目次
1.DTPから抜け出せないweb
企業にとってwebの良さとは何でしょうか?
多くの方が考えているwebの良さとは、
- 情報をすぐに更新できること
- 費用を抑えて宣伝等をできること
- 効果測定ができること
このような物があります。ですがこれらは実はDTPと比べてのメリットと言えます。
DTPとはご存知の方も多いと思いますが、簡単に言うと雑誌などの印刷物を指します。
webサイトが一般に普及して20年近くが経ちますが、いまだにDTPと比較してのメリットが多く言われるのが現状です。
サイトやページを新規で作ること、リニューアルすることなど。これらはwebサイトの作り方でも同様です。
これらの取り組みまずの段階としては以下のような物があります。
- ページ構成を考える
- 構成を固めていく
- 制作やデザインをスタートする
ここまででもそれなりの時間が掛かり、公開して得た結果に対しての修正は、webと言えどすぐにはできないのです。
これはビジュアルだけでなく、使い勝手といったUI、システムの動きについても同様なのです。
2.高速でPDCAをまわすメリット
DTPを基準にせずに、webだけのメリットを高めていくためには、
- 計画を立てる
- 公開をする
- 分析結果を基に修正を加える
- 再度公開する
といったようなPDCAの流れを高速化する必要があります。
またPDCAサイクルをご存知でない方もいると思うため、簡単な解説もしていきたいと思います。
【PDCAサイクルとは?】
P:plan(計画を立てる)
D:do(実行する)
C:check(評価をする)
A:act(改善・行動する)
大きく分けるとこのような流れになります。本当はこの作業一つ一つをさらに細かく分ける必要があります。
この流れを行い、継続的に改善をする事ができます。そしてweb上ではこのサイクルをなるべく効率的にかつスピーディーにおこなう必要があります。
それでは話を元に戻しますが、例えばwebサイトをリニューアルすると言った計画を立てます。そして「目標は半年後にリニューアルする」とします。しかし、半年後のリニューアルを目標にするのでは遅いのです。
半年後、そこからまた情報を集めて次のリニューアルで修正する、という流れでは競合との差はつきません。
これを解消する手段として、重要と言えるのがABテストでしょう。ABテストは複数のパターンを用意し、実際にWeb上で公開することで、ユーザーの実際の行動から最も適切なものをユーザーに選んでもらえるからです。
webマーケティングにとって、いちばん重視したいのはコンバージョン(問い合わせ・商品やサービスの購入など)です。
しかしそのコンバージョン数の増加やCPAを抑えるためには、そこに至るプロセス、滞在時間など別の指標に注目する必要があります。そしてその細かな分析も必要です。
ABテストと言えば、デザイン等のクリエイティブな面を比べると思われがちですが、HP上のボタンの配置など、UIのチェックでも活用されています。
3.専用ツールでABテストを行う
ABテストには、さまざまなやり方がありますが、厳密なテストをするためには専用ツールの利用が良いでしょう。
アメリカ大統領選で活躍したグロースハッカーによる「Optimizely」は代表的なツールです。制約はありますが、無料で使えるプランもありますので、導入のハードルも低くなっています。
GoogleアナリティクスにもABテストがおこなえる「ウェブテスト」というメニューがあります。
「Optimizely」と言った専用ツールは、ページを複数用意することなく、パーツ単位で変更を加え、テストができるのがメリット。
一方、Googleアナリティクスの「ウエブテスト」は、複数ページを用意しなければいけないという使いにくさがありましたが、javascriptを使ったパーツ単位で変更を加えるテストも実装方法によっては可能になっているので便利です。
GoogleアナリティクスでABテストの行い方
今回は多くの方に馴染みのある「Googleアナリティクス」を使ったABテストの方法について解説していきます。
知っているようで意外と知らない機能であるため、ぜひ有効活用してみてください。
3-1.「レポート」を選択する
最初にアナリティクスにログインした後に左上の欄にある、「ホーム」、「レポート」、「カスタム」、「管理」の4つのうちの「レポート」を選択します。
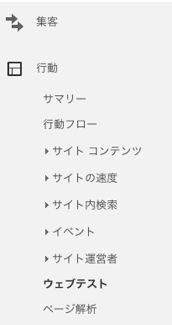
3-2.「行動」の「ウェブテスト」
次に左側の選択のうち「行動」を選択し、「ウェブテスト」をクリックしてください。
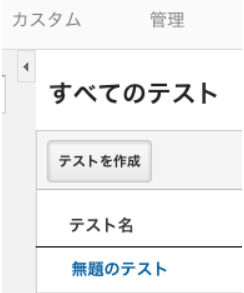
3-3.「テストを作成」をクリック
「テストを作成」をクリックしてください。
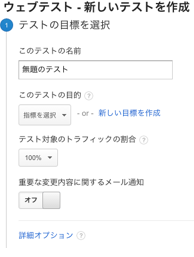
「このテストの名前」→テストの名前を選択してください。
「このテストの目的」→テストの目標を選択してください。
「テスト対象のトラフィックの割合」→割合を100%にすると、すべての訪問者がテストページに振り分けられます。その分、早い段階でABテストの結果を得る事ができます。
3-4.「詳細オプション」をクリック
次に「詳細オプション」をクリックしてください。
「すべてのパターンにトラフィックを均等に分配」→「オン」を選択しておきましょう。「オフ」にしておくと、成果の高い方に流入数が偏る傾向になってしまいます。
「最小テスト期間の設定」→「3日」、「1週間」、「2週間」と選択肢がありますが、基本的には2週間をベースにした方が良いです。3日でも十分なデータを取れる可能性はありますが、曜日ごとの変動もあるため、2週間を設定しておきましょう。
「信頼度のしきい値の設定」→しきい値を大きくするほど結果の信頼度が上がります。ですが、結果が出るまでの時間が長くなる可能性があります。ひとまず「95%」を選択しておいて問題ないでしょう。
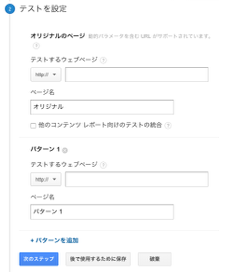
3-5.「テスト設定」
次に「テスト設定」に移ります。もともと使っているLPのURLを「オリジナルページ」に、もう一つの対象となるLPのURLを「パターン1」に記載してください。
この他にテストをしたいLPがあれば、「パターンを追加」で、URLの追加を行ってください。
3-6.「テストコードの設定」
テストコードが発行されるため、これを元々のオリジナルLPの方に貼り付けてください。
この際はhead開始タグの直後にコードを貼り付けるようにしてください。
3-7.「レビューして開始」
最後に「レビューして開始」を選択して、問題がなければ完了です。実際にLPのテストをしていって測定をしていきましょう。
4.最後に
以上の流れを行っていただくことで、webだからこそできる「高速のPDCAサイクル」を回すことが出来ます。
変化の激しいweb戦略の世界だからこそ、どんどんスピード感のあるテストを行っていくことをお勧めします。