
目次
はじめに
こんにちは、新人クリエイターのTです。
WEB制作でアイデアをカタチにするためのデザインツールのひとつ、Adobe XD。
デザインの方向性やアイデアを考える時間をしっかりと取り、自身の生産性をより高めるためにも、 XDでの作業スピードはなるべく効率化していきたいですよね。
XDの便利機能を組み合わせて効率化!
時短テクニックを調べると色々な情報に出会えるので見つけては日々試しているのですが、今回は私が入社1カ月でとくに効率がよいと感じたお気に入りの使い方をまとめてみました。
ピックアップする機能は「リピートグリッド」「スタック」「コンポーネント」の3つで、今回はそれぞれの機能の特性を活かした、組み合わせ技をご紹介していきます。
裏技的なものも?!ありますので、最後までぜひご覧ください!
リストの余白を個々のコンテンツに応じて柔軟に反映させたい…

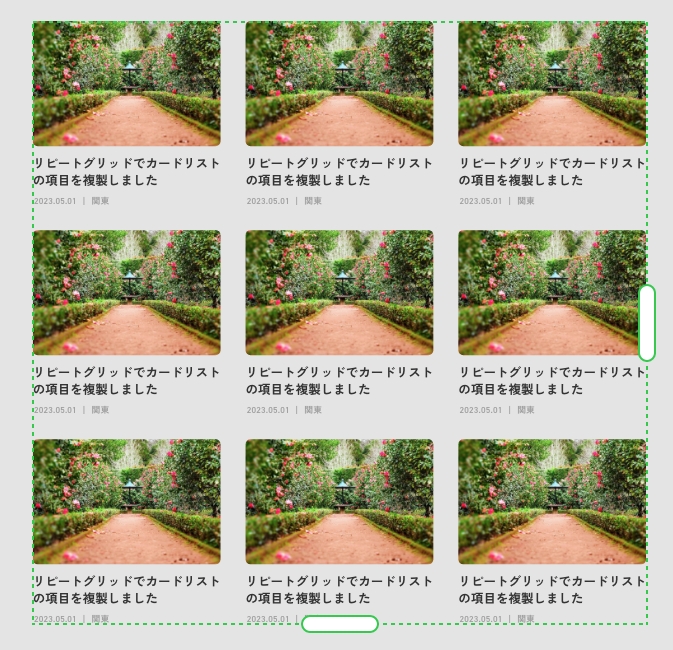
上記のようなカード型レイアウトを組むときなど、リストの子要素であるカードを1つ作成して繰り返すときはリピートグリッドを使うことが多いと思います。
リピートグリッドで要素を増やしたあと、例えばタイトルを変更した際、行数が1行だったり2行だったりと文字数によって高さに可変が起こりますよね。
実際のWEBサイトを想定するとタイトルによって異なる行数になることは必ずあるので、要素間の余白は行数によって変わった高さの分だけ自動で詰めるようにデザインすると思うのですが、リピートグリッドのみを使ったデザインだと1行でも2行分の高さが保たれてしまい、余白が不自然に空いてしまう形になってしまいます。

このように、リピートグリッドはフォーマットをすばやく複製するには非常に便利ですが、異なるパターンが混在する場合にはあまり向いていない特性があります。
この問題に対し、上手く併用することでしっかりとカバーしてくれるのが「コンポーネント×スタック」の組み合わせです!
解決方法
①カードを1つ作成したら、コンポーネントにしてスタックをONにする。
まずはこれで、カードのタイトルを1行に変更しても自動的に可変した余白分の高さを詰めてくれる。

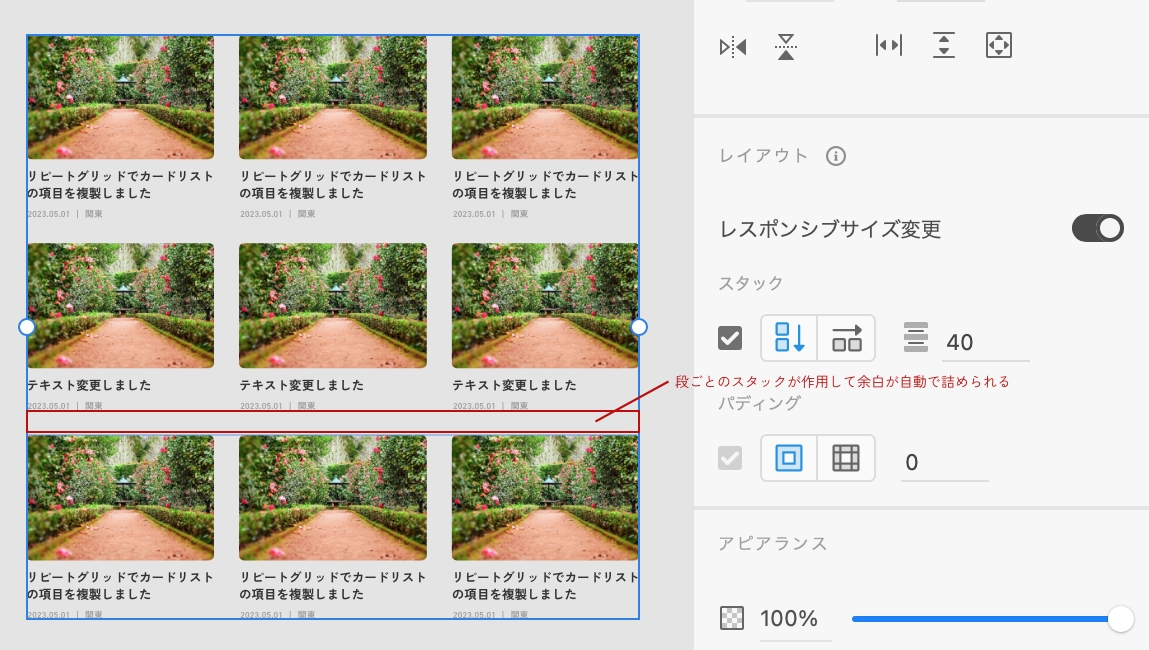
②リピートグリッドでカードのコンポーネントを複製したら、リピートグリッドごとグループ化し、リピートグリッドを解除。

③グループレイヤーを選択し、縦並びのスタックをON。
すると中身の要素が横並びの列ごとに自動でグループ化される。

④これで、1段すべてのタイトルが1行になった際に自動的に余白が詰められる。

さっそく「リピートグリッド」「スタック」「コンポーネント」全てを駆使したテクニックでした!
これならカードの内部やカードの段ごとの余白が統一され、デザイン途中に必ず起こるサイズ変更などの修正をスムーズに反映させることも可能になります。
レイヤー順序を瞬時に整頓したい…

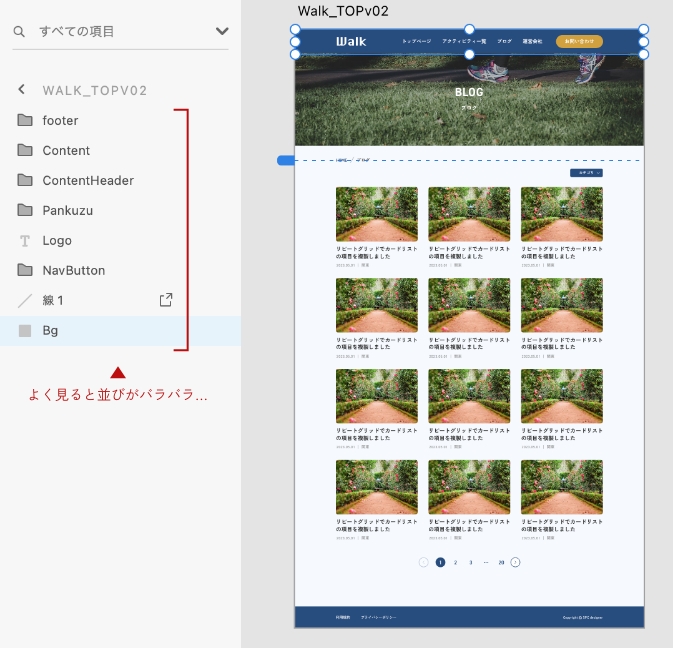
デザイン制作中はどうしてもレイヤー名や並び順がハチャメチャになりがちですが、明日の自分のためにも作業の最後にささっと整理しておきたいですよね。
レイヤー名は規則を決めて自分で入力しなければなりませんが、並びに関しては「スタック」を上手に使うことで瞬時に整頓することができます。
解決方法
スタック機能には、ONにするとグループ内のレイヤーが自動で順番に並んでくれる特性があります。
これを活かして、例えばグルーピング&名称変更でまとめていったレイヤーをさらにグループ化して…スタックON、これだけです。

レイヤーが一発で上から順の綺麗な並び順に整理されました。優秀です。
同じようにページ全体のレイヤー構造もグルーピングとスタックONで整頓することができますし、もちろんその後グループ化を解除しても、スタック機能がやってくれたレイヤー順は保たれます。
作成したマスターコンポーネントをすばやくインスタンスに置換したい…

最後はちょっと裏技的な使い方になるのかな?と思います。
ボタンなどの繰り返し使うパーツはコンポーネントが便利ですね。
ただ、それぞれのアートボード上でメインコンポーネントが散乱している場合、メインコンポーネントを編集するときにちょっと面倒なことが起こります。
右クリック「メインコンポーネントを編集する」で瞬時に目的のパーツを編集することはできますが、複数のページを制作するWEBサイトのデザインだった場合かなり離れたアートボード上で作業しなければいけなかったりでそのあとの移動が少し大変です。
チームで作業する場合など、メインコンポーネントを別の専用アートボードにまとめたい…ということもあるかと思います。
そんなときは「リピートグリッド」を使った荒業?で、簡単にインスタンスに置換できます!
解決方法

①作成したメインコンポーネントにリピートグリッドを適用
②リピートグリッドを解除
上記、非常にシンプルな手順ですが、コンポーネント左上の印でインスタンスに置き換わっているのがわかると思います。
(実は先程のカードレイアウトもリピートグリッドを適用した際にインスタンスに置換されています。)
このあとインスタンスを右クリック→メインコンポーネントを編集…で作業しているアートボード付近にメインコンポーネントが出現するので、専用アートボードにまとめていけばOKです。
まとめ
いかがでしたでしょうか?
これからも、まだ知らない小技があれば吸収してスピード感を高め、そのぶんデザインのアウトプットにどんどん比重を置いていきたいと思います!
なお、XDの基本の使い方については過去関連記事をご参照ください。






