こんにちは、クリエイターのTです。
過去のブログにも投稿しましたが、私は多機能クラウドアプリ「Notion」を愛用しています!
Notionは非常に自由度の高いツールのため、仕事だけでも本当に色々な情報をまとめて置いておけて重宝するのですが、プライベートでもアイデア次第で色々なことができます。
最近の私は「買い物リスト」「家計簿」「保存食管理シート」など日常に役立つジャンルの管理ページを、有料・無料のテンプレートを色々探してきてはアレンジする形で使っています。



さて、本題に入りまして…私は先日少しお暇をいただき大阪旅行へ行ってきました!
今回はその「旅行」に役立つNotionの使い方をシェアしてみたいと思います!
目次
Notionでつくる、旅のしおり
はじめに、旅プロジェクト管理のために用意するページをざっとお見せしていきます。

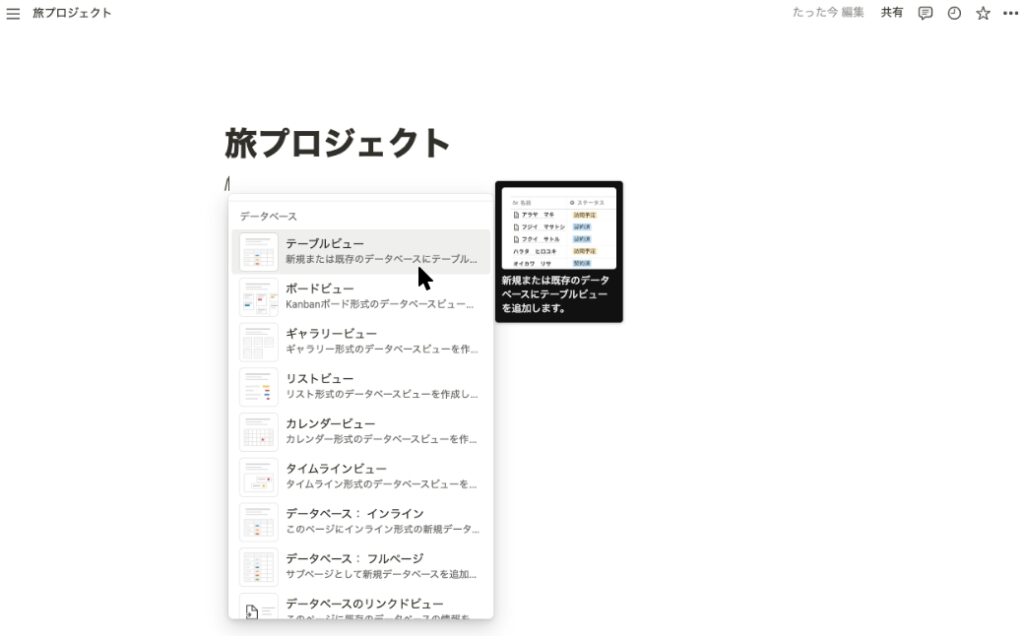
まずは上記のような旅プロジェクトのページをまとめるためのページを用意します。
昨年の北海道旅行から使い始めたのですが、ここに旅の軌跡が残っていくのが一つの楽しみであります笑
この「旅プロジェクト」ページの内容部分には「テーブルビュー」と呼ばれるリストを埋め込んでいて、ここでプロジェクト名を記したページをリスト化しています。
リストの子要素は全て自動で「ページ」になってくれるので操作は簡単です!(後ほど手順を記載します)

リストに入れたページを「開く」ボタンで開きます。すると、

プロジェクトページの中身に遷移されます。
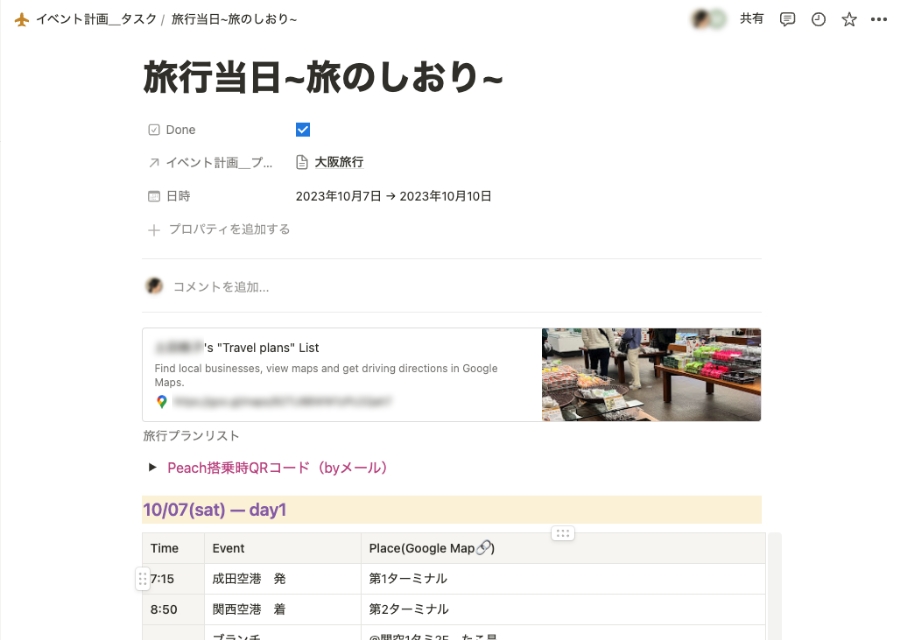
中身には、後述する「テンプレートページ」に作成した内容が自動で反映され、ここで旅行準備のタスク管理をしていきます。
このページ内にも「テーブルビュー」を埋め込んでいて、別で用意した「旅タスク」データベースをリレーション(=別ページのテーブルビューを呼び出し)しています。
そして、この「タスク」ビューの一番下に作成したページこそが、このNotion旅プロジェクト管理で一番楽しい「旅のしおり」です!!!

ちなみにNotionは共有機能もあり、管理権限も細かくカスタマイズができます。
一緒に旅する家族や知人にこのプロジェクトページをシェアするだけで旅の準備もスムーズになりますので、使わない手はありません…!
作り方
ここでは、簡単にそれぞれのページの作り方を紹介していきます!
①「旅プロジェクト」ページを用意
新規ページのスペース内で「/」を入力するとNotionのツールボックスが出現するので、ここの「データベース/テーブルビュー」を選んで新規ビューを配置します。

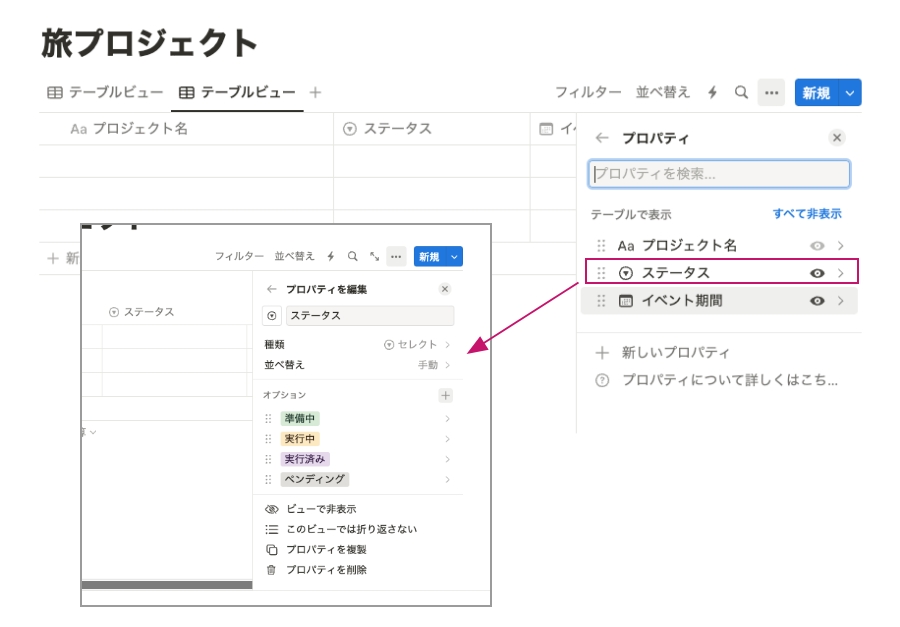
ビューのプロパティメニュー(3点のミートボールメニュー内にあります)から「名前」「セレクト」「日付」を呼び出して、タイトルやプロパティを編集します。
「セレクト」は名称を“ステータス”とし、準備中・実行済み・実行中・ペンディング、などとステータス名を編集します。
(ステータスを入れることで、フィルター機能で実行済みのプロジェクトを非表示にしたりできて便利です!)

②「旅タスク」ページを用意
別ページとして「旅タスク」のページを作り、①と同様テーブルビューを作成→プロパティメニューを編集します。
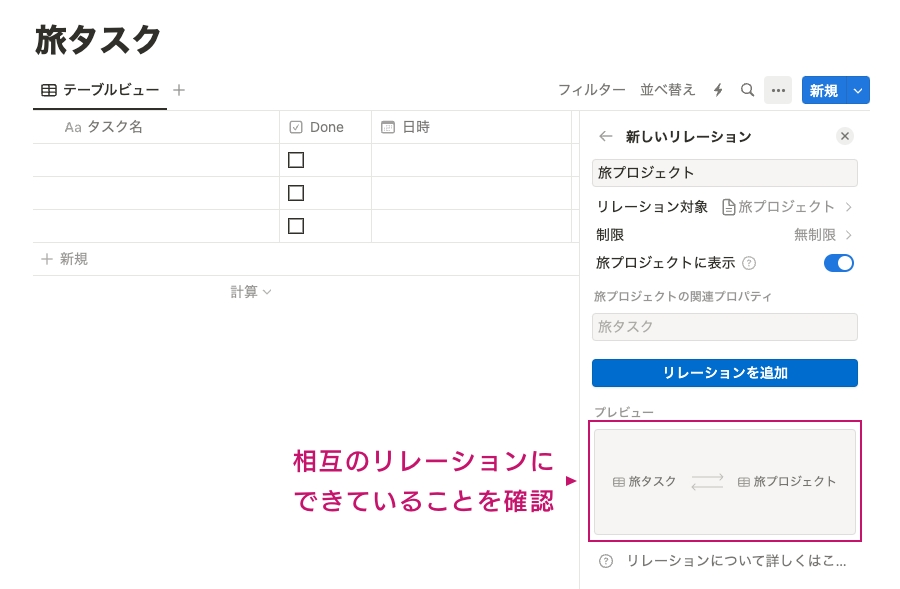
こちらのプロパティは「名前」「チェックボックス」「日付」「リレーション」を設定し、リレーションは①で作成した「旅プロジェクト」内のデータベースを呼び出します。

③「旅プロジェクト」テンプレートを用意
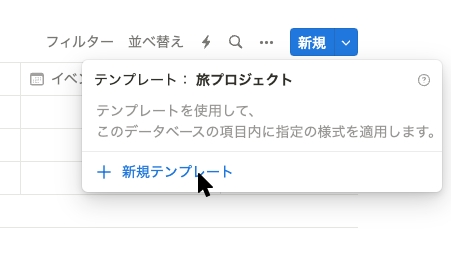
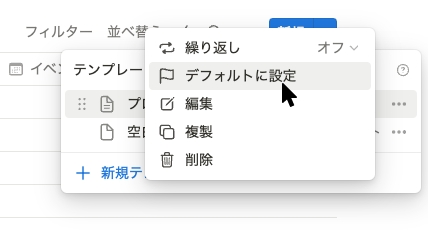
「旅プロジェクト」に戻り、「新規」ボタン横にある「v」マークを押して「+新規テンプレート」を選びます。


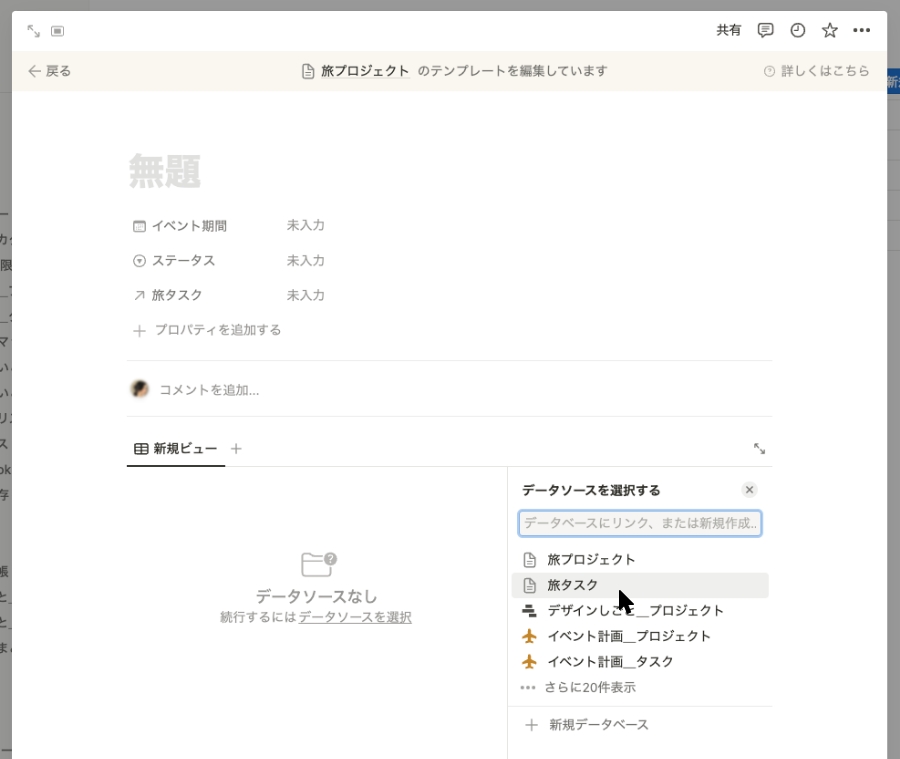
★の部分が出ていればテンプレート作成・編集画面です。

上記のようにテーブルビューを配置し、設定から②で作成した「旅タスク」データベースを呼び出します。
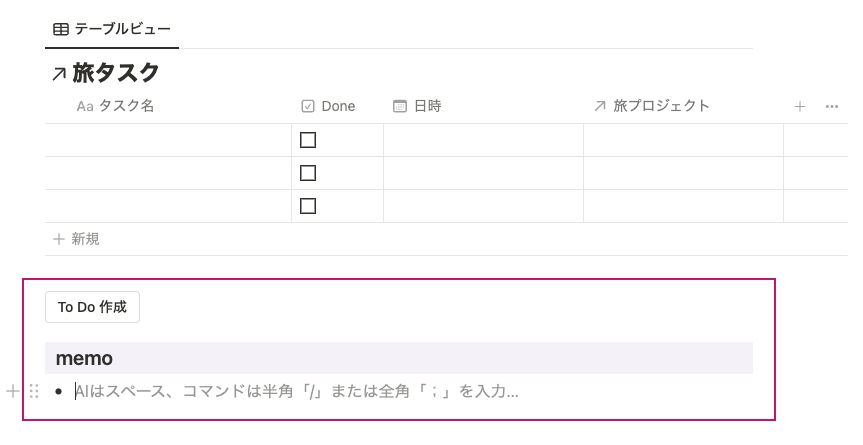
またデータベースの下には、さらにNotionの入力機能を使ってmemoスペースやボタンを配置します!

この「ボタン」が非常〜〜〜に優秀でして、このあと実際にタスクを入力する際に大変役立ちます!!!(後述します)
作成したテンプレートはデフォルトに設定しておくと、「新規」ボタン押下でテンプレートを使ったページ作成ができます。

下準備はこれで完了です!
使い方&おすすめポイント
①「To do作成」ボタンを配置!
ここから新規プロジェクトを作成し、タスクを実際に入力していけばいいのですが、旅行の準備って毎回やることは大体同じですよね…
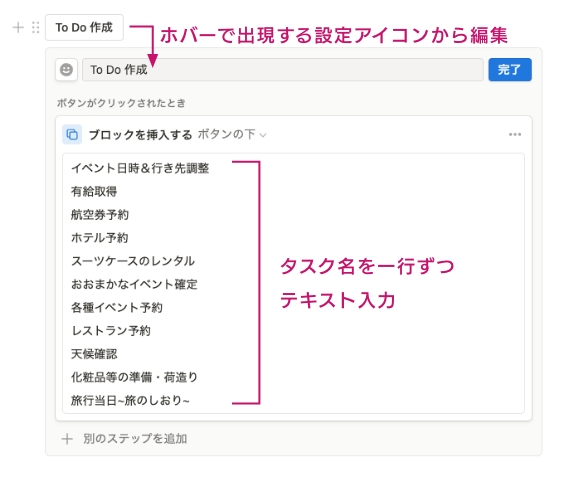
ってことで、先程のテンプレートにはビューの近くに「ボタン」機能を使って「To Do 作成」ボタンを配置し、ワンタッチで済ませられるようにしました!
まずはボタン機能を呼びだし、編集モードで「ブロックを挿入する」を選んだら、タスクを1行ずつ羅列していきます。

編集が完了したら、ボタンをクリックしてみましょう。

すると、こんなふうに一行ずつブロックが分かれたテキストがボタン直下に置かれました!
これらを全部まとめて、上部の「旅タスク」ビューにドラッグします…

はい!To Doチェックリストが爆誕しました!!!
この機能、個人的にはテーブルビューでタスク管理するときのマストアイテムです!
シンプルながら、便利すぎる!!!
ちなみに、「旅タスク」に作成したタスクは1つずつがページの機能として使えるので、下調べしたサイトのリンクや持ち物リスト、メモ書きなど、Notionの強みを最大に活かして自由に使っていくことができます。

②「旅のしおり」は「テーブル(表)」機能で美しく
最初に中身をお見せした「旅行当日〜旅のしおり〜」には、「テーブル」というページ機能を使ってタイムスケジュールをつくるのがおすすめです!

テーブルビューとはまた別の機能。簡単な表がNotionで作成できます!
③「デジタルしおり」ならではのリンク機能を使う!
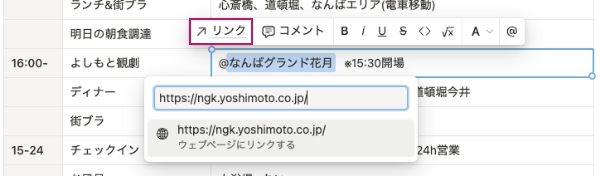
Notionは文字にリンクを貼るのも簡単にできるので、関連するサイトなどをリンクさせておくとデジタルならではの、操作性バツグンのしおりになります!

リンクさせたい文字を選択するとメニューが出現。「リンク」からURLを入力できます。
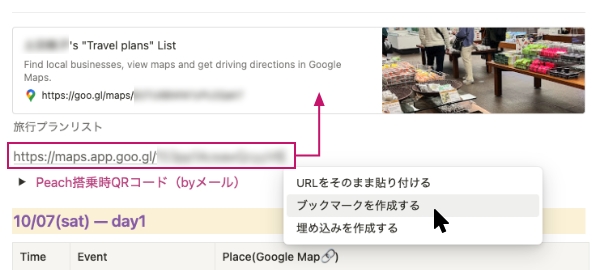
④googleマップをブックマーク機能で配置!
NotionはURLをベタ打ちするだけで「ブックマーク機能」を使ったリンクボタンを作成することができるのですが、私はこれを使ってgoogleマップに保存した「旅行プラン」リストを配置しています!
Notionしおりから1タップでgoogleマップの保存リストに遷移できるので便利です!

おわりに
いかがでしたでしょうか?ちょっと盛り盛りにしすぎたかもしれません…笑
今回はコーヒーブレイク的な内容でお送りしましたが、実はこちらの使い方、そっくりそのまま仕事のプロジェクト管理に役立てることもできます!
…というより何を隠そう、ページ間のリレーションあたりは仕事用のタスク管理をアレンジして作りました笑
リレーション自体は理解するのが少し難しいかもしれませんので、Youtubeなどで解説動画を観るなどして理解を深めるのが良いかと思います。
そこさえクリアになれば、今回の「旅プロジェクト」「旅タスク」ページを相互でリレーションする部分を使って仕事用管理ツールに早変わりさせられるかと…!
こちらを読んで気になった方はぜひ一度Notionを使ってみてくださいね!
最後までお読みいただき、ありがとうございました。
【多機能クラウドアプリNotion】おすすめの使い方
↑過去の投稿はコチラ
【カスタム自由自在】マルチ管理ツール「Notion」を使ってみた
↑社内制作メンバーのNotion関連投稿はコチラ!