ECコラム
ページ離脱率を格段に下げるAMP(アンプ)について

目次
はじめに
このページをご覧になっている大半の方は、AMPの技術面についてではなく、「AMPとはどんなものなのか」「AMPでできること・できないこと」などが知りたいのだと推測します。
そのため、この記事ではできるだけ技術的な表現は避けつつ、AMPの「基本的な話」をまとめてみようかと思います。
どうぞ最後までお付き合いください。
AMPに関して
そもそもAMP(アンプ)とは
タイトルにもあるように「アンプ」と読みます。
“Accelerated Mobile Pages”の頭文字をとって作られた言葉であり、直訳すると「加速されたモバイルページ」ですね。
訳のとおり、モバイル向けの技術となります。パソコンは関係ありません。
かの有名なGoogleとTwitterが協同して開発を始めた技術であり、当然Google推奨の技術となります。
このAMPを導入すると、「Google検索」や「Yahoo!検索」で何かを検索した時、検索結果画面からAMP対応のウェブページへ移動した際の表示速度がとんでもなく早くなります。
ここまで読んで、「あれ?『Bing』は?」と思った方もいらっしゃるのではないでしょうか。
日本で使われている3大検索エンジンは「Google検索」「Yahoo!検索」「Bing」ですが、「Bing」ではAMPが機能しない = 表示は早くなりません(記事執筆時)。
※ただし、iOSとAndroid向けに出されている「Bing」アプリではAMPが機能します。
AMP対応ページには検索結果画面にて雷のようなマークがつきます。

AMPの仕組み(表示が早くなるわけ)
「キャッシュ機能」というものをご存知でしょうか。
普段、皆さんがウェブページを見ているとき「一旦閉じてしまったウェブページを、もう一度表示したら最初より早く表示された」ということはないでしょうか。
これが「キャッシュ機能」の効果です。
皆さんがウェブページを見るときは『Chrome』『Firefox』『Safari』『Microsoft Edge』『Internet Explorer』などのブラウザ(ウェブページを閲覧するために使うソフト)を使っていると思います。
これらの各ブラウザは「キャッシュ機能」という「1度開いたウェブページのデータを保存しておいて、次に同じページを開くときに早く表示する機能」を持っています。
AMPはこの機能を応用したものとなります。
AMPに対応しているウェブページは、各検索エンジンの運営会社によって各会社のサーバーに保存されます(キャッシュ)。
そして検索結果画面からの表示の際は、あらかじめ保存しておいたページを表示させるのです。
多くのウェブページは、表示される際に「ここに記事のタイトルを表示、ここに記事の本文を表示」と1つずつ作り上げられていくので、その間ウェブページが表示されなかったり、見た目が崩れてしまったりします。
それに対し、AMPであれば作り終えたものを各検索エンジンの運営会社が保存しておいてくれて、それを表示するだけなので表示が早くなります。
また、AMPは色々と表現や動作に制限を設けています。
例えば、このページの右下にあるチャット機能。こちらはAMP対応ページでは動きません。
制限を設けることで、読み込まなくてはならないデータを少なくし表示速度を上げる、ということです。
その他にもいくつか理由がありますが、技術的な話になってしまうのでここでは割愛いたします。
導入メリット
-
とにかく表示が早い
「完全に表示されるまでに3秒以上かかると、53%のユーザーはページを離れる」というGoogleの公式発表があるほど、表示速度はユーザーの離脱率に直結します。
そのため、劇的に表示速度が上がるAMP対応は、ページ離脱率の低下に繋がります。 -
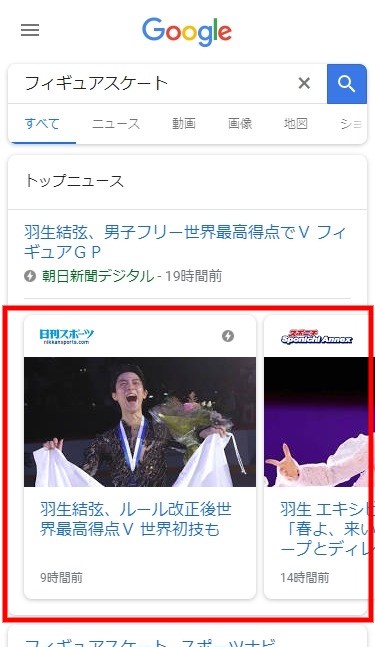
Googleの検索結果画面でカルーセル表示される可能性がある
構造化データというものをコード上に出力するようにすれば、Google検索結果画面のAMP対応ページ専用表示枠に掲載される可能性があります(画像参照)。
※ただし「公開から3日以内の記事に限る」という説が有力
普通Googleの検索結果で上位に表示されるためにはSEOとよばれる様々な工夫が必要となりますが、この専用枠に表示されることにより簡単に訪問者を増やせる可能性があります。
導入デメリット
-
対応していないマーケティングツールが多数
AMP対応ページでは多くのマーケティングツールが設置できません。
前述した「表現や動作に制限がある」というのが理由となります。
AMP対応するツールも増えつつありますが、そもそも技術的に対応不可能な場合もあるため、AMPの仕様が大きく変わらない限り通常のページと同じようにツールを導入するのは厳しいと思われます。 -
オリジナルの動きや特殊な機能はつけられない
AMP対応ページでは、オリジナルのJavaScript(動きを付ける際などに使うプログラミング言語)を記述できず、公式によって用意された動作一覧の中から代わりとなる動作を選ぶ形となります。
これも「表現や動作に制限がある」の一端となります。
この制限を取り払おうと現在公式による開発が進んでいるところですが、対応は未定となっております。
AMPでできる動作一覧は公式が用意してくれています。随時更新されていくので詳しくはそちらをご覧いただけたらと。 → 『コンポーネント – AMP』 -
キャッシュがすぐには更新されない
前述したとおり、AMPは事前に各検索エンジンの運営会社がウェブページを保存をすることにより、劇的な表示スピードを実現しています。
そのため記事の内容を変更をしても、各会社がもう一度保存し直してくれるまでは古いウェブページが保存されたままとなります。
しかし、記事の更新チェックはそのページへユーザーが訪問するたびに行われ、更新があれば新しくウェブページが保存されます。
そのため、古い記事を閲覧することになるのはページを更新した後の1人のみとなります。
AMP対応しているマーケティングツール例
- Google アナリティクス
- Google 広告(Google アドワーズ)
- Google タグマネージャ
- Adobe Analytics
- AT Internet
- Chartbeat
- Clicky
- comScore Unified Digital Measurement
- Cxense
- Salesforce DMP(Krux)
- LinkedIn Insight
- Linkpulse
- Mediametrie
- mParticle
- OWA
- Parse.ly
- Quantcast Measurement
- SimpleReach
- Snowplow
- Usergram
- User Insight
- Webtrekk
こちらはあくまで執筆時に対応していたツールを抜粋したものです。
日々対応しているツールは増えています
最新の一覧をAMP公式サイトにありましたので、詳しくはそちらをご覧いただけたらと。
『AMP に対応しているプラットフォーム、ベンダー、パートナー – AMP』
AMPを導入しているサービス例
筆者が思いついたサービスをいくつか調べましたが、下記のサービスはAMPを導入しているようです。
- メルカリ
- 朝日新聞
- 東洋経済ONLINE
- 産経ニュース
- 日刊スポーツ
- アメブロ
- 楽天レシピ
あくまで参考ですが、大手サービスがAMPを導入しているというのは安心に繋がるのではないでしょうか。
AMP対応すべき範囲
AMP対応ページがあればスマホ用ページはいらない?
AMP対応で最初に迷うのが、AMP対応する範囲です。
まず前提として、AMP対応ページはAMP非対応ページとは別に作るのが一般的です。
「AMP対応のページ」と「AMP非対応のページ」、全く同じ内容のページをサイト内に2つ所有するという感じです。
レスポンシブサイトの場合はAMP非対応ページのAMP対応版を作成すればよいのですが、PC表示とモバイル表示で別コードを使っている場合はどうすればよいのでしょうか。
ここまでで大体の方が考えるのが、「AMP非対応ページはなくして、AMP対応ページだけにしちゃだめなの?」「AMPはモバイル向けのものなのだし、モバイル用コードは無くしてPC用とAMP用のコードのみ作ればよいのでは?」という疑問です。
この「AMP非対応ページをなくす」という考えに対して、GoogleのMaile Ohye(マイリー・オーイェ)氏は反対しています。
そして、同時に以下のようにアドバイスをしたそうです。
Googleが将来どのようにAMPを使うかについて考えるべきだし、サイト運営者はサイトを将来的にAMPフレンドリーにすることを考えたほうがいい。
(『AMP対応すれば、レスポンシブ ウェブ デザインのサイトは不要なのか? | 海外SEO情報ブログ』より引用)
しかし反対に、この発言の数ヶ月前に同じくGoogleのJohn Mueller(ジョン・ミューラー)氏は以下のように発言しています。
You can, of course, also make AMP-only pages too.
(『AMP対応したページだけをGoogleに公開しても問題なし、別URL構成のモバイルサイトではPC向けページにrel=amphtmlを設置 | 海外SEO情報ブログ』より引用)
直訳すると「もちろん、AMPのみのページも作成できます。」といった感じですね。
この2人の発言をどう捉えるかは読者の皆様に委ねますが、筆者としては後者を信じてよいと考えます。
理由としては、単純に後発の意見を優先すべきというのと、WordpressのAMP公式プラグインに「サイト全体をAMP対応ページのみにする」という機能が備わっているためです。
2019/01/08 追記
Google公式からも「AMPだけのサイトでも問題はない」という発言があったようです。
AMPだけのサイトに問題なし。クロール、インデックスするURLが1つになることによるSEO的なメリットも | 海外SEO情報ブログ
そのため「PC表示とモバイル表示で別コードを使っている場合」は「モバイル表示のコードをなくして、PCの用とAMP用のコードのみにする」もしくは「モバイル用・PC用・AMP用の3種のコードをつくる」のどちらでも大丈夫です。
ただ前述したとおり、AMP対応ページでは多くのマーケティングツールが動きません。
そのためAMP対応ページはAMP非対応ページとは別に作るのが一般的なのです。
別に作り「Google検索」「Yahoo!検索」「Bing(アプリ)」の検索結果画面から流入したときのみAMP対応ページを表示、それ以外の見かたをした際はAMP非対応ページを見せる、という形を取れば流入した最初のページ以外ではマーケティングツールが使えるからです。
サイト全ページをAMP対応するべき?
これには色々な考え方が存在しますが、予算とマーケティングツールの制限が許されるのであればサイトの全ページを対応させるべきです。
「ECサイトをAMP対応すると、アクセス数が110%・CV率120%になる」という発表をGoogleがしている程で、表示速度はそのまま売上に直結する可能性が高いです。
(参考:『Google Developers Japan: サイトオーナーと e コマースにおける AMP の Total Economic Impact™(総合経済効果)』)。
少し前までは「AMP対応はブログやニュースサイト向けのものであり、記事ページのみ対応すれば良い」といったイメージでしたが、AMPの効果を考えれば自然な流れでしょう。
ただし、ASPカート(FutureShop2やMakeShopなど)を使う場合などは対応不可の場合もあるので要注意です。
どれくらいの費用がかかるのか
費用に関しては対応する範囲によって変わってくるので一概にはいえません。
またWebサイト制作会社は沢山ありますが、AMP対応のサイトを制作したことのある会社はそんなに多くないと思います。
AMP対応はエラーが出やすいことで有名です。
中途半端な知識で対応されてしまうと、かえってサイトへの流入を大きく減らしてしまいかねませんので、依頼先は慎重に選びましょう。
弊社で見積もりを出す場合はこちら!
よくある勘違い
AMP化したらサイト内移動の表示速度も劇的に速くなる?
なりません。
あくまで「Google検索」「Yahoo!検索」「Bing(アプリ)」の検索結果画面からAMP対応ページに移動したときだけです。
SEO的にも良い?
いいえ、直接SEOに繋がるわけではありません。
AMP対応したからと言って、それ自体はGoogleからの評価に繋がりません。
しかし表示速度が上がることにより、ユーザーの離脱率が低下・ユーザーが滞在する時間が長くなる → Googleから良いコンテンツと思ってもらえる可能性はあります。
その他注意事項
AMPページはAMP専用のヘッダーが自動挿入される
検索結果画面からAMP対応ページを見たことのある方はご存知かと思いますが、検索結果画面からAMP対応ページを開いた際は、「URL」や「AMPについての説明ページへのリンク」が入った専用のヘッダーが自動挿入されます。

Googleはゆくゆくはこのヘッダーを撤去する方向で開発を進めており、テストもしているようですが、まだ正式発表はされていないため暫くは注意が必要です。
おわりに
以上、いかがでしたでしょうか。
AMP対応はエラーが出やすく、また公開した後にエラーを出してしまうと、検索からの流入した際にエラー画面が表示されてしまい、離脱率を大きく上げてしまいかねません。
「AMP対応はしたいけど技術面で心配」「どうせならAMP対応のサイトを作りたいけど、どこに頼めば良いのかわからない」などのお悩みをお持ちでしたら、まずはお気軽にお問い合わせください!
無料お見積もりはこちらから!
