
こんにちは。現役Webディレクターの根谷です。
4月が過ぎ、新入社員もだんだんと業務に慣れ、業務をすこしずつこなすようになってきた時期かと思います。
新入社員のそんな姿を見ていると自身の新人Webディレクター時代を思い出します。
私は何も専門知識がない状態からWeb制作の業界に入ったので、「ピクセル」だとか「カラーコード」だとかいちいち調べるのに結構時間を浪費していました。
いろいろな作業に苦戦しながら少しずつ効率の良い方法を模索する中で「Google Chrome拡張機能」という素晴らしく便利で、誰にでも使えるツールと出会いました。新人だった時はお恥ずかしながら「拡張機能」の存在も知らず時間を大きく無駄にしていたなと思います。「Google Chrome拡張機能」を知り様々な拡張機能で「こんなに簡単に!」という感動と共にこんなことを思いました。
「もっと早く知りたかった!!」
「こんな便利なものがあるのなら誰か教えてよ!!」
と。というわけでWeb制作の実務で使える「Google Chrome拡張機能10選」を紹介させていただきます。
新人Webディレクターのほか、新人デザイナー、新人コーダーにもおすすめの拡張機能です。
目次
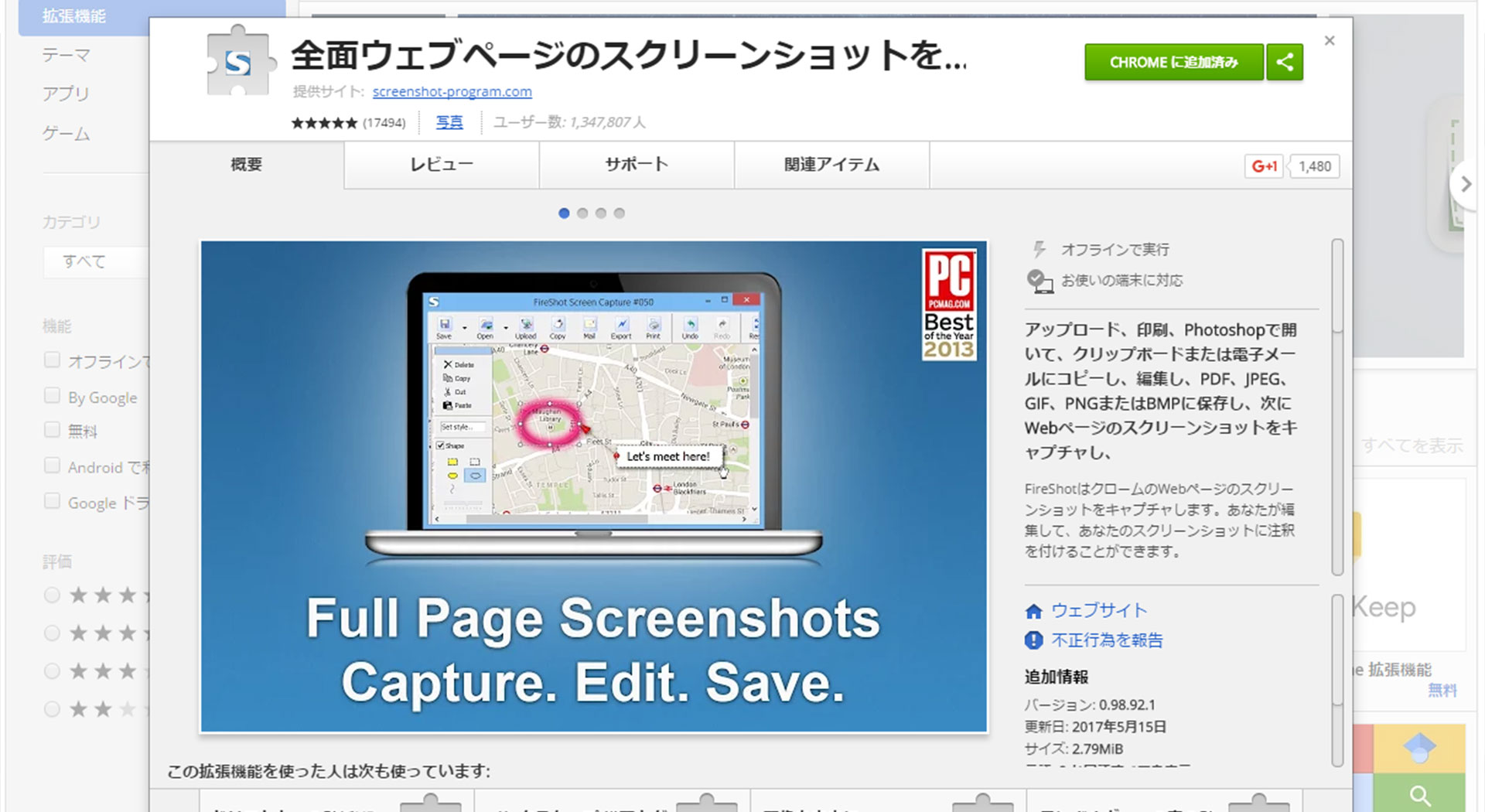
FireShot 拡張機能全面ウェブページのスクリーンショットを取る

https://chrome.google.com/webstore/detail/take-webpage-screenshots/mcbpblocgmgfnpjjppndjkmgjaogfceg
FireShotはクロームのWebページのスクリーンショットをキャプチャします。あなたが編集して、あなたのスクリーンショットに注釈を付けることができます。
FireShotの活躍シーン
キャプチャーツールその1です。ブラウザに映っている画面以外も全画面をスクロールしながら上から下まで全画面をキャプチャしてくれます。またそのままのファイル名で保存する時、ファイル名にキャプチャするサイトのURLも記載されますので、キャプチャしたサイトのURLのメモを取り忘れてしまっても安心。とても便利です。
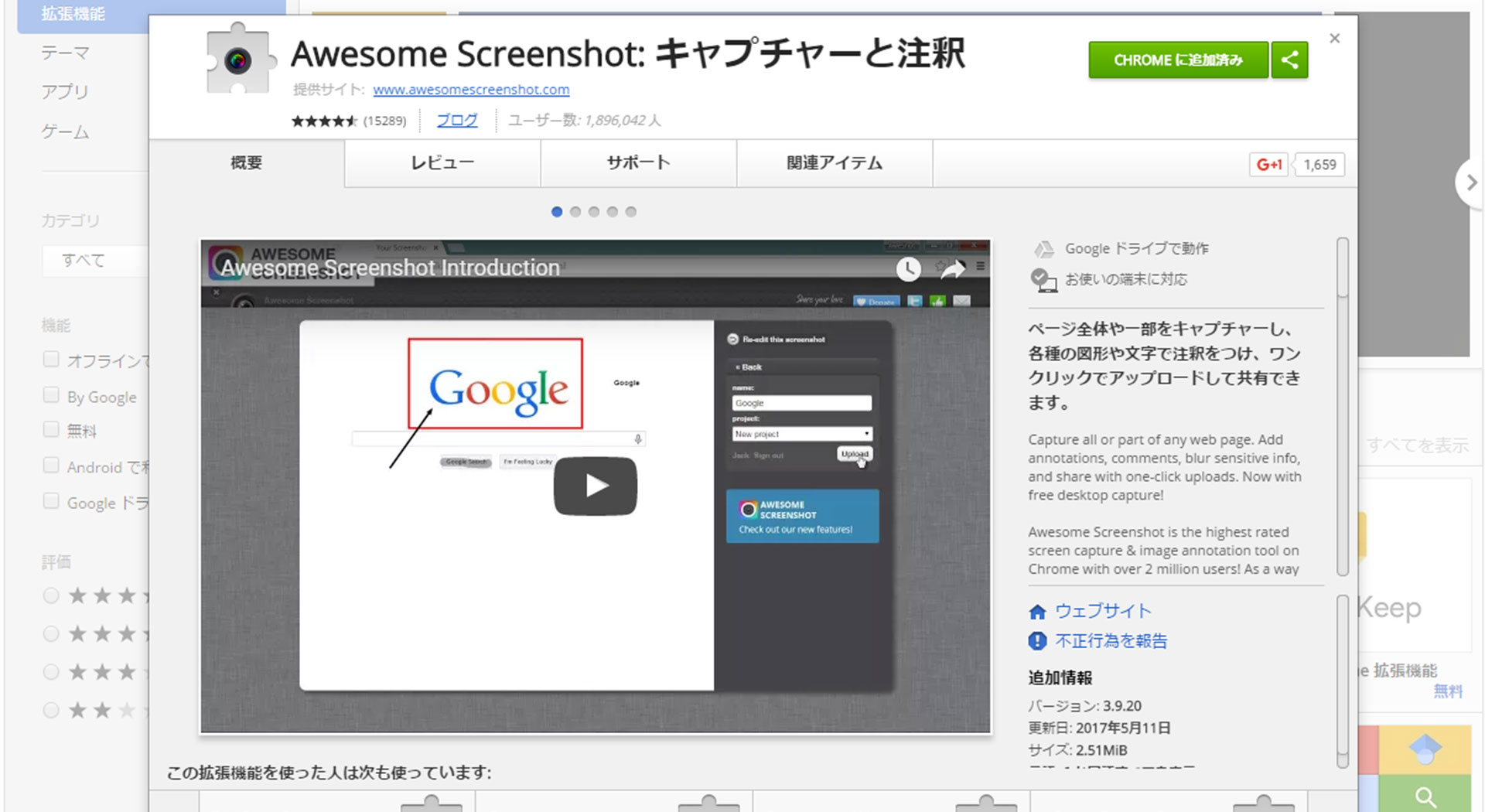
Awesome Screenshot キャプチャーと注釈

https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpm
ページ全体や一部をキャプチャーし、各種の図形や文字で注釈をつけ、ワンクリックでアップロードして共有できます。
Awesome Screenshotの活躍シーン
キャプチャーツールその2です。先に紹介した「FireShot」もいいのですが、キャプチャした画像にメモを書き込みやすいという利点が「Awesome Screenshot」にはあります。軽い修正指示であればこの拡張機能でキャプチャとともに一言書いて作成終了です。
Page Ruler

https://chrome.google.com/webstore/detail/page-ruler/jlpkojjdgbllmedoapgfodplfhcbnbpn
ピクセルの寸法と位置を取得し、任意のWebページ上の要素を測定するルーラを描画します。
Page Rulerの活躍シーン
Webサイトのパーツをpxで計測できます。有名なサイトをこのツールで計測しておいて、クライアントとのサイト幅を決める打ち合わせでさらっと参考で提示してみると打ち合わせもスムーズです。
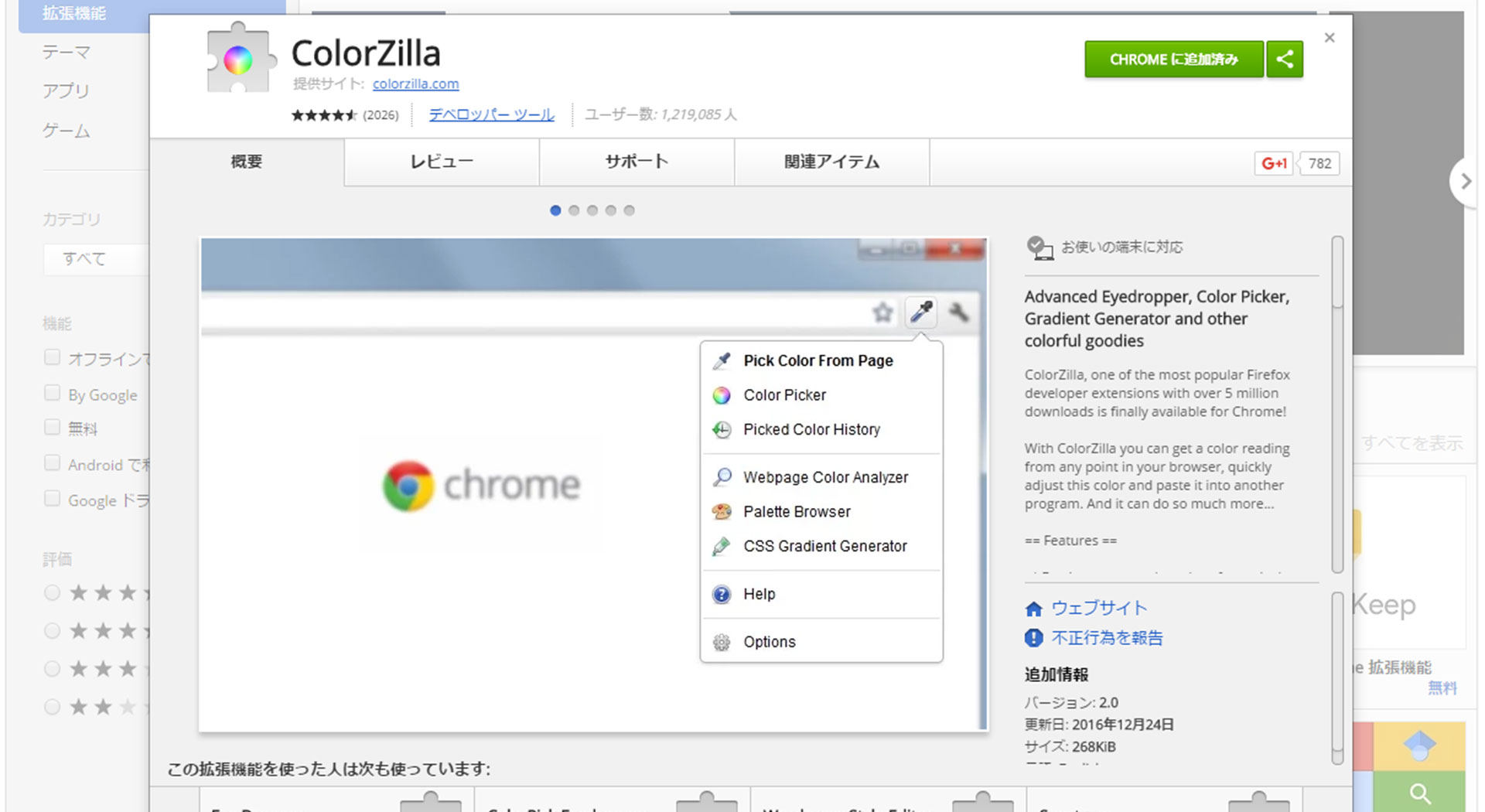
ColorZilla

https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
高度なスポイト、カラーピッカー、グラデーションジェネレータ
ColorZillaの活躍シーン
デザインの修正指示の際に、この拡張機能で簡単にカラーコードを実際のWebサイトから調べることが可能です。参考サイトで使用したいカラーが明確な場合は、抽象的なイメージで色味の修正指示を出すのではなく、カラーコードを指定することでデザイン調整の頻度も減りスムーズなデザイン制作につながります。
WhatFont

https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
この拡張機能を使用すると、WebフォントをホバリングするだけでWebフォントを検査できます。それはシンプルでエレガントです。
WhatFontの活躍シーン
フォントはサイトの印象を大きく左右します。サイトを複数見ていると「何か他と違う…」というサイトと出会うことがあるかと思いますが、そんな時この「WhatFont」でフォントを調べてみましょう。Webフォントの種類やフォントサイズを調べることができます。Webディレクションの進行時にサイトのフォントサイズの調整をクライアントと行う際にも、この拡張機能で参考サイトとそのサイトのフォントサイズを記載して提案することでスムーズに調整を進行できます。
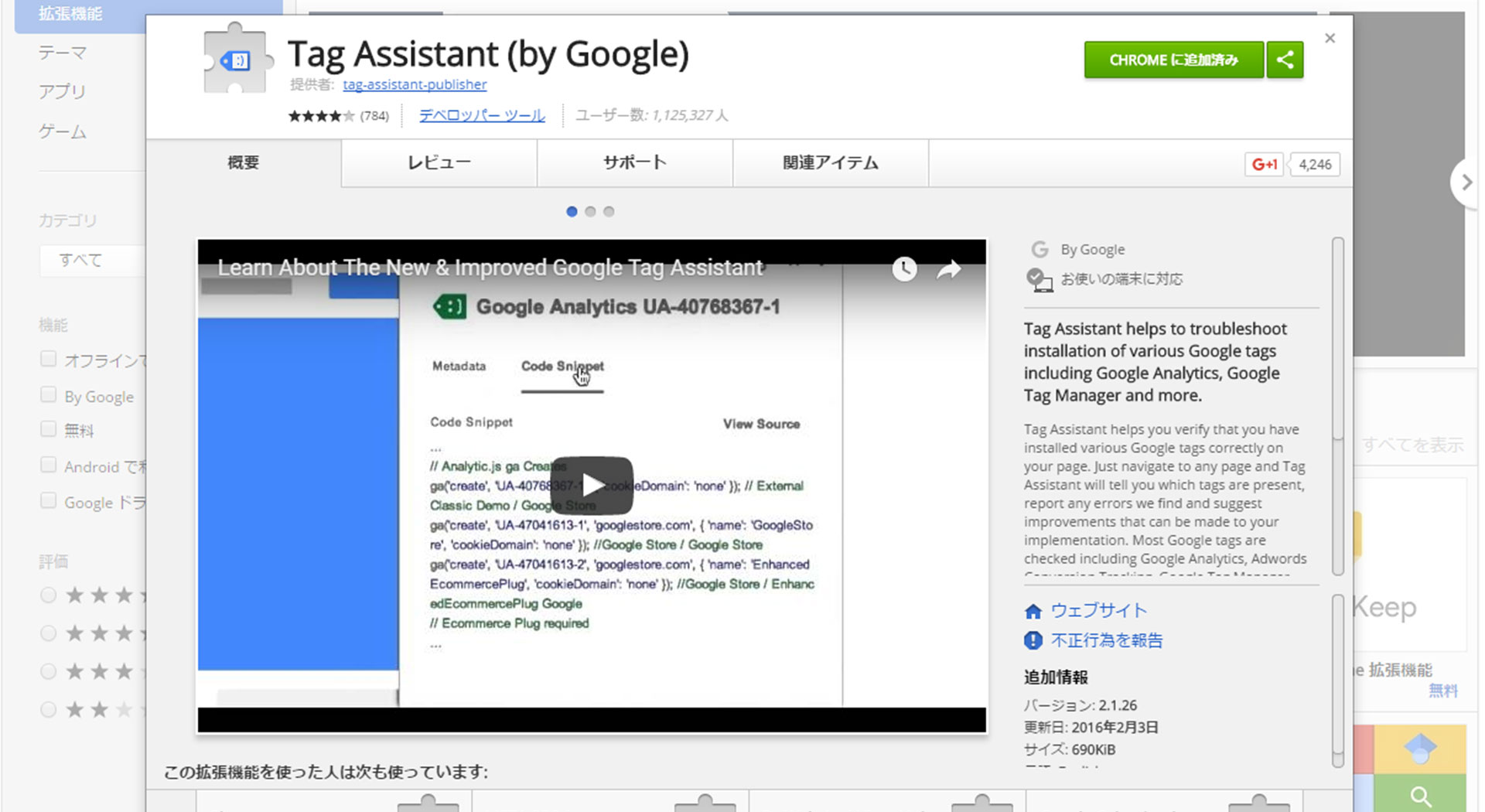
Tag Assistant (by Google)

https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk
Tag Assistantは、Googleアナリティクス、GoogleタグマネージャなどのさまざまなGoogleタグのインストールのトラブルシューティングに役立ちます。
Tag Assistantの活躍シーン
Googleアナリティクス、Googleタグマネージャを扱う際にこのツールで動作確認を行えばより確実にトラッキングコードやユニバーサルコードの埋め込みを完了できます。また解析タグのトラッキングコードを確認できるので解析に使用しているGoogleアカウントを調べるのに少し役立ちます。※トラッキングコードから該当のGoogleアカウントを特定することはできません。
Wappalyzer

https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
Wappalyzerはウェブサイトで使用されている技術を発見します。コンテンツ管理システム、eコマースプラットフォーム、Webフレームワーク、サーバーソフトウェア、分析ツールなどを検出します。
Wappalyzerの活躍シーン
この拡張機能をブラウザに取り入れておくことでWebサイトに使用しているCMSを確認することが可能です。また面白いのが、解析結果のジャンル表示「CMS」「Widget」をクリックすることで該当の内容のシェア率を確認することも可能です。
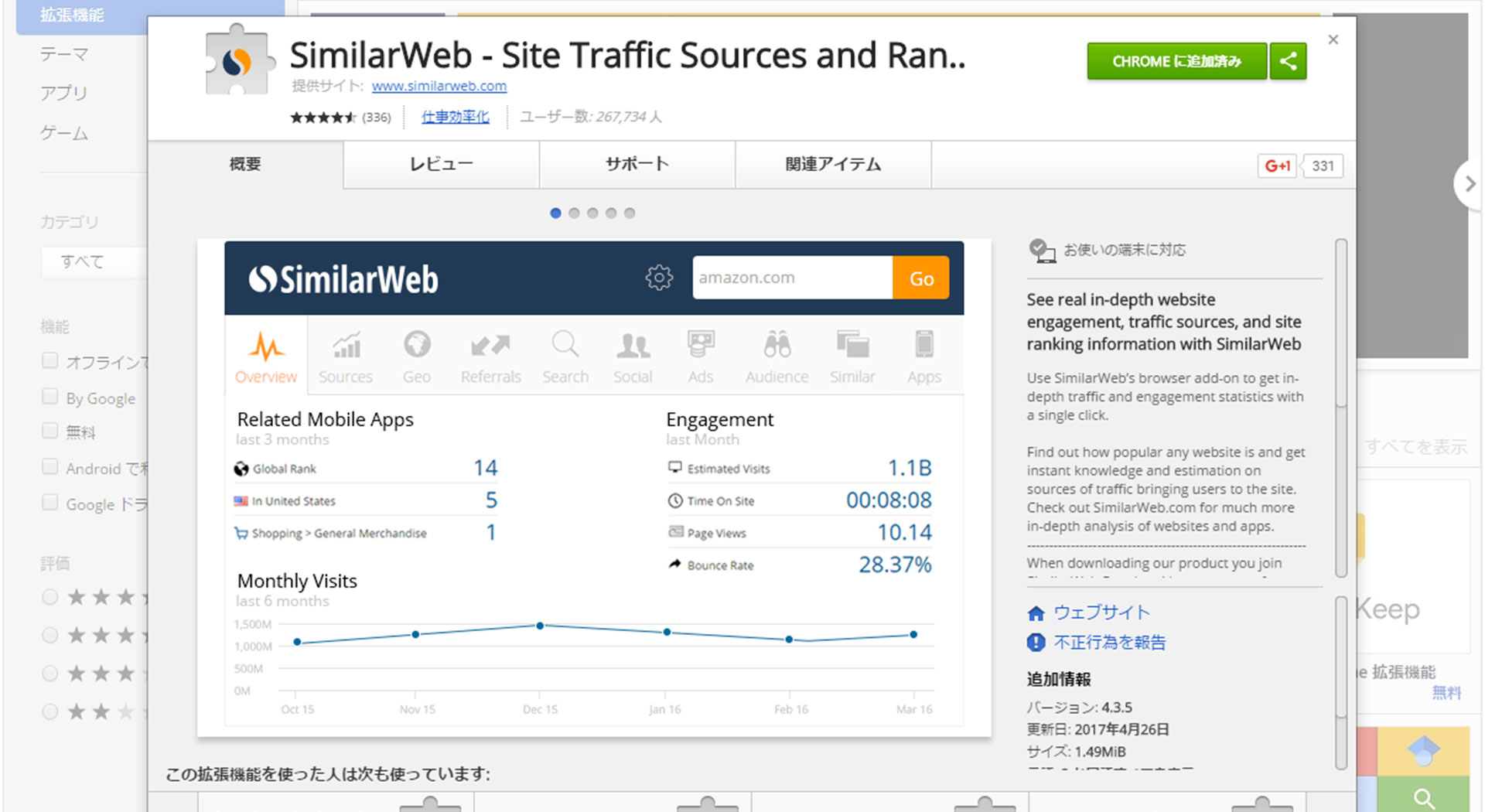
SimilarWeb – Site Traffic Sources and Ranking

https://chrome.google.com/webstore/detail/similarweb-site-traffic-s/hoklmmgfnpapgjgcpechhaamimifchmp
SimilarWebを使用して、実際の詳細なウェブサイトのエンゲージメント、トラフィックソース、サイトランキング情報を確認する。SimilarWeb.comでウェブサイトやアプリの詳細な分析をご覧ください。
SimilarWebの活躍シーン
調査したいWebサイトをこの拡張機能で調べることで「流入経路」「月間のアクセスボリューム」「平均サイト滞在時間」「平均ページビュー数」といったデータを確認することが可能です。アナリティクスを見ることができない他社のサイトの分析に役立つツールです。
Google 翻訳

https://chrome.google.com/webstore/detail/google-translate/aapbdbdomjkkjkaonfhkkikfgjllcleb
閲覧しているウェブサイトを簡単に翻訳できます。この拡張機能は、ブラウザツールバーにボタンを追加します。訪問しているページを翻訳したいときはいつでも翻訳アイコンをクリックしてください。
Google翻訳の活躍シーン
Web制作と直接的には関係しないのですが、調べ物の際に重宝します。また海外の参考サイトの内容を把握に利用できたり、英文のエラーメッセージの内容を確認したり、Whois情報を見やすくしたりといろいろなシーンで利用します。英語だからわからないとさじを投げずにまずは調べてみましょう。
Clear Cache

https://chrome.google.com/webstore/detail/clear-cache/cppjkneekbjaeellbfkmgnhonkkjfpdn
ワンクリックでキャッシュをクリアし、データを閲覧することができます。確認ダイアログ、ポップアップなどの不具合がなく、この拡張機能でキャッシュをすばやくクリアできます。
Clear Cacheの活躍シーン
Web制作で「キャッシュをクリアして確認」は基本中の基本です。たまにコーダーに修正が反映されていないので確認をいれて、結果キャッシュだったときは結構恥ずかしいレベルの凡ミスなので注意です。キャッシュをクリアする方法が幾つかあるので一番自分がやりやすい方法がやはりいいかと思います。私はWindowsなので「Ctrl+F5」でもよく確認を行います。
Check My Links

https://chrome.google.com/webstore/detail/ojkcdipcgfaekbeaelaapakgnjflfglf
あなたのウェブページを巡回して壊れたリンクを探すリンクチェッカーです。
Check My Linksの活躍シーン
Webサイトの公開前の最終確認・デバッグで各ページにデッドリンクがないかの確認作業も行うかと思いますがこの拡張機能を使用すると素早くデッドリンクの有無を判断してくれます。以外なところがデッドリンクになっている場合があるので人的な確認とともにこのツールでも確認するとより確実なデバッグ作業になります。
まとめ
いかがでしたでしょうか。Web業界はなにかと調べ物が多くて調査や確認に大きく時間を取られる業界です。便利なツールを使用し業務効率をアップして時間を節約することがとても重要だと感じます。
今回は新人ディレクター向けにおすすめのGoogle Chrome拡張機能をご紹介しました。その他にも便利な拡張機能が「Web 便利 拡張機能」と検索すると多数でてきます。
社内の後輩もChromeの拡張機能に関する記事を書いておりましたので、よろしければこちらもご参考ください。
→『Google検索・タブ管理で使えるChromeアドオン集!』
→『コーダー・ディレクター必見!デバックに使えるChromeアドオン集』
→『コーダーにオススメするChromeアドオン集!』
Google Chrome拡張機能を色々と試してみて自分に合う組み合わせで業務スピードを改善していきましょう。






