
コーダーのKです。
最近、Welcartを利用したサイト制作がありましたので、
今回はWordPressサイトにWelcartを導入する方法をご紹介したいと思います!
Welcartとは
まずWelcartとはいったい何なのか?ですが、WordPressの自由性を保ちながらECサイトが作成できる日本初のWordPressの無料プラグインのことです。
導入のメリットとして、
- Welcartプラグインを追加するだけで無料で簡単にネットショップを始められる。
- WordPressにメニューが追加されるのみなので、WordPress使用経験がある方にとって使いやすい。
- WordPressの拡張性を生かしながらECサイト制作ができる。
- 無料テーマ、有料テーマも用意されており、気に入ったデザインが見つけやすい。
等が考えられます。
また日本初ですので日本語のマニュアルや質問可能なフォーラムがあることや、Welcart自体がオープンソースですので、カスタマイズしやすい状況が揃っています。
ECプラットフォームとして、近年ですとShopifyは台頭していますが、まだまだ日本語の情報が少なく、必然的に英語の情報を読み解く必要が出てくるのと、
海外と日本の商慣習の違いへの対応や、カスタマイズしていくには独自言語のLiquidにも触れる必要があり、
それと比較してもWelcartを導入するメリットは相対的に大きなものになるのではないでしょうか。
Welcartの利用方法
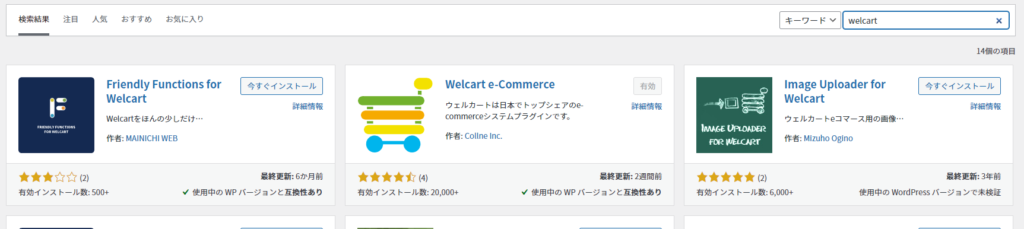
次に利用方法に関してですが、こちらはいつも通りプラグインの追加から「welcart」で検索しますと、
「Welcart e-Commerce」というプラグインが表示されると思うので、こちらをインストールして有効化します。

そうしますと、WordPress管理画面にこちらの項目が出現しますので、こちらから商品の登録や、発送方法、決済方法などの登録を行っていく形となります。
WordPressで作成を行った経験がある方ですと、商品が投稿になるのは何となく予想できそうですが、どのような構造になっているか気になるところではないでしょうか。
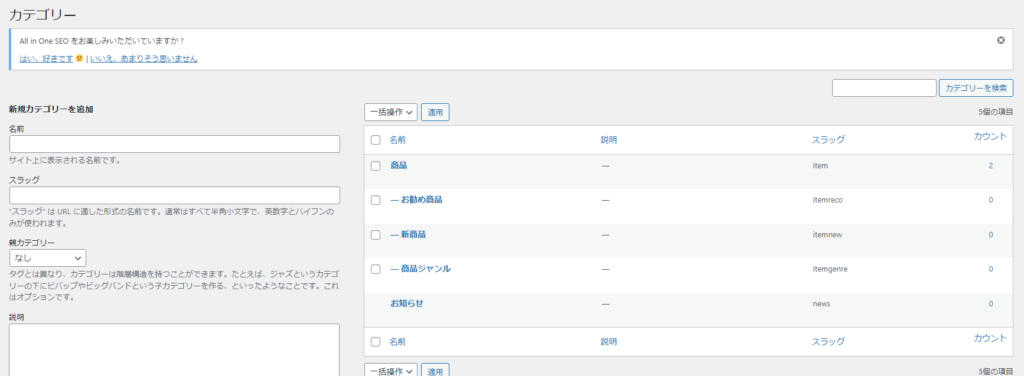
「投稿」のカテゴリーを表示するとそちらが把握できまして、プラグインが有効化された段階でカテゴリーに「商品」、「お勧め商品」、「新商品」、「商品ジャンル」が自動で追加されており、
投稿の1カテゴリーとして商品を登録していくという構造になっていることがわかりますね。

こちらは「お勧め商品」など使用しない場合は削除しても大丈夫そうですが、「商品」カテゴリーを使用して、Welcart提供のテーマを使用している場合は
商品が表示されなくなってしまうので、こちらは構造をカスタマイズできる場合以外は、削除しない方がよいでしょう。
(理想は「商品」のカスタム投稿ができて、そこにカテゴリー追加できるのがすっきりまとまる感じもしますが、、、)
また固定ページに関しても以下のように「カート」、「メンバー」が追加されています。

ここから「基本設定」→「配送設定」→「商品登録」を行えばそれだけでとりあえずはECサイトとして機能します。
またテーマに関しては以前はプラグインインストール時に「Welcart Default Theme」というテーマが自動インストールされたとのことですが、
現在はインストールされません。
公式フォーラムの情報
この辺りは公式の情報や、インターネット上の情報でも自動インストールされる旨が明記されているので、わかりづらいところです。
現在はWelcart 専用親テーマの「Welcart Basic」をこちらのWelcartストアからDLして利用する形となります。
Welcartストア
まとめ
以上、WordPressにWelcartを導入する最初の手順をご紹介いたしました。
引き続きWelcartの実際の利用方法などもご紹介していきたいと思います。






