
会社によってはコーダーやディレクターが兼任していたりするデバッグ作業。
例え社内にデバッグ要員がいたとしても、最低限のチェックはしておきたいものです。
そこで今回は、新人コーダーの私が使っている、デバッグに使える Chrome のアドオンをご紹介しようと思います。
目次
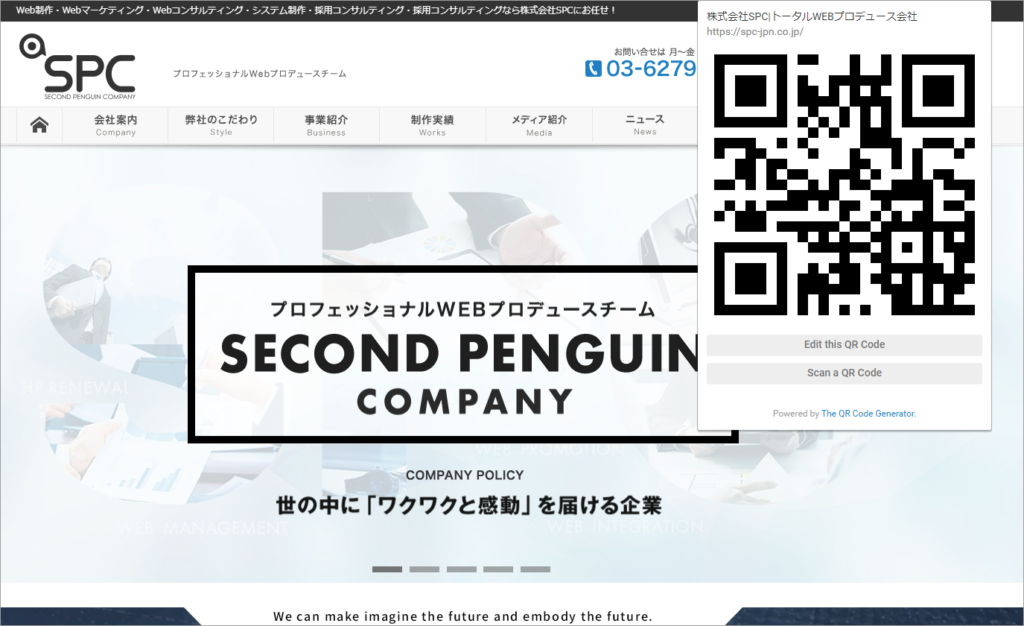
『The QR Code Extension』
【このアドオンの機能】
今見ているページURLのQRコードを作成できる。

【なぜこれを使っているか】
デバック作業で必要な、スマートフォン・ダブレットなどの実機を使った表示・動作チェック。
チャットなどで実機へURLを送るのもいいですが、社内共有のものだったりするといろいろ面倒が生じます。
ましてや手入力でアドレスを打ち込むのは面倒臭すぎる。
そんな時、URLをQRコード化してしまえば一瞬でURLを送ることができます。
QRコードリーダーのアプリは必要ですが、皆さんもちろん入れています……よね?
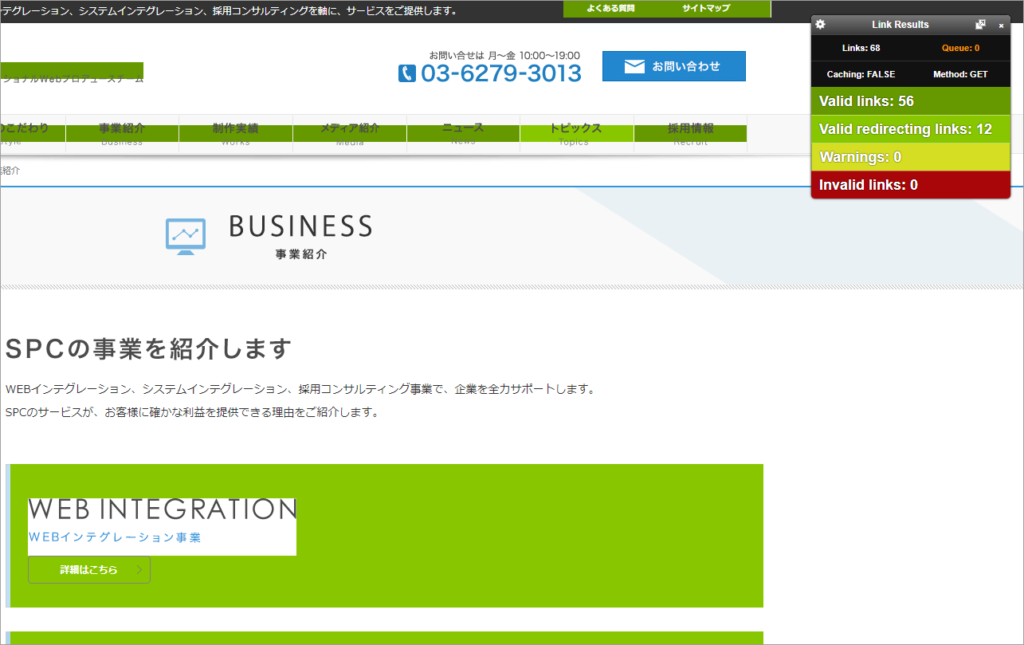
『Check My Links』
【このアドオンの機能】
ページ内のリンク切れをチェックできる。

【なぜこれを使っているか】
リンク切れはユーザービリティを下げるだけでなく、SEO的にもマイナスとなる要因です。
そんなリンク切れをワンクリックでチェックできるこのアドオンは、デバッグ時にまず使って問題解決してしまいたいところですね。
「有効なリンク」、「有効なリダイレクトリンク」、「警告」、「無効なリンク」に分けて該当箇所に色をつけてくれるので、とてもわかり易いです。
『HTMLエラーチェッカー』
【このアドオンの機能】
ブラウザー上で、HTMLの文法ミスを自動チェックしてくれる。

【なぜこれを使っているか】
「最近のテキストエディタは優秀なので必要ない」と思う方も多いかと思いますが、他人の書いたコードを修正するときなど、ミスが起こる可能性はいつでもあなたのそばに。
コーダーが一番責任を持たないといけない部分です。
しっかりチェックして、恥をかかないようにしましょう。
ただ「タグが閉じられていない」などの大まかなチェックのみで、細かいところはスルーされてしまうみたいです……
細かい文法に自信がない方は、有名ですが『The W3C Markup Validation Service』などでチェックするのがやはり一番かも。
『HeadingsMap』
【このアドオンの機能】
HTML5のアウトラインをチェックできる。

【なぜこれを使っているか】
アウトラインはHTML5でコーディングする際、とても重要な部分です。
そんなHTML5のアウトラインをチェックするアドオンとしては、『HTML5 Outliner』が有名です。
もちろんこれもとても使いやすいのですが、今回紹介している『HeadingsMap』はアウトライン構造だけでなく、見出しで使われているタグ・セクション構造までチェックできるので、よりオススメです!
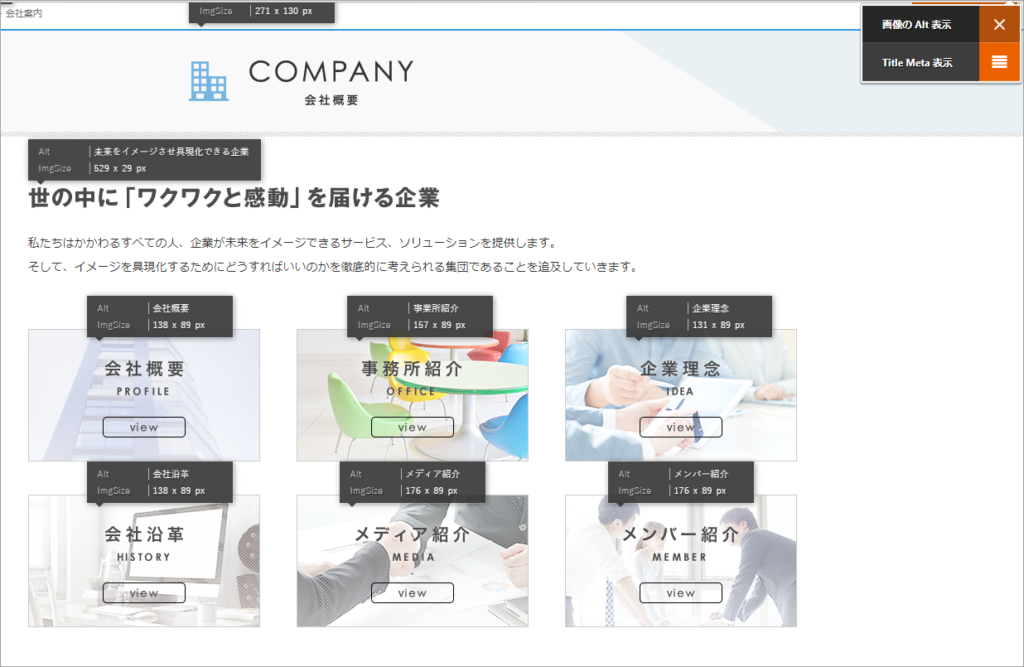
『Alt & Meta viewer』
【このアドオンの機能】
ページ内の画像に設定されている width・height・alt 属性や、metaタグ内容をひと目で確認できる。

【なぜこれを使っているか】
SEO的に有利だといわれている画像のalt 属性や、AMPページでは必須のwidth・height 属性。
ページを量産しているときにはつい間違いや抜けが出てきてしまいます。
width・height に関しては、テキストエディタのプラグイン等で自動入力されるようにしている方もいると思いますが、どうしても alt や metaの自動化は難しく、ミスを一つひとつチェックするのも面倒です。
そんな面倒な確認をひと目でできるようにしてくれるのがこのアドオンです。
画像では全て正常に設定されていますが、表示されている画像サイズとHTMLで指定している width・height が違う場合は数字がオレンジ色に、3行目に Natural のサイズを表示してくれます!
※ただし、HTMLでのサイズ指定が間違っていてもCSS側で width:100% などと指定していると、「正しい」と認識されるようです。
おわりに
以上、いかがでしたでしょうか。
気になるものはありましたか?
続編もありますので、そちらもぜひご一読を。
『コーダー・ディレクター必見!サイトのデバックに使えるChromeアドオン集 その2』
ブラウザのアドオンはとても便利ですが、導入する際は注意も必要です。
その点に関しては、ぜひこちらの記事を↓
『権限に注意⁉ブラウザのアドオンを使うときに気を付けること』
他にも使っているアドオンは多くあるのですが、ひと記事にまとめると長くなってしまうので、
別記事としてまとめてあります。
→『Google検索・タブ管理で使えるChromeアドオン集!』
→『コーダーにオススメするChromeアドオン集!』
社内の先輩もChromeのアドオンに関する記事を書いておりましたので、合わせてご紹介。
→『【新人Webディレクター必見】Web制作に役立つChrome拡張機能10選』
余談となりますが、2017年秋にリリースしたiOS11では、iPhoneの標準カメラアプリからQRコードの読み取りができるようになりました。
日本発の技術が取り入れられるのはなんとなく嬉しいものですね。
今回の記事が、少しでもあなたのコーダー生活に取り入れられますように!





