- 中途採用
- 新卒採用
【最新】2018年度卒採用サイトデザインまとめ 鉄道業界編
小田急電鉄株式会社
トップページに縦長に、職種別コンテンツが表示された面白いレイアウトを活かしている小田急電鉄の新卒採用サイト。縦長のレイアウトを活かして、職種ごとにサイトに内蔵されているコンテンツを表示しています。この、細長い画像をクリックすると、画像が横に広がり、イラストが広がっていくアニメーションが流れるところがまた面白いです。
下層のページには、職種と職種ごとのコンテンツを選択しやすい、2段構成のヘッダーメニューが配置されています。コンテンツごとに、画像を多く利用したページが多く、メッセージを伝えるためのデザインも凝っています。線路モチーフにしたデザインも多く利用されていて、楽しく閲覧できます。
例えば「エキスパート職(鉄道)」ページでは、サイドメニューがまるで電車が線路を走っているような動きをするなど、動く部分のデザインにもこだわりがあるサイトです。
総合職のページでは、各駅ごとのプロジェクトが閲覧でき、携わった部署、さらに携わった先輩の社員紹介ページを確認することも可能です。
トップページはさわやかな青と白のデザインでしたが、下層ページはとてもカラフルで、閲覧しているうちに引き込まれていきますよ。
東京地下鉄株式会社
青っぽい写真が多いさわやかなデザインに、カラフルな「○」。東京メトロに乗った事があれば特に、「ああ、東京メトロっぽいな!」と感じる方も多いのではないでしょうか?グローバルナビにマウスオーバーした時に出てくるリンクボタンの配置やデザインまで、ぬかりなく美しくデザインされています。
各コンテンツにリンクする画像の上にマウスオーバーした時のホバー効果は、画像が拡大される動きをしている部分が多いですが、総合職ページの先輩社員インタビューの画像は、画像がスライドになっています。細かいこだわりを大切にしていながら、それが自然に感じられます。
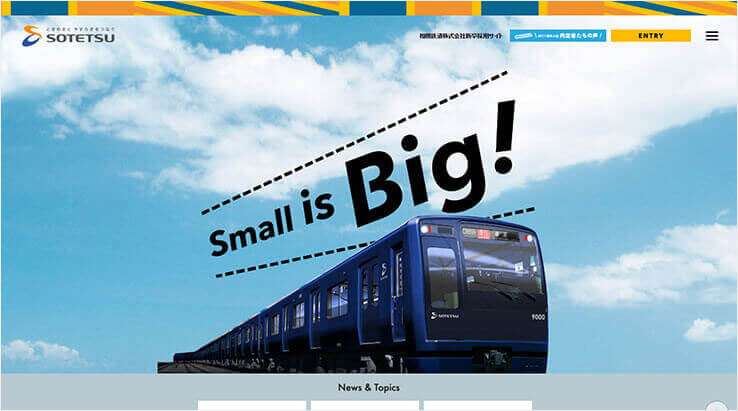
相模鉄道株式会社

角丸の長方形で切り出された画像が並び、オレンジ、青、黄色が、模様のように組み合わさった配色から、不思議な魅力を醸し出している、相模鉄道の採用サイト。
「Small is Big!」のキャッチコピーが強烈に目に飛び込んでくる個性的な採用サイトといった印象を持ちました。
就活生にとって、自分が企業の目に留まるような人材であることが理想ですが、それは学生から選んでもらう側としての企業の気持ちにも通じるものがありますよね。
今年の採用活動にかける思いが、大きく打ち出したサイトコンセプトからも伝わってきます。
すこし字が小さいなと感じる部分もあるのですが、逆に何と書いてあるのか気になるのが不思議です。文字サイズにメリハリをつけるデザイン戦略なのでしょうか。
たくさん採用サイトを見ていると、よく見るレイアウトに目が慣れてしまいますが、相模鉄道のサイトには新鮮さを感じられるかもしれません。
[show_next]もっと見る[/show_next]
 採用サイト制作
採用サイト制作