
コーダーのKです。今回は昨今のサイト制作でよくあるSNS連携の方法をご紹介していきたいと思います。
ちなみにSNS連携に関してはJetpackを利用されていた(いる)方も多いのではないでしょうか。
Jetpackに関してはWordPressの代表的なプラグインの一つといえると思います。
しかし、いい意味でも悪い意味でも機能が多すぎて、他のプラグインと競合する可能性があることや、
プラグイン自体が重く、サイトが重くなるといわれているところや、またインストールのためにWordPress.comにアカウント登録しないといけないなどがあり、
単純にSNS連携を行いたいという場合ですと、多機能ゆえのメリットよりデメリットの方が上回ってしまうかもしれません。
ということで、今回はSNS連携を行うためのプラグイン、NextScripts: Social Networks Auto-Posterを利用し、実際にTwitter連携を行うまでをご紹介していきます。
プラグインの導入
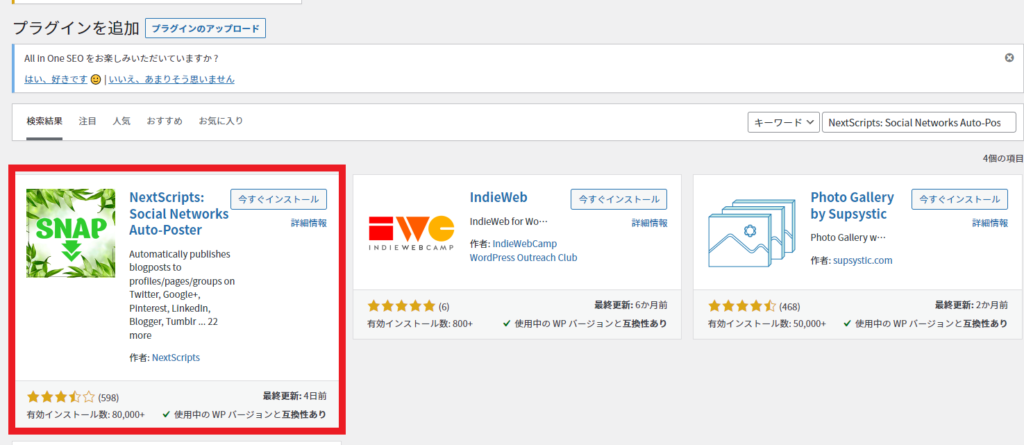
いつも通りプラグインを導入していきます。まずプラグインの新規追加画面で「NextScripts: Social Networks Auto-Poster」と検索し、インストール&有効化していきます。

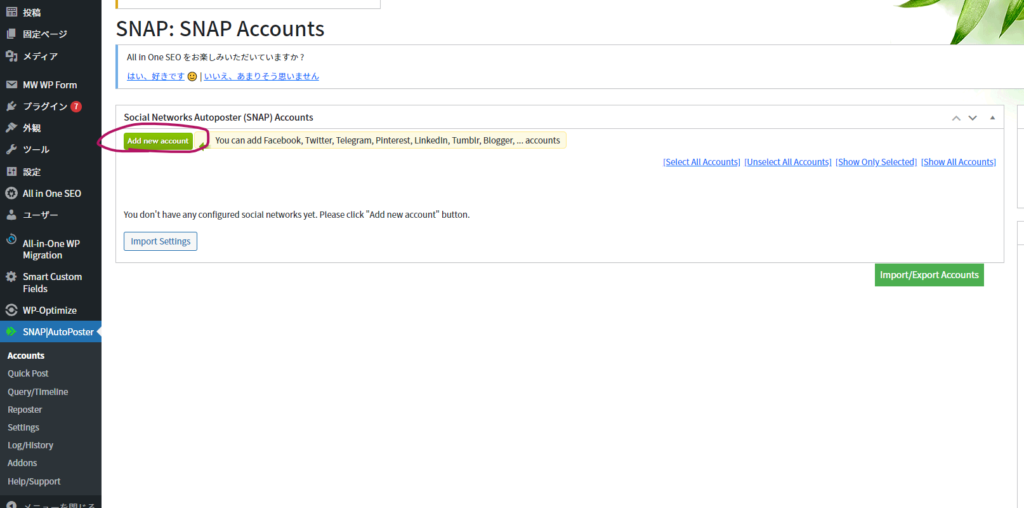
そうしますと画面左部に設定項目が追加されますので、こちらのAdd new accountをクリックします。

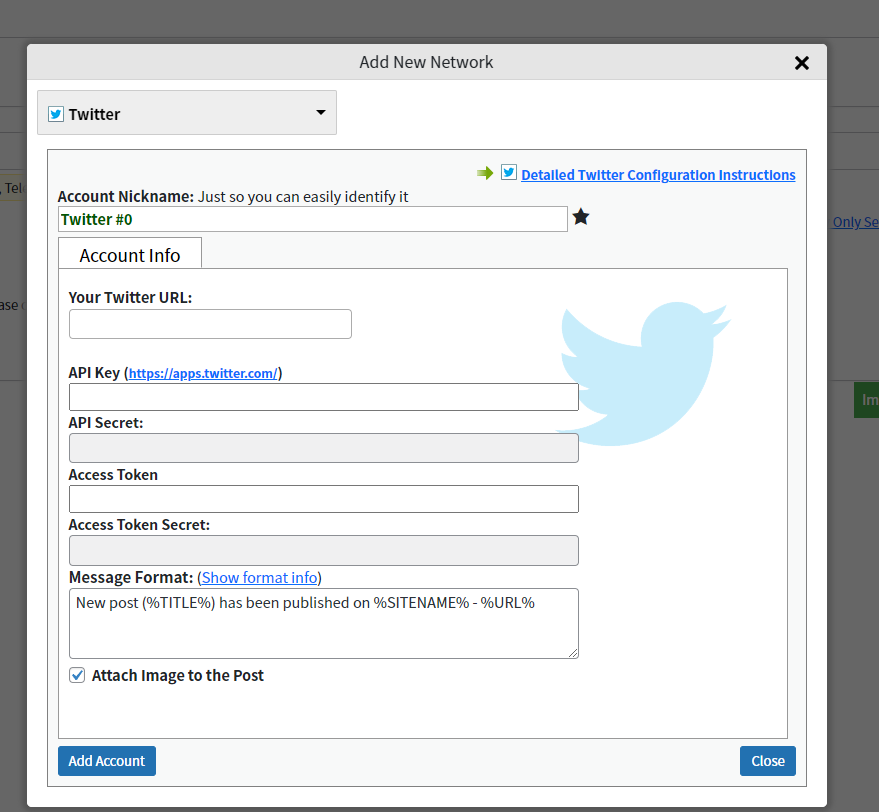
その後プルダウンが表示されますので、Twitterを選択すると以下の設定項目が表示されると思います。

ここまで確認したら次はTwitter側の作業に移ります。
Twitter側でAPI keyなどを発行する
SNS連携するためにTwitter側とAPI連携が必要ですので、こちらの情報をTwitter側で発行していきます。
ちなみに主要なSNSの連携の流れも同じような流れで、API key発行→プラグイン側に入力となります。
API key の発行のためにこちらのTwitterの開発者向けサイトにアクセスし、ヘッダーの「Developer Portal」をクリックします。
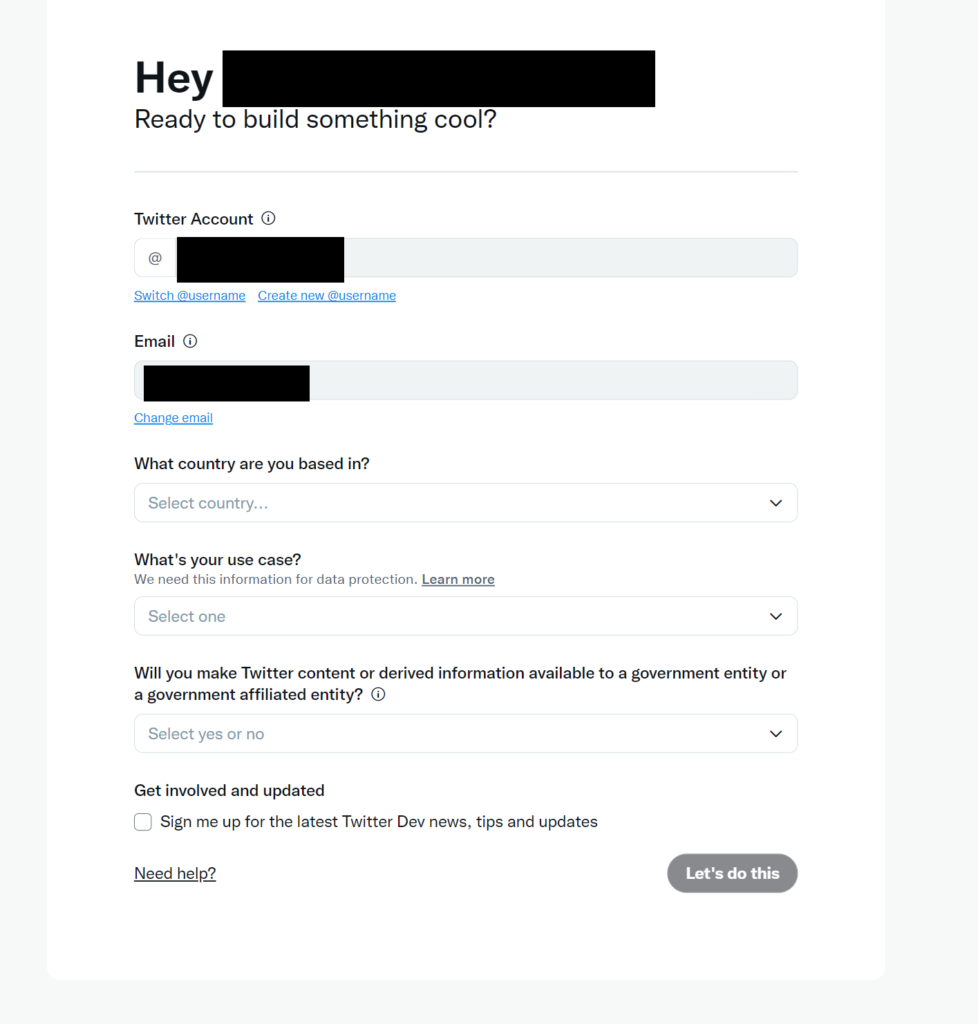
そうしますと、以下のような画面が表示されますので、必要項目を埋めます。

AccountやEmailの項目は登録情報がそのまま表示されますので、それ以降の項目、国、使用目的、お知らせを希望するかなどを入力して、Let’s do thisボタンをクリックします。
※一点注意点として、こちらの作業の段階でTwitterのアカウントに電話番号が認証&登録が必要です。(登録されていないとエラーで進めなくなる)
特にクライアントワークの場合、この辺りは先に認証しておいていただくようお伝えしておくとスムーズです。
次のページで規約が表示されますので、同意、その後、アカウントに登録のアドレスにDeveloper accountを有効化するリンク付きメールが送られますので、
そちらのメールに記載のリンクをクリックします。
※クライアントワークの場合は先方のアドレスになっているかと思うので、先方にクリック頂いて、こちら側で再アクセスすれば画面遷移します。
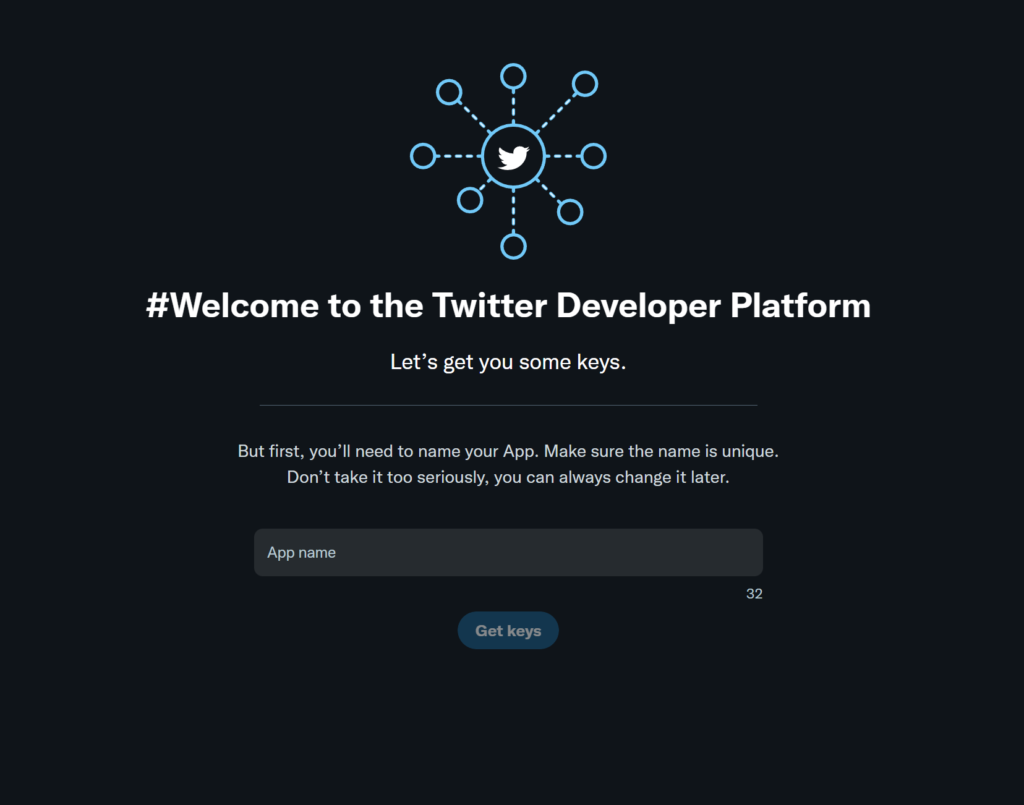
そうしますと以下画面が開くと思いますので、

こちらに好きな名前を入力しGet keysをクリックします。
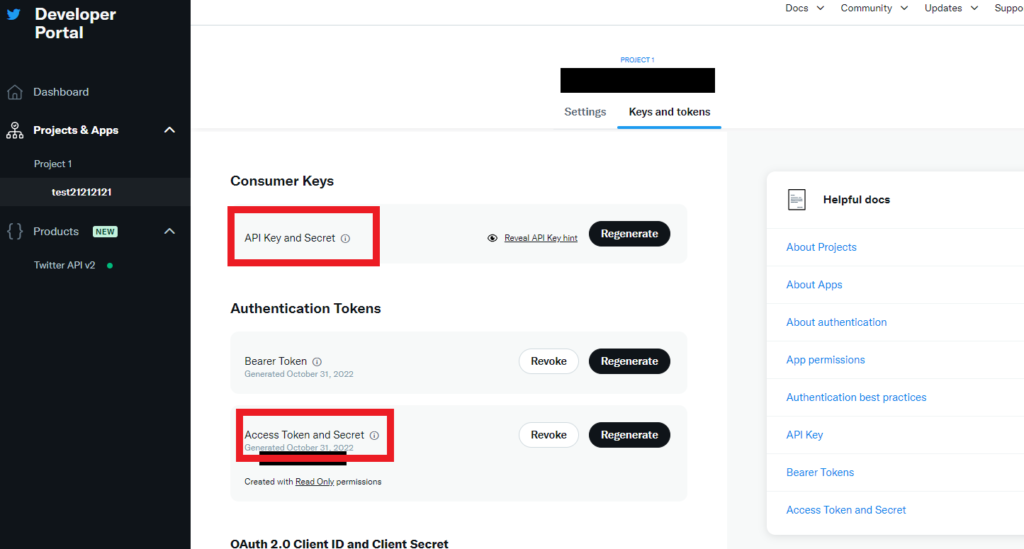
そうしましたら下記画面にAPI key、Access Tokenが表示されますので、必要情報をコピーしてWordPressの画面に戻り、プラグインの設定項目に必要情報をコピー&ペーストしましょう。

なおAPI keyとAccess Token などは一度参照すると再度確認することが出来ず、再生成することになってしまうので、必要情報はしっかりコピーしましょう!
まとめ
以上、「NextScripts: Social Networks Auto-Poster」を利用してWordPressとTwitterを連携していく方法をご紹介していきました。
Twitterの連携に関しては、API Key発行の仕様が変わり以前より手順が増えたこともあって、昔連携したサイトですと、SNSシェアが出来ていない可能性もあります。
是非、参考にしていただけると嬉しいです。