こんにちは、クリエイターのTです。
今回は「“水”を感じるサイト」というテーマに絞って収集した8つのサイトの観察、前回に引き続き後編をお送りします!
(前回はこちら)
目次
水紋のエフェクトが目を惹くサイト
Bollina(ボリーナ)|浴びる、全身美顔器。
まずは美容系シャワーヘッドのブランドサイトです。
見出しに書いた水紋のエフェクトはメインビジュアルのグラデーション背景に適用されています。
水紋はカーソルを領域にホバーさせ動かすと発生する仕様になっているのですが、見ていて心地がよく、つい遊んでしまいますね(笑)
自然とファーストビューに留まる時間も長くなって、段々と製品への期待感が高まっていくのを感じます。
また、水紋以外の部分になりますが、メインビジュアル以下のセクションではところどころ背景に水滴の画像が配置されています。
これは前編の記事で観察したサイト『8 THE THALASSO(エイトザタラソ)』でも同じく
①パララックス(視差効果)
②慣性スクロール(少し遅れてスクロールされる)
の手法がセットで使われていました。
「清潔感・繊細な美しさ」を表現したいとき、全体的に要素を引き算して余白多め&シンプルで動きの少ないサイトにすることは有効ということを感じましたが、こういったあしらい・エフェクトを”足す”ことで、余白部分によい空気感を作り出すことができるのですね!
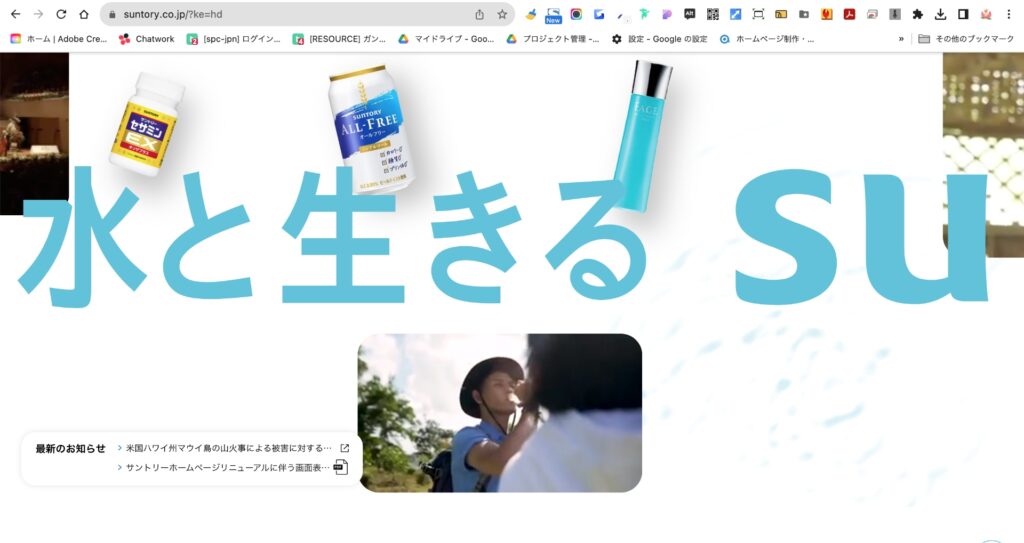
サントリーホールディングス|水と生きる SUNTORY
こちらの大手飲料メーカーの総合サイトにも、前述サイトと同様メインビジュアルの背景に水紋エフェクトが適用されていました。
水紋エフェクトはメインビジュアルのみ出現し、それ以下のセクションでは使われていない、という特徴も同じくです。
…ということは”ユーザーが遊べる要素”を取り入れるのは、サイトを訪れた際のフックになることを意識しているのかなということを感じます。
そのため、こういった動きの部分はデザインがある程度固まってから検討する必要があるのかもしれないですね。
エフェクトやアニメーションを検討するときにも「ただおしゃれだから・カッコイイから」といったことでなく意図をもって採用することを考えると、サイト全体の説得力にも繋がっていくのだと気づきました。
没入感が楽しめるコンテンツのサイト
ここから2つはサイトの企画自体がファンタスティック(?!)で、非常に没入感が高いコンテンツのご紹介です!
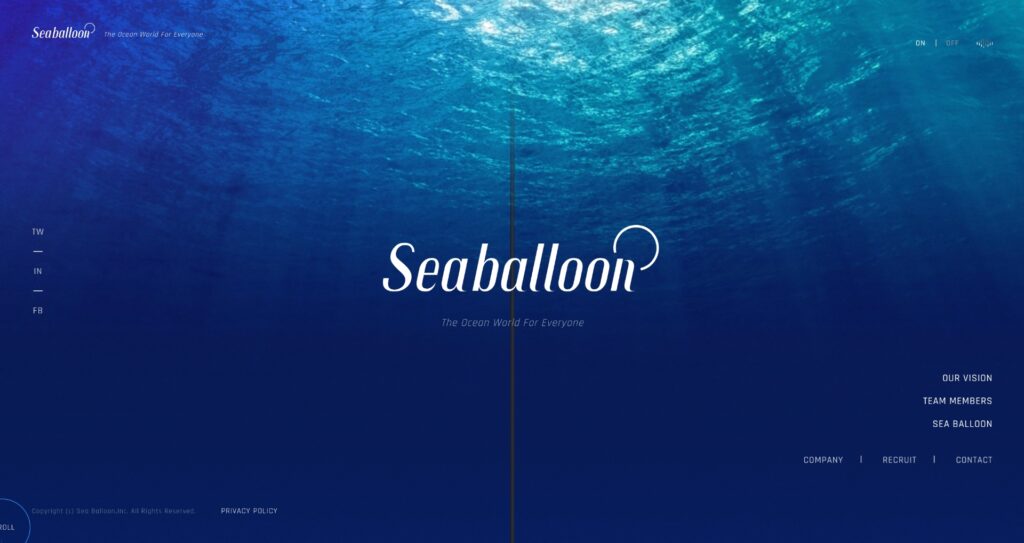
株式会社Sea Balloon(シーバルーン) 公式サイト
シーバルーンという乗り物を製造し、海中旅行を提供している企業のコーポレートサイトです。
私はサイトを見るまで存じあげなかったのですが、映画や某テーマパークで有名な『海底2万マイル』のようなイメージの、まさに夢のような乗り物ですね…!乗ってみたい!
深海に潜っていく様、深くなるにつれてどんどん深みを増していく海の青色、海中でコポコポと音を立てながら上昇する水泡などが全て1ページ内で表現されています。
ユーザーにさせる動きはほぼ縦のスクロールのみですので余計なことを考えず、すぐにサイトの世界観に没入できますし、何より「海に潜る」というサービス内容にピッタリなデザインだと感じます。
今回のテーマに沿った”水”については、一定の間隔で出現する水泡のアニメーションがとても印象的です。
よく見ると水泡のかたまりごとに上昇のスピードが異なり、上辺のほうにいくにつれ(ごく僅かにですが)左右に分散しながら消えていきます。
リアルな水泡も上昇するにつれて分散していくと思うのですが、こうしてリアルな情景に近づけて再現されているのを見ると心が揺さぶられますね…!
話は逸れるのですが、BGMやイメージ映像の再生など、音の出るものに関してユーザーファーストな機能にすることってとても大切ですね。
こちらのサイトでも、サイト表示前にユーザーがBGMのON/OFFをセレクトできるようになっていたり、あるセクションまで降りたらカーソル自体に再生ボタンを出現させるといったアクションになっていました。
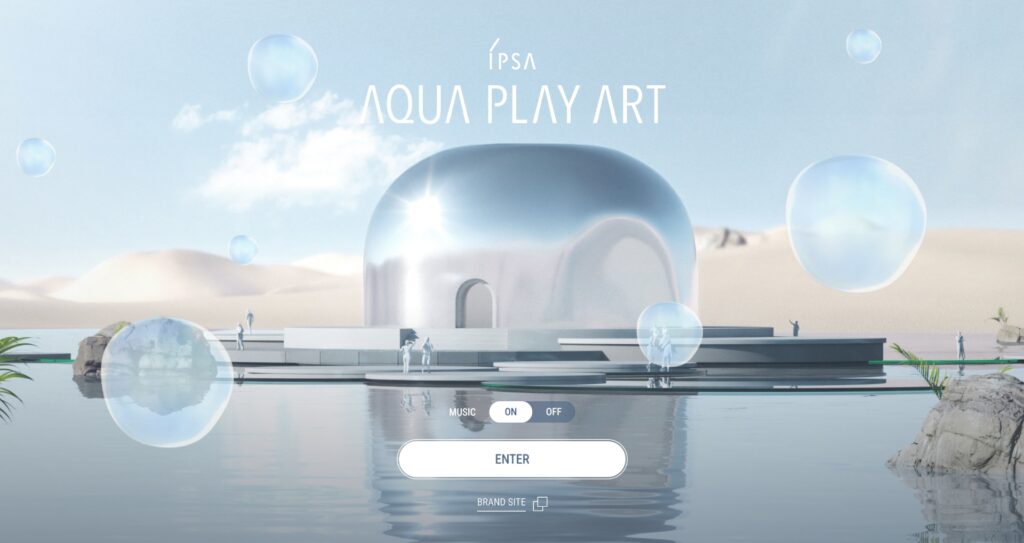
AQUA PLAY ART | IPSA
最後はメイクアップブランドの製品特設サイトを…今までご紹介したサイトとはちょっと毛色の違う、体験型のコンテンツとして遊ぶように楽しめるサイトです。
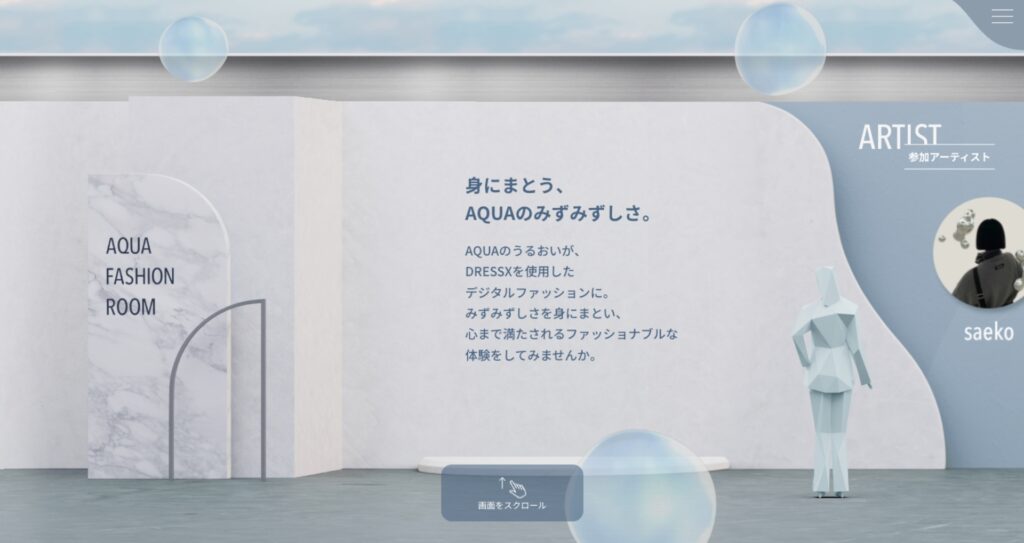
現代アートな雰囲気をまとった3Dデザインの美術館や、それを回廊している感覚の構成、そのまわりをぷかぷかと動いているアクアボール(?)のデザインが素敵だったので、番外編として選んでみました!
扉ページをENTERで入っていくと、サイトのコンセプトである美術館が出現。スクロールの動きに合わせてギャラリーを回廊するかのように閲覧できます。
ギャラリーにあるものは、製品にインスピレーションを受けて制作されたARフィルターアートのサンプル映像。(残念ながらモバイル版で遊べるエフェクトのためPCでは体験できないようです)

”水”の表現には、流線のあしらいや大理石のモチーフ、ブルーグレー系の配色を並行して使うことで、こういった無機質になりすぎない洗練されたトーンを演出することができるのですね。
覚えておきたい組み合わせだなと思いました…!
おわりに
いかがでしたでしょうか?
“水”を感じる8つのサイトを前後編に渡って紹介させていただきました。
収集していてすぐに気がついたのですが、総括すると“水”を感じるデザインは美容系プロダクトのサイトが非常に多いように感じました!あと、飲料系!
製品・サービスの特徴を捉えてデザインのアイデアに活かすことで、ターゲットがより具体的にイメージしやすくなり感情に訴えることができます。
大枠であるコンセプトからあしらいなどの細部まで、しっかりと意図を汲むことの大切さを改めて感じました。
こちらを読んで少し涼しく爽やかな気分になっていただけたなら幸いです。
最後までお読みいただき、ありがとうございました!