
Webサイト作りの締めくくりでもあるデバック作業。
サイトも人が作ったものである以上、ミスが発生する可能性はどうしても出てきます。
タイトルに「その2」とあるように、この記事は続編です。
前の記事もぜひ合わせてご覧ください↓
『コーダー・ディレクター必見!サイトのデバックに使えるChromeアドオン集』
目次
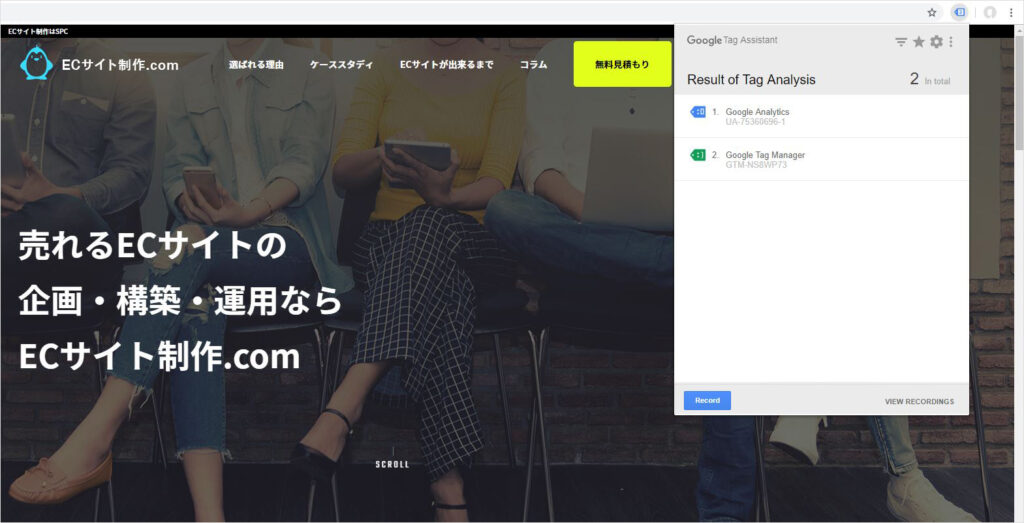
『Tag Assistant (by Google)』
【このアドオンの機能】
『Google Analytics』『Google Tag Manager』などのさまざまなGoogleサービスのタグが、ページで正しく動いているかどうかチェックできる。

【なぜこれを使っているか】
あまりサイト制作の知識がない方がタグを発行したり、設置をした場合、タグが正しく動作していない可能性があります。
自分のパソコンではうまく動いていても、他の人のパソコンでは動かないなんてことも。
そんな心配を取り除いてくれるのがこのアドオンです。
簡単な見方は下記の通り
![]()
問題なく動作している
![]()
軽度のエラーあり

結果データに影響を与える可能性あり
![]()
正常に動作していない
(『Tag Assistant (by Google)』より引用)
色ごとにタグがどんな状態かを確認できます。
緑・青の場合は基本問題なく動作していることが多いですが、黄・赤の場合は見直しが必要です。
Google以外が提供しているサービスのタグは確認できませんのでご注意を。
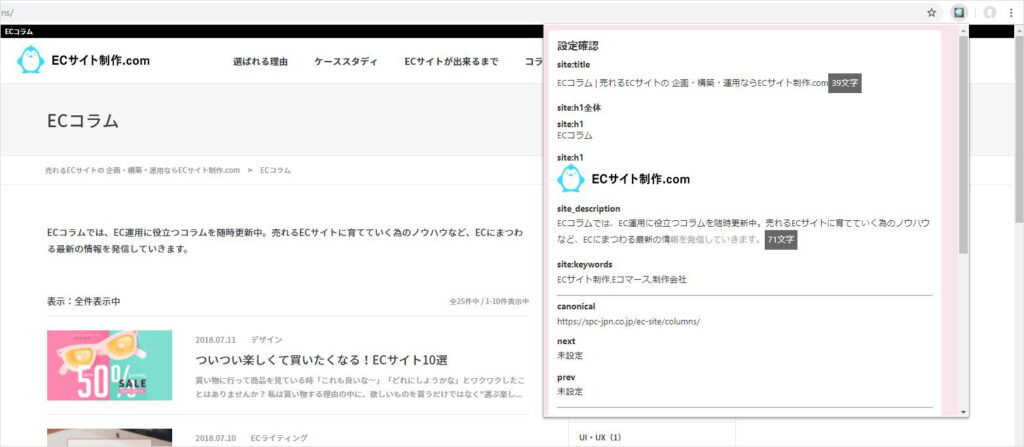
『OGP_Checker』
【このアドオンの機能】
ページのtitle・description・OGPなどをチェックできる。

【なぜこれを使っているか】
コードを見れば確認できるtitle・description・OGP設定ですが、いざコードの中から探そうとすると手間です。
そこでこのアドオン。
画像には写っていませんが、「OGP:title」「OGP:url」「OGP:image」「OGP:description」も1クリックでチェックできます。
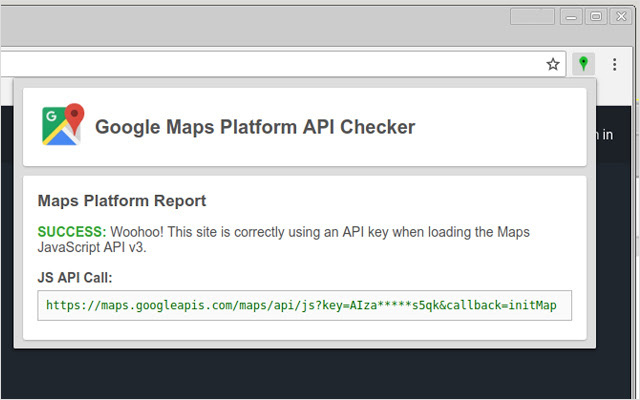
『Google Maps Platform API Checker』
【このアドオンの機能】
『Google Maps Platform APIs』が正しく実装されているかどうかを確認できる。

(『Google Maps Platform API Checker – Chrome ウェブストア』より引用)
【なぜこれを使っているか】
会社やお店の『Googleマップ』を埋め込んでいるサイトはよく見かけると思います。
そんな中Googleは、2018/6/11から『Googleマップ』サービスを大幅リニューアルし、新しく『Google Maps Platform』としてスタートすると発表しました。
それに伴い料金体系も変更。それまでは問題なく表示されていたのに表示エラーになってしまったサイトが続出しました。
このアドオンを使えば、正しい実装がされているかどうかがひと目で分かります。
『WordPress Admin Bar Control』
【このアドオンの機能】
1クリックで『Wordpress』の管理バーを非表示にできる。

↓↓↓↓↓

【なぜこれを使っているか】
『Wordpress』を使っているサイト限定の話ですが、デザイン確認の際少し邪魔となるのがWordpressの管理バー。
コーディングの仕方によってはページ内スクロールがずれてしまったり、余計な空白ができてしまったり。
サイトの管理画面にログインしているユーザーにしか表示されないので、仕様的には問題ないのですが、デバック段階では邪魔になります。
リンクに被さってクリックできなかったりしますし。
かといっていちいちログアウトするのも面倒……。そんなときにこのアドオンを入れておけば。アイコンをクリックするだけで管理バーの表示・非表示が切り替えられます。
おわりに
以上、前回の記事がなかなかアクセスが伸びていたので続編を書いてみたのですが、いかがでしたでしょうか。
ブラウザのアドオンはとても便利ですが、導入する際は注意も必要。
その点こちらの記事を↓
『権限に注意⁉ブラウザのアドオンを使うときに気を付けること』
他にもアドオンの紹介記事を書いているのでぜひご一読を!
→『Google検索・タブ管理で使えるChromeアドオン集!』
→『コーダーにオススメするChromeアドオン集!』
社内の先輩も同じような記事を書いておりましたので、合わせてご紹介。
→『【新人Webディレクター必見】Web制作に役立つChrome拡張機能10選』





