- 中途採用
- 新卒採用
【最新】2018年度卒採用サイトデザインまとめ 鉄道業界編
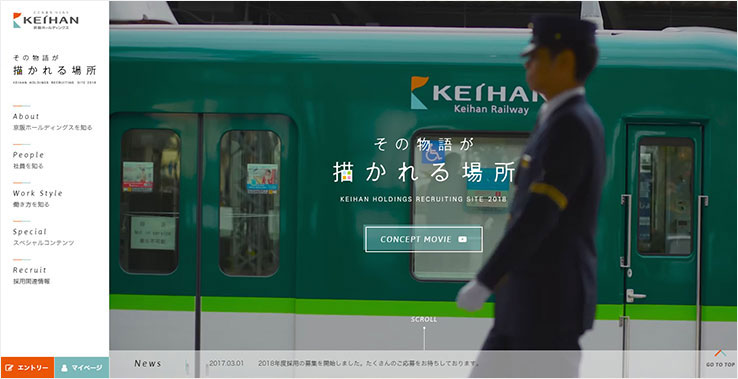
京阪ホールディングス株式会社(京阪電気鉄道等)
サイト表示はPC・SP両対応ですが、スマートフォン版とPC版で表示が違います。スマートフォン版のメインビジュアルにはスライダーがありますが、PC表示ではスライダーではなく、動画が配置されています。
機能面で面白いと思ったのは、PCサイトで、ブラウザの表示画面のサイズ合わせて、1画面表示ごとにスクロールできる構造になっています。このような効果について調べたところ、パララックスのスクロールエフェクトを利用すると実現できるということでした。
サイトのグローバルナビは、ページ左サイドに固定されている仕様で、サイトを閲覧していて、いまどの階層を閲覧しているのかが分からなくなっても、このナビを頼りにページ移動できます。
オレンジと、水色のコーポレートカラーが写真とマッチしてオシャレなだけでなく、細かいイラストづかい、配色があり、コンセプトムービーも美しい、細部まで洗練された採用サイトという印象です。
京阪ホールディングス採用サイトの「社員を知る」コンテンツにも、業種、文系理系出身、性別、職種、勤続年数で先輩社員を検索できる機能が付いていました。
「キーワードで知る京阪ホールディングス」のページコンセプトが面白い上に、各キーワードにロゴのようなデザインまであり、ユニークです。各コンテンツ一覧表示での右下の矢印(「>」)がマウスオーバーで拡大して、コンテンツの枠が水色に染まる効果も斬新です。
全体的に見やすく、親切な印象です。マウスオーバーするという動作にサイトが反応してくれたときの気持ちよさが、サイトの印象にもつながると思いました。
まとめ
全体的に、青っぽいさわやかな印象のサイトが多いなと感じましたが、中には暖色系や、個性的な配色にこだわる企業、コーポレートカラーを尊重する企業などもありました。
同業種のサイトを集めてみると、どのサイトもオンリーワンの魅力を学生に伝えようと、採用活動に向けて心を燃やしていることが伺えますね。
そして、各サイトがスマートフォン表示に対応しているどうかチェックさせて頂いたところ、多くの企業がスマートフォンに最適化されたページを用意していました。
スマートフォンの普及した時代に合わせているんですね。
レスポンシブの場合だと、SP表示の方が見やすいと思えるようなサイトもあり、スマートフォンサイトを重視している企業も多く感じられました。
サイトを見ているだけで、「ああ、このサイトは親切なサイトだ」と感じることがあり、採用サイトのデザインにこだわることで、気遣いが伝わってきます。
見た人からの高感度が変わってくるため、やはり人にメッセージを伝える手段としてのWebサイトのデザインに、気を使うことは大切なことだと思いました。
それから、社員紹介のコンテンツに、社員を特徴ごとに検索できる検索機能をつけているサイトが複数見られ、社員紹介コンテンツの検索機能が流行しているのかな?という印象を受けました。
今回ご紹介した企業以外にも、素敵な採用サイトを持っている鉄道企業があるかもしれません。
他の鉄道企業の採用サイトも見てみたいという方は、是非調べてみてください。
関連記事
![]() 【最新】2018年度卒採用サイトデザインまとめ 総合商社編
【最新】2018年度卒採用サイトデザインまとめ 総合商社編
![]() 【最新】2018年度卒採用サイトデザインまとめ 金融業界編
【最新】2018年度卒採用サイトデザインまとめ 金融業界編
![]() 【最新】2018年度卒採用サイトデザインまとめ IT・テクノロジー業界編
【最新】2018年度卒採用サイトデザインまとめ IT・テクノロジー業界編
![]() 【最新】2018年度卒採用サイトデザイン10選 ベンチャー企業編
【最新】2018年度卒採用サイトデザイン10選 ベンチャー企業編
![]() 写真集・動画集のような採用サイト
写真集・動画集のような採用サイト
![]() 保育系企業の採用サイト
保育系企業の採用サイト
 採用サイト制作
採用サイト制作