
目次
何して遊ぶ?
弊社コーポレートサイトのブログのアクセスランキングを調べてみようと思ったのがきっかけである。
当サイトはWordPressで構築されているので、人気記事を出力してくれるプラグインを使えば一発なわけだが、アクセス数の信憑性がイマイチ低い気がした。F5アタックしたら水増しできてしまうのでは?とか思ったので信憑性の高いAnalyticsのセッション数を元にランク付けしようと考えたわけだ。
Analytics管理画面上やData Studioなどからでもアクセスランキングを出力させることはもちろん可能だが、さらにこの記事を書いた日時や筆者が誰であるかまで確認したかった。あと単にAnalytics API触ってみたかった。
要件
任意の期間の中でAnalyticsのセッション数が多かった順に20位まで出力する。表示する情報は「セッション数」「記事タイトル」「投稿日」「著者」とする。
下ごしらえ
Googleのリファレンスを参照。後ほどWordPressサイトに組み込む想定であるので言語はPHPを選択する。
https://developers.google.com/analytics/devguides/reporting/core/v4/quickstart/service-php
だけでは書くことがなくなってしまうので噛み砕いていこう。
APIの有効化
とにもかくにもAPIを有効化しよう。これはGoogle Developers Consoleから行う。既存のプロジェクトを使用してもいいし、適当に新規のプロジェクトを作成してもいいだろう。
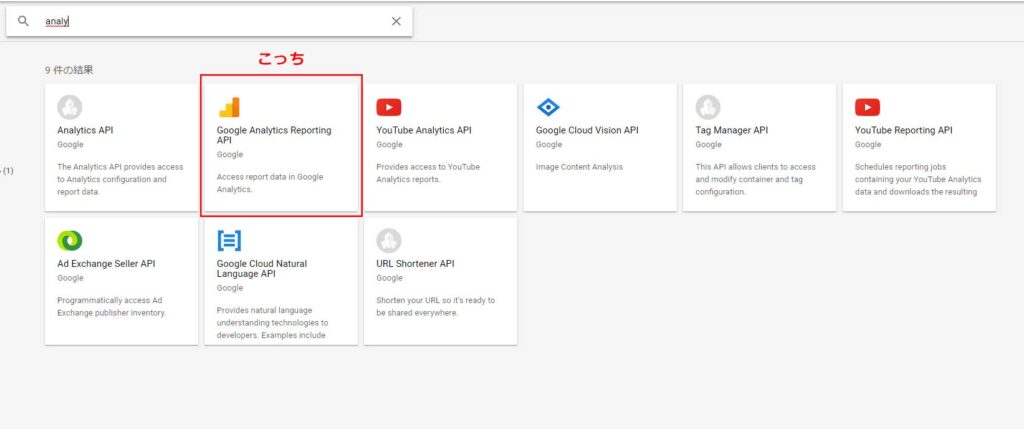
使用するAPIを選択する画面では「Analytics API」と「Google Analytics Reporting API」の2つがある。前者は旧バージョンである「Analytics Core Reporting API」と呼ばれるもの?っぽくて後者の「Google Analytics Reporting API」をおすすめしているようなのでおとなしく従う。

旧バージョンの方も触ってみたが仕様が違うだけで同等のことができる模様。
認証情報の作成
APIを叩くために必要な認証情報を作成する。ダッシュボードから認証情報画面に遷移し、認証情報を作成→サービスアカウントキーを選択しよう。
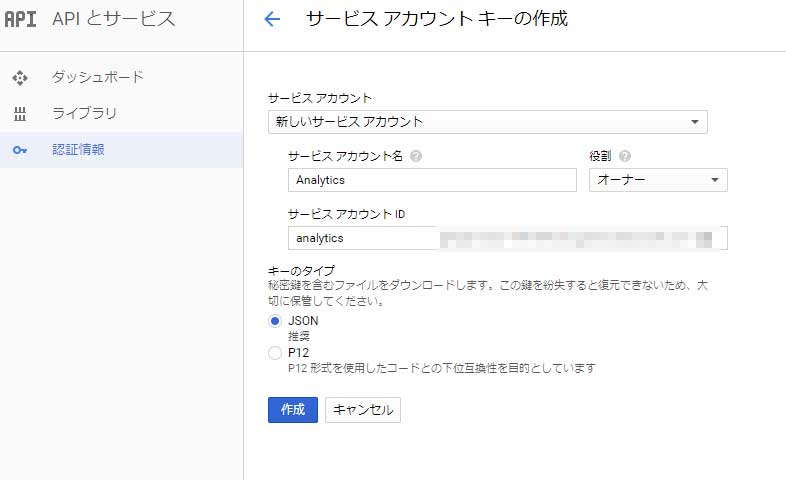
適当なサービスアカウント名を設定し、役割を選択する。全権限を持っていて問題ないのでプロジェクトオーナーにでもしておけばよいだろう。

キーのタイプはjsonを選択し作成を押下すると認証情報が記載されたjsonがダウンロードされる。これは後ほど使うので大切に保管しておこう。
Analytics側の設定
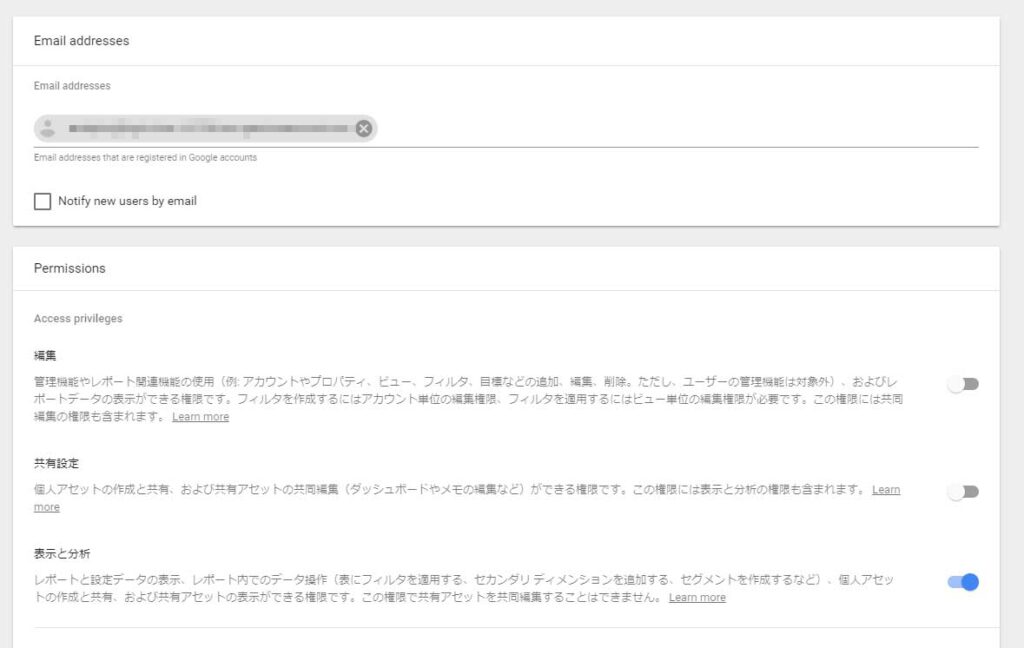
前手順で作成した認証情報を用いてAnalyticsのビューにアクセスするために、ユーザーを追加してあげる必要がある。Analyticsにアクセスして取得したいビューのユーザー管理からユーザーを追加しよう。先程ダウンロードしたjsonに含まれるclient_emailに記載されているメールアドレスを追加してあげればOKだ。
特段問題なければ全権限を付与してもいいだろうが、今回やりたいことに関しては「表示と分析」に対する権限を与えてあげれば十分だ。

サンプルプログラムを試してみる
以上で下ごしらえは完了だ。実際にプログラムを書いていこう。
まずはAPIを利用するためのライブラリを読み込まなくては話にならない。GitHubにもあがっているがComposerを使ったほうが楽だろう。
Composerを導入していない場合はこちらから
適当な作業用ディレクトリを作成し
|
1 |
composer require google/apiclient:^2.0 |
でインストール完了だ。サンプルプログラムであるHelloAnalytics.phpをダウンロードし、ビューIDと認証情報が記載されたファイルへのパスだけ変更し実行してみよう。過去一週間のセッション数が表示されれば成功だ。
サンプルプログラムを改造する
Analytics APIを叩いて認証してレポートを受け取る、という一連の流れはこちらのサンプルプログラムで実現されているのでこのまま流用し、多少改造したものがこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 |
<?php // Load the Google API PHP Client Library. require_once __DIR__ . '/vendor/autoload.php'; $analytics = initializeAnalytics(); $response = getReport($analytics, "2017-01-01", "2017-12-31"); printRanking($response); /** * Initializes an Analytics Reporting API V4 service object. * * @return An authorized Analytics Reporting API V4 service object. */ function initializeAnalytics() { // Use the developers console and download your service account // credentials in JSON format. Place them in this directory or // change the key file location if necessary. $KEY_FILE_LOCATION = __DIR__ . '/service-account-credentials.json'; // Create and configure a new client object. $client = new Google_Client(); $client->setApplicationName("SPC blog ranking"); $client->setAuthConfig($KEY_FILE_LOCATION); $client->setScopes(['https://www.googleapis.com/auth/analytics.readonly']); $analytics = new Google_Service_AnalyticsReporting($client); return $analytics; } /** * Queries the Analytics Reporting API V4. * * @param object $analytics An authorized Analytics Reporting API V4 service object. * @param string $startDate start date. YY-MM-DD or today|yesterday|[0-9]+(daysAgo) * @param string $endDate end date. YY-MM-DD or today|yesterday|[0-9]+(daysAgo) * * @return object The Analytics Reporting API V4 response. */ function getReport($analytics, $startDate = "30daysAgo", $endDate = "today") { // Replace with your view ID, for example XXXX. $VIEW_ID = "xxx"; // Create the DateRange object. $dateRange = new Google_Service_AnalyticsReporting_DateRange(); $dateRange->setStartDate($startDate); $dateRange->setEndDate($endDate); // Create the Metrics object. $sessions = new Google_Service_AnalyticsReporting_Metric(); $sessions->setExpression("ga:sessions"); $sessions->setAlias("sessions"); // Create Dimension $dimension = new Google_Service_AnalyticsReporting_Dimension(); $dimension->setName('ga:pagePath'); // Create the segment dimension. $segmentDimensions = new Google_Service_AnalyticsReporting_Dimension(); $segmentDimensions->setName("ga:segment"); // Create Dimension Filter. // modify as you see fit $dimensionFilter = new Google_Service_AnalyticsReporting_SegmentDimensionFilter(); $dimensionFilter->setDimensionName("ga:pagePath"); $dimensionFilter->setOperator("REGEXP"); $dimensionFilter->setExpressions(array("^(\/blog\/)([0-9])+\/$")); // Create Segment Filter Clause. $segmentFilterClause = new Google_Service_AnalyticsReporting_SegmentFilterClause(); $segmentFilterClause->setDimensionFilter($dimensionFilter); // Create the Or Filters for Segment. $orFiltersForSegment = new Google_Service_AnalyticsReporting_OrFiltersForSegment(); $orFiltersForSegment->setSegmentFilterClauses(array($segmentFilterClause)); // Create the Simple Segment. $simpleSegment = new Google_Service_AnalyticsReporting_SimpleSegment(); $simpleSegment->setOrFiltersForSegment(array($orFiltersForSegment)); // Create the Segment Filters. $segmentFilter = new Google_Service_AnalyticsReporting_SegmentFilter(); $segmentFilter->setSimpleSegment($simpleSegment); // Create the Segment Definition. $segmentDefinition = new Google_Service_AnalyticsReporting_SegmentDefinition(); $segmentDefinition->setSegmentFilters(array($segmentFilter)); // Create the Dynamic Segment. $dynamicSegment = new Google_Service_AnalyticsReporting_DynamicSegment(); $dynamicSegment->setSessionSegment($segmentDefinition); $dynamicSegment->setName("Sessions to blog"); // Create the Segments object. $segment = new Google_Service_AnalyticsReporting_Segment(); $segment->setDynamicSegment($dynamicSegment); // Create sort order $orderBy = new Google_Service_AnalyticsReporting_OrderBy(); $orderBy->setFieldName('ga:sessions'); $orderBy->setSortOrder('DESCENDING'); // Create the ReportRequest object. $request = new Google_Service_AnalyticsReporting_ReportRequest(); $request->setViewId($VIEW_ID); $request->setDateRanges($dateRange); $request->setDimensions(array($dimension, $segmentDimensions)); $request->setSegments(array($segment)); $request->setOrderBys($orderBy); $request->setMetrics(array($sessions)); // Get the Report $body = new Google_Service_AnalyticsReporting_GetReportsRequest(); $body->setReportRequests(array( $request)); return $analytics->reports->batchGet($body); } /** * Parses and prints the Analytics Reporting API V4 response. * * @param object $response The Analytics Reporting API V4 response. * * @return void */ function printRanking($response) { $report = $response->getReports()[0]->getData()->getRows(); echo <<<EOF <h2>ブログランキング</h2> <table> <tr> <th>順位</th> <th>記事</th> <th>セッション数</th> <th>投稿日</th> <th>著者</th> </tr> EOF; for ($index = 0; $index < 20; $index++) { $path = $report[$index]->getDimensions()[0]; $session = $report[$index]->getMetrics()[0]->getValues()[0]; $rank = $index + 1; $search = array('blog', '/'); $article_id = str_replace($search, '', $path);//ムダな文字を削除し記事IDとする $url = 'https://spc-jpn.co.jp/wp-json/wp/v2/posts/'.$article_id.'?_embed'; $json = file_get_contents($url); $arr = json_decode($json, true); $date = date('Y年n月j日', strtotime($arr["date"])); $author = $arr['_embedded']['author'][0]['name']; $title = $arr['title']['rendered']; if ($path !== "/") { echo <<<EOF <tr> <td>$rank</td> <td><a href="https://spc-jpn.co.jp$path" target="_blank">$title</a></td> <td>$session</td> <td>$date</td> <td>$author</td> </tr> EOF; } } echo '</table>'; } |
追加したのは
・レポート取得期間を引数で指定可能に
・ページのパスをディメンションに設定
・ブログランキングを生成したいので、ページのパスにフィルターをかけてブログのページのみを抽出
・セッション数を元に降順に並び替える
・受け取ったレポートをいい感じに吐き出す
といったあたりだろうか。簡単に解説していく。
ディメンションの追加
ページのパスをディメンションに設定するのはこんな感じ
|
1 2 3 |
// Create Dimension $dimension = new Google_Service_AnalyticsReporting_Dimension(); $dimension->setName('ga:pagePath'); |
ディメンションやメトリクスを追加したい場合はDimensions & Metrics Explorerを参照する。
ディメンションフィルターの追加
ブログのページのみ抽出するには、当サイトのブログの記事URLは/blog/数字/となっているのでそれっぽい正規表現でフィルターをかければいいだけ。だと思ったのだが意外と大変。任意のフィルターをかけたセグメントを生成しなければいけないっぽい。直接ディメンションにフィルターかけられるのでは?という気もするがGoogleのサンプルプログラムに従う。もしできたらごめんなさい、リファレンス読み直します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
// Create the segment dimension. $segmentDimensions = new Google_Service_AnalyticsReporting_Dimension(); $segmentDimensions->setName("ga:segment"); // Create Dimension Filter. $dimensionFilter = new Google_Service_AnalyticsReporting_SegmentDimensionFilter(); $dimensionFilter->setDimensionName("ga:pagePath"); $dimensionFilter->setOperator("REGEXP"); $dimensionFilter->setExpressions(array("^(\/blog\/)([0-9])+\/$")); // Create Segment Filter Clause. $segmentFilterClause = new Google_Service_AnalyticsReporting_SegmentFilterClause(); $segmentFilterClause->setDimensionFilter($dimensionFilter); // Create the Or Filters for Segment. $orFiltersForSegment = new Google_Service_AnalyticsReporting_OrFiltersForSegment(); $orFiltersForSegment->setSegmentFilterClauses(array($segmentFilterClause)); // Create the Simple Segment. $simpleSegment = new Google_Service_AnalyticsReporting_SimpleSegment(); $simpleSegment->setOrFiltersForSegment(array($orFiltersForSegment)); // Create the Segment Filters. $segmentFilter = new Google_Service_AnalyticsReporting_SegmentFilter(); $segmentFilter->setSimpleSegment($simpleSegment); // Create the Segment Definition. $segmentDefinition = new Google_Service_AnalyticsReporting_SegmentDefinition(); $segmentDefinition->setSegmentFilters(array($segmentFilter)); // Create the Dynamic Segment. $dynamicSegment = new Google_Service_AnalyticsReporting_DynamicSegment(); $dynamicSegment->setSessionSegment($segmentDefinition); $dynamicSegment->setName("Sessions to blog"); // Create the Segments object. $segment = new Google_Service_AnalyticsReporting_Segment(); $segment->setDynamicSegment($dynamicSegment); |
結構長い。全ランキングを取得したあとで/blog/数字/が含まれる記事のみを出力させた方が間違いなく楽。今回はお勉強ということで。
ソートの追加
並び替えはこんな感じ
|
1 2 3 4 |
// Create sort order $orderBy = new Google_Service_AnalyticsReporting_OrderBy(); $orderBy->setFieldName('ga:sessions'); $orderBy->setSortOrder('DESCENDING'); |
Requestに追加
最後にこれらをRequestに追加する。
|
1 2 3 4 5 6 7 8 |
// Create the ReportRequest object. $request = new Google_Service_AnalyticsReporting_ReportRequest(); $request->setViewId($VIEW_ID); $request->setDateRanges($dateRange); $request->setDimensions(array($dimension, $segmentDimensions)); $request->setSegments(array($segment)); $request->setOrderBys($orderBy); $request->setMetrics(array($sessions)); |
これでブログページのパスとセッション数が返ってくるはずだ。
レスポンスからレポートを出力する
返ってきたレスポンスオブジェクトを眺めてみるとやたらと階層が深くて取り出しが大変そう。地道に構造を探りサンプルプログラムを参考に頑張る。
/blog/数字/から数字(記事ID)を取り出しIDを元に任意の情報を取ればよい。WordPress内の固定ページなどであればWordPressの関数を用いればよいが、勝手に固定ページ追加したら怒られそうなので外部から取得する。外部から取得するにはWP REST APIを叩く。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
/** * Parses and prints the Analytics Reporting API V4 response. * * @param object $response The Analytics Reporting API V4 response. * * @return void */ function printRanking($response) { $report = $response->getReports()[0]->getData()->getRows(); echo <<<EOF <h2>ブログランキング</h2> <table> <tr> <th>順位</th> <th>記事</th> <th>セッション数</th> <th>投稿日</th> <th>著者</th> </tr> EOF; for ($index = 0; $index < 20; $index++) { $path = $report[$index]->getDimensions()[0]; $session = $report[$index]->getMetrics()[0]->getValues()[0]; $rank = $index + 1; $search = array('blog', '/'); $article_id = str_replace($search, '', $path);//ムダな文字を削除し記事IDとする $url = 'https://spc-jpn.co.jp/wp-json/wp/v2/posts/'.$article_id.'?_embed'; $json = file_get_contents($url); $arr = json_decode($json, true); $date = date('Y年n月j日', strtotime($arr["date"])); $author = $arr['_embedded']['author'][0]['name']; $title = $arr['title']['rendered']; echo <<<EOF <tr> <td>$rank</td> <td><a href="https://spc-jpn.co.jp$path" target="_blank">$title</a></td> <td>$session</td> <td>$date</td> <td>$author</td> </tr> EOF; } echo '</table>'; } |
こんな感じ。なんだけど毎記事json取得してデコードして~って処理を行うのでめちゃくちゃ重いクソコードになった。先に全記事の情報を一挙に取得しておき、記事IDから照合するような仕様にした方がまだマシっぽい。
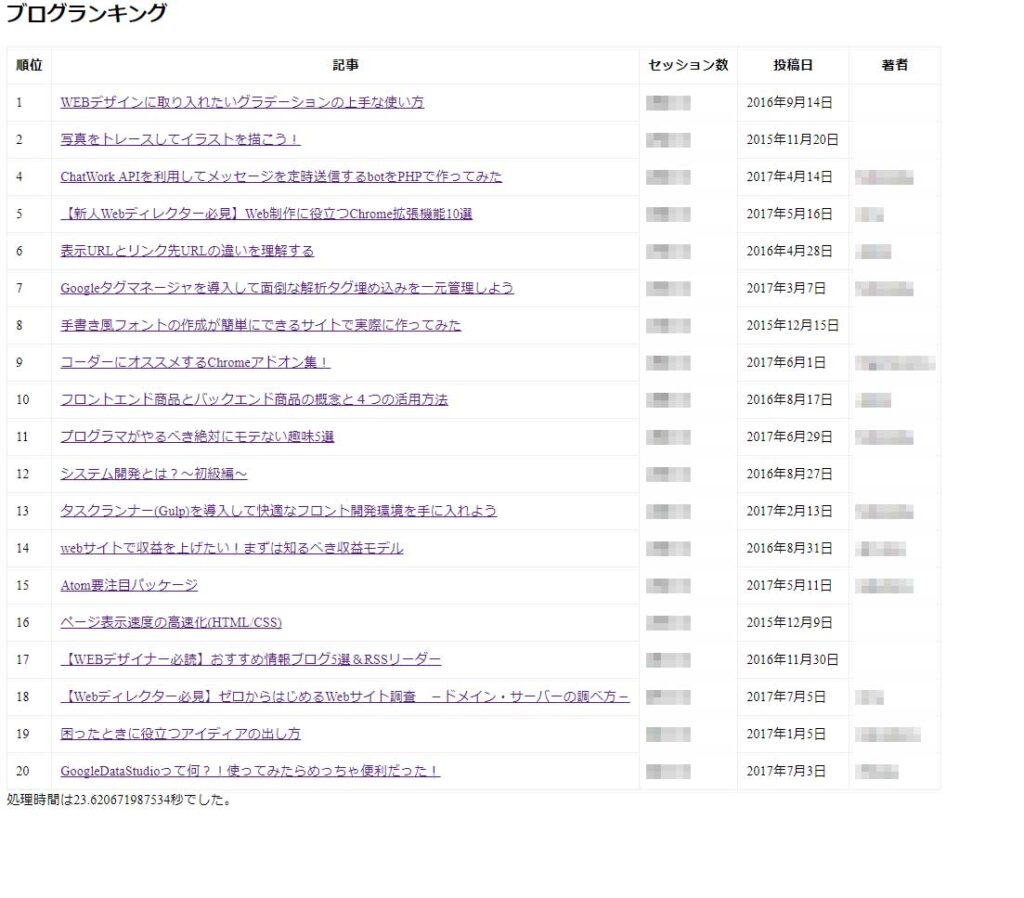
重いのとお見せできない箇所があるので公開はできないが、こんな感じでランキングを生成することができた。

一言
Analyticsは埋め込んで管理画面からぼーっと眺めているだけではなんの意味もない。その数字をどう活用するかが大事である。簡単なレポートを作成する程度であればData Studioなどが適解だろうが、より複雑な解析を行いたい場合はAPIの利用を検討してみてはいかがだろうか。
実際のランキング
せっかくなので当ブログ2017年トータルランキング貼っておきます。ぜひお読みください。
| 順位 | タイトル | 投稿日 |
|---|---|---|
| 1 | WEBデザインに取り入れたいグラデーションの上手な使い方 | 2016年9月14日 |
| 2 | 写真をトレースしてイラストを描こう! | 2015年11月20日 |
| 4 | ChatWork APIを利用してメッセージを定時送信するbotをPHPで作ってみた | 2017年4月14日 |
| 5 | 【新人Webディレクター必見】Web制作に役立つChrome拡張機能10選 | 2017年5月16日 |
| 6 | 表示URLとリンク先URLの違いを理解する | 2016年4月28日 |
| 7 | Googleタグマネージャを導入して面倒な解析タグ埋め込みを一元管理しよう | 2017年3月7日 |
| 8 | 手書き風フォントの作成が簡単にできるサイトで実際に作ってみた | 2015年12月15日 |
| 9 | コーダーにオススメするChromeアドオン集! | 2017年6月1日 |
| 10 | フロントエンド商品とバックエンド商品の概念と4つの活用方法 | 2016年8月17日 |
| 11 | プログラマがやるべき絶対にモテない趣味5選 | 2017年6月29日 |
| 12 | システム開発とは?~初級編~ | 2016年8月27日 |
| 13 | タスクランナー(Gulp)を導入して快適なフロント開発環境を手に入れよう | 2017年2月13日 |
| 14 | webサイトで収益を上げたい!まずは知るべき収益モデル | 2016年8月31日 |
| 15 | Atom要注目パッケージ | 2017年5月11日 |
| 16 | ページ表示速度の高速化(HTML/CSS) | 2015年12月9日 |
| 17 | 【WEBデザイナー必読】おすすめ情報ブログ5選&RSSリーダー | 2016年11月30日 |
| 18 | 【Webディレクター必見】ゼロからはじめるWebサイト調査 -ドメイン・サーバーの調べ方- | 2017年7月5日 |
| 19 | 困ったときに役立つアイディアの出し方 | 2017年1月5日 |
| 20 | GoogleDataStudioって何?!使ってみたらめっちゃ便利だった! | 2017年7月3日 |






