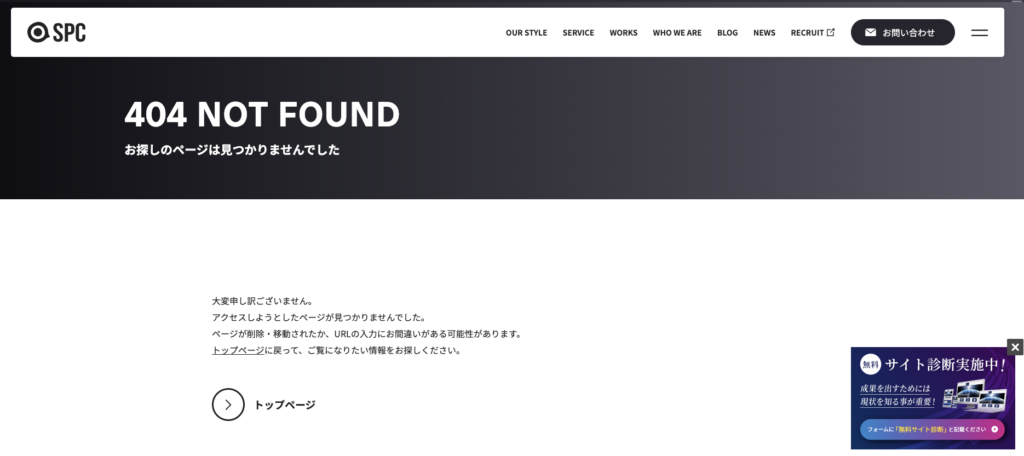
404エラーページの用意がされているか
404ページとは、リンク切れや存在していないページにアクセスした場合に表示されるエラーページのことです。
チェックの際はわざと間違えたURLを打って、404ページが表示されるかを確認します。
また、サイトのデザインに合わせてカスタムした404ページを事前に作成して用意しておくこともおすすめです。万が一、ユーザーがエラーページにアクセスしたとしても、サイト内を回遊しやすい案内を表示させることができるためです。

メタ情報・Alt情報が全ページ入っているか
この設定はWebサイトにとって重要なものですので、設定漏れをしないよう必ず確認しましょう。
特にメタディスクリプションは設定しておくことで効果的にサイト内容を訴求することができます。
詳しい設定方法は以下の記事で解説していますのでご参考ください。
ファビコン・OGP画像の設定がされているか
ファビコンとはブラウザのタブに表示される小さな画像のことです。
ブラウザのタブからも一目で何のサイトか伝えることができるため必ず設定しましょう。
OGP画像はSNS上でサイトを訴求する際に効果的です。
詳しくは以下の記事で解説していますのでご参考ください。
まとめ
いかがでしたでしょうか。
Webサイトを公開する前はバタバタすることが多いですよね。
公開直前の作業に抜け漏れがないよう、事前にチェックリストを作っておくことがオススメです。
制作するWebサイトの内容によってチェック項目は増えるため、もしかすると今回の記事内容だけでは足りない部分もあるかもしれません。
本記事では最低限のチェック事項をまとめておりますので少しでもお役に立てば嬉しいです。
次回は公開後のチェック項目について解説いたしますのでお楽しみに!






